django加载静态文件
在一个网页中,不仅仅只有一个 html 骨架,还需要 css 样式文件、 js 执行文件以及一些图片等,因此在 DTL 中加载静态文件是一个必须要解决的问题。在 DTL 中,使用 static 标签来加载静态文件。要使用 static 标签,首先需要 {% load static %} 。
加载静态文件的步骤如下:
1. 首先确保django.contrib.staticfiles已经添加到项目的settings.INSTALLED_APPS中,默认是添加的。
2. 确保在项目settings.py中设置了STATIC_URL ,默认是添加的STATIC_URL = '/static/',表示会从每个app的static目录下去寻找静态文件。
3.将各个app添加到项目的settings.py的installed_app中
4. 在已经安装的各个app下创建一个static文件夹,然后再在static 文件夹下创建一个与当前app相同名字的文件夹,再把静态文件放到这个文件夹下。例如你的app叫做book,有一个静态文件叫做zhiliao.jpg ,那么路径为book/static/book/zhiliao.jpg。(为什么在 app 下创建一个 static 文件夹,还需要在这个 static 下创建一个同 app 名字的文件夹呢?原因是如果直接把静态文件放在 static 文件夹下,那么在模版加载静态文件的时候就是使用 zhiliao.jpg ,如果在多个 app 之间有同名的静态文件,就可能产生混淆,而在 static 文件夹下加了一个同名 app 文件夹,在模版中加载的时候就是使用 app/zhiliao.jpg ,这样就可以避免产生混淆。)
5. 如果有一些静态文件是针对项目而不与任何 app 挂钩,那么可以在 settings.py 中添加 STATICFILES_DIRS,以后 DTL 就会在这个列表的路径中查找静态文件。比如可以设置为:
STATICFILES_DIRS = [os.path.join(BASE_DIR,"static")],即直接在项目下面建一个static文件夹存放静态文件。
6. 在模版中使用 load 标签加载 static 标签。比如要加载在项目的 static 文件夹下的 style.css 的文件。那么示例代码如下:
{% load static %}
<link rel="stylesheet" href="{% static 'style.css' %}">
7. 由于static不是内置标签,所以在模版中加载静态文件前都需要使用load进行加载,如果不想每次使用都加载,则可以在项目的settings.py中的TEMPLATES/OPTIONS 添加 'builtins':['django.templatetags.static'] ,这样以后在模版中就可以直接使用static标签,而不用手动load了。
8. 如果没有在 settings.INSTALLED_APPS 中添加 django.contrib.staticfiles 。那么我们就需要手动的将请求静态文件的 url 与静态文件的路径进行映射了。示例代码如下:
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
# 其他的url映射
] + static(settings.STATIC_URL, document_root=settings.STATIC_ROOT)
示例:
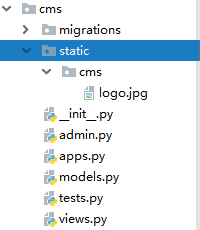
template_static_demo项目下创建两个app,cms和front,各有一个静态文件都名为logo.jpg,有一个项目的静态文件index.css,整个项目的目录结构如下。




首先,项目的settings.py文件中,默认INSTALLED_APPS中已经添加django.contrib.staticfiles,默认STATIC_URL = '/static/'中已设置,手动添加STATICFILES_DIRS = [os.path.join(BASE_DIR,"static")],并且将front和cms项目都添加到了installed_app中。
views.py
#front的views.py
def index(request):
return render(request,'index.html')
#cms的views.py
def cms(request):
return render(request,'cms.html')
项目的urls.py
from front import views
from cms import views as cms_views
urlpatterns = [
path('',views.index,name='index'),
path('cms',cms_views.cms,name='cms')
]
index.css
body{background:pink}
index.html
{% load static %}
……
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="{% static 'index.css' %}"><!--在head部分加载整个项目的css静态文件,即页面背景为粉红色-->
</head>
<body>
<img src="{% static 'front/logo.jpg' %}" alt=""> <!--加载front app的logo.jpg图片-->
</body>
……
cms.html
{% load static %}
……
<body>
<img src="{% static 'cms/logo.jpg' %}" alt=""> <!--加载cms app的logo.jpg图片-->
</body>
……
<!--由于没有加载css文件,这个页面的背景为默认的白色-->
上述操作在每个html模板中都要手动load static,如果在项目settings.py中的TEMPLATES/OPTIONS 添加 'builtins':['django.templatetags.static'],则每个html的{% load static %}这一行都可以删除。
django加载静态文件的更多相关文章
- django 加载静态文件(图片,js,css)
昨天写过一个项目通过django上传展示图片,但是今天写项目的时候发现出现了问题,静态文件加载不出来了,尴尬的一笔~ 记录一下静态文件的使用方法,基础~ ----------------------- ...
- Django加载静态文件失败,已解决
1.css文件以及js文件要放在static目录下,static和templates属于同级目录 2.在Django项目的同名项目文件的setting.py中,最后添加静态文件夹static目录路径 ...
- Django模版中加载静态文件配置详解
.settings.INSTALLED_APPS下添加:django.contrib.staticfiles .settings.py下添加:STATIC_URL = '/static/' . ()在 ...
- 41.Python中加载静态文件
在一个网页中,不仅仅只有一个html骨架,还需要css样式文件,js执行文件以及一些图片等.因此在DTL中加载静态文件时一个必须要解决的问题.在DTL中,使用static标签来加载静态文件.要使用st ...
- 在seajs中使用require加载静态文件的问题
注意,在seajs中使用require加载静态文件时,必须使用常量,不能用变量.如果一定要用变量,请使用require.async var html = require("view/sys/ ...
- flask模板应用-加载静态文件:添加Favicon,使用CSS框架,使用宏加载静态资源
加载静态文件 一个Web项目不仅需要HTML模板,还需要许多静态文件,比如CSS.JavaScript文件.图片和声音声.在flask程序中,默认需要将静态文件存储在与主脚本(包含程序实例的脚本)同级 ...
- Django加载静态网页模板
Django加载静态网页模板 步骤: 第一步:在子系统blog根目录下新建模版目录templates,里面新建一个login.html <!DOCTYPE html> <html l ...
- springmvc 加载静态文件失败
header.jsp,部分代码 <head> <title>QA|VIS_PLATFORM</title> <meta content="width ...
- easyui datagrid 加载静态文件中的json数据
本文主要介绍easyui datagrid 怎么加载静态文件里的json数据,开发环境vs2012, 一.json文件所处的位置 二.json文件内容 {"total":28,&q ...
随机推荐
- Ajax(django)
Ajax AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术. AJAX = 异步 JavaSc ...
- 初识github之注册和基本概念
通过大量的网络资源,我粗浅了解了GitHub是什么:一个开源的代码存储云平台,它的logo是一只 “章鱼猫(Octocat)”.那么开始学习GitHub第一部分——注册GitHub账号. 首先英文就让 ...
- Mybatis时间段比较
在开始时间和结束时间内的一段时间范围的查询 <if test="timeStart != null and timeStart != ''"> and wfsj > ...
- python windows 安装gensim
安装gensim要确定numpy和scipy安装 再安装gensim
- nginx配置文件优化
nginx配置优化 #定义Nginx运行的用户和用户组user www www: #启动工作进程,通常设置成和cpu的数量相等worker_processes 8: 最多开启8个,8 ...
- JavaScript-判断指定日期是一年中第几天-按照从大到小的顺序输出
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- c# 集合中有数字、字符的Orderby排序
string[] things= new string[] { "105", "101", "102", "103", ...
- C# mongodb中内嵌文档数组条件查询
样例数据: { "_id" : "1064621564857", "cNo" : "1064621564857 ...
- 记无法用被动方式登录远程linux主机的原因
[环境]: linux主机:华为企业云 ftp服务端:vsftpd 客户端:ftp命令行工具,安卓端ES文件浏览器 [现象]: 在ES文件浏览器中,使用被动方式没法连接,使用主动方式可以连接,但是没法 ...
- spring 框架的优点
谈spring 框架的优点就是说spring 框架2大核心技术的优点 1. 控制反转:控制反转是将对象的创建和管理交给spring容器,已经管理对象之间的依赖关系, 那么将对象的创建和生命周期的管理交 ...
