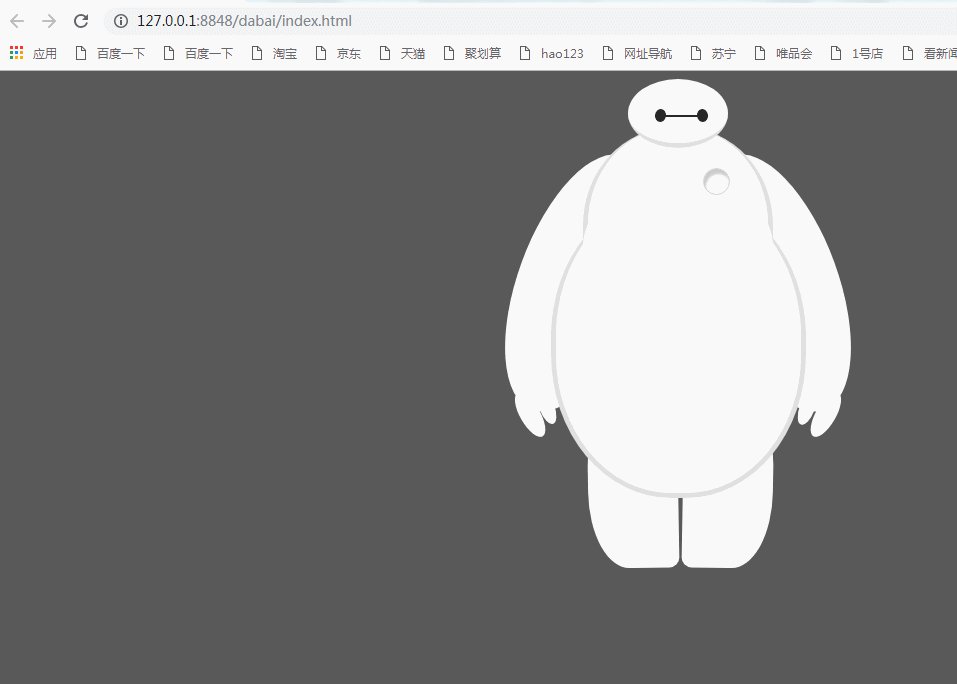
纯CSS打造萌萌哒大白

HTML部分:
<body>
<div id="baymax">
<!-- 定义头部,包括两个眼睛、嘴 -->
<div id="head">
<div id="eye"></div>
<div id="eye2"></div>
<div id="mouth"></div>
</div>
<!-- 定义躯干,包括心脏 -->
<div id="torso">
<div id="heart"></div>
</div>
<!-- 定义肚子腹部,包括 cover(和躯干的连接处) -->
<div id="belly">
<div id="cover"></div>
</div>
<!-- 定义左臂,包括一大一小两个手指 -->
<div id="left-arm">
<div id="l-bigfinger"></div>
<div id="l-smallfinger"></div>
</div>
<!-- 定义右臂,同样包括一大一小两个手指 -->
<div id="right-arm">
<div id="r-bigfinger"></div>
<div id="r-smallfinger"></div>
</div>
<!-- 定义左腿 -->
<div id="left-leg"></div>
<!-- 定义右腿 -->
<div id="right-leg"></div>
</div>
</body>
css样式:
<style>
body {
background: #595959;
} #baymax { /*设置为 居中*/
margin: 0 auto; /*高度*/
height: 600px; /*隐藏溢出*/
overflow: hidden;
} #head {
height: 64px;
width: 100px; /*以百分比定义圆角的形状*/
border-radius: 50%; /*背景*/
background: #fff;
margin: 0 auto;
margin-bottom: -20px; /*设置下边框的样式*/
border-bottom: 5px solid #e0e0e0; /*属性设置元素的堆叠顺序;
拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面*/
z-index:; /*生成相对定位的元素*/
position: relative;
} #eye,
#eye2 {
width: 11px;
height: 13px;
background: #282828;
border-radius: 50%;
position: relative;
top: 30px;
left: 27px; /*旋转该元素*/
transform: rotate(8deg);
/*眼睛的动画*/
animation:myfirst 5s;
-moz-animation:myfirst 5s; /* Firefox */
-webkit-animation:myfirst 5s; /* Safari and Chrome */
-o-animation:myfirst 5s; /* Opera */
animation-iteration-count:infinite;/*动画无限的循环*/ } #eye2 { /*使其旋转对称*/
transform: rotate(-8deg);
left: 69px;
top: 17px; animation:myfirst 5s;
-moz-animation:myfirst 5s; /* Firefox */
-webkit-animation:myfirst 5s; /* Safari and Chrome */
-o-animation:myfirst 5s; /* Opera */
animation-iteration-count:infinite; }
@keyframes myfirst
{
from {background:black;}
to {background:white;}
} @-moz-keyframes myfirst /* Firefox */
{
from {background:black;}
to {background:white;}
} @-webkit-keyframes myfirst /* Safari and Chrome */
{
from {background:black;}
to {background:white;}
} @-o-keyframes myfirst /* Opera */
{
from {background:black;}
to {background:white;}
} #mouth {
width: 38px;
height: 1.5px;
background: #282828;
position: relative;
left: 34px;
top: 10px;
} #torso,
#belly {
margin: 0 auto;
height: 200px;
width: 180px;
background: #fff;
border-radius: 47%; /*设置边框*/
border: 5px solid #e0e0e0;
border-top: none;
z-index:;
} #belly {
height: 300px;
width: 245px;
margin-top: -140px;
z-index:;
} #cover {
width: 190px;
background: #fff;
height: 150px;
margin: 0 auto;
position: relative;
top: -20px;
border-radius: 50%;
} #heart{
width:25px;
height:25px;
border-radius:50%;
position:relative; /*向边框四周添加阴影效果*/
box-shadow:2px 5px 2px #ccc inset; right:-115px;
top:40px;
z-index:;
border:1px solid #ccc;
} #left-arm,
#right-arm {
height: 270px;
width: 120px;
border-radius: 50%;
background: #fff;
margin: 0 auto;
position: relative;
top: -350px;
left: -100px;
transform: rotate(20deg);
z-index: -1;
} #right-arm {
transform: rotate(-20deg);
left: 100px;
top: -620px;
} #l-bigfinger,
#r-bigfinger {
height: 50px;
width: 20px;
border-radius: 50%;
background: #fff;
position: relative;
top: 250px;
left: 50px;
transform: rotate(-50deg);
} #r-bigfinger {
left: 50px;
transform: rotate(50deg);
} #l-smallfinger,
#r-smallfinger {
height: 35px;
width: 15px;
border-radius: 50%;
background: #fff;
position: relative;
top: 195px;
left: 66px;
transform: rotate(-40deg);
} #r-smallfinger {
background: #fff;
transform: rotate(40deg);
top: 195px;
left: 37px;
} #left-leg,
#right-leg {
height: 170px;
width: 90px;
border-radius: 40% 30% 10px 45%;
background: #fff;
position: relative;
top: -640px;
left: -45px;
transform: rotate(-1deg);
z-index: -2;
margin: 0 auto;
} #right-leg {
background: #fff;
border-radius:30% 40% 45% 10px;
margin: 0 auto;
top: -810px;
left: 50px;
transform: rotate(1deg);
} </style>
纯CSS打造萌萌哒大白的更多相关文章
- 【CSS Demo】纯 CSS 打造 Flow-Steps 导航
low-Steps 导航效果常用于需要表示执行步骤的交互页面,效果如下: 步骤一 步骤二 步骤三 通常使用图片来实现 Flow-Steps 效果,但此方法的灵活性不足,当内容变化较大时就可能需要重 ...
- Expression构建DataTable to Entity 映射委托 sqlserver 数据库里面金额类型为什么不建议用float,实例告诉你为什么不能。 sql server 多行数据合并成一列 C# 字符串大写转小写,小写转大写,数字保留,其他除外 从0开始用U盘制作启动盘装Windows10系统(联想R720笔记本)并永久激活方法 纯CSS打造淘宝导航菜单栏 C# Winform
Expression构建DataTable to Entity 映射委托 1 namespace Echofool.Utility.Common { 2 using System; 3 using ...
- 纯CSS打造银色MacBook Air(完整版)
上一篇:<selection伪元素小解> ::selection{ background:blue; color:red; }p{font-size:14px;} 作者主页:myvin 博 ...
- 纯CSS打造可折叠树状菜单
1:Html代码 <li> <label for="subsubfolder1">下级</label> <input id="s ...
- 纯CSS打造BiliBili样式博客主题
前言 一直以来,我都在思考如何减少不必要的JS代码,仅通过CSS来实现博客园主题美化.CSS有很多魔法代码,例如:before,iconfont,order,等等,利用好这些技巧,也能实现很好美化效果 ...
- HTML5 CSS3专题 纯CSS打造相冊效果
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/30993277 今天偶然发现电脑里面还有这种一个样例.感觉效果还不错,不记得啥时候 ...
- HTML5 CSS3专题 纯CSS打造相册效果
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/30993277 今天偶然发现电脑里面还有这样的一个例子,感觉效果还不错,不记得啥时 ...
- 学用纯CSS打造可折叠树状菜单
随着CSS3的发布,国外研究正如火如荼,但在国内还有很多人抱着IE不支持CSS3的想法,始终无动于衷不肯去学习.但是历史告诉我们,好的东西必将盛行,CSS3也终将也会替代CSS2,下面就和大家分享一个 ...
- 纯 css 打造一个小提示 tooltip
最后编辑:2019/11/26 前 无意间在寻找资料时候,发现一个不错的小提示,查看源码竟然是纯手工 css 编写(文章底部参考链接). 效果 使用的特性 css2 中的 attr 函数,所以现在(2 ...
随机推荐
- one-hot句子向量 对比度增强
one-hot映射时,如何选取TOPN作为每一个词承载的word2vec的信息? 我们已经知道,对于这种例子: 怎么绑定手机号? 怎么关联手机号? 他们的相似度取决于绑定和关联这两个词如何相似. #取 ...
- Jenkins 主备master-slave模式搭建
jenkins的版本是2.70,使用下来感觉是一个不错的版本,至于如何搭建jenkins,在此就不多说了,推荐的方法是先安装tomcat,然后再加jenkins.war放在tomcat的webapp路 ...
- 定位crash的问题
一般都要符号化crash日志,但是低内存奔溃却没有堆栈日志 A Low Memory report differs from other crash reports in that there are ...
- seq2seq和attention应用到文档自动摘要
一.摘要种类 抽取式摘要 直接从原文中抽取一些句子组成摘要.本质上就是个排序问题,给每个句子打分,将高分句子摘出来,再做一些去冗余(方法是MMR)等.这种方式应用最广泛,因为比较简单.经典方法有Lex ...
- (转载)spring RestTemplate用法详解
前面介绍过spring的MVC结合不同的view显示不同的数据,如:结合json的view显示json.结合xml的view显示xml文档.那么这些数据除了在WebBrowser中用JavaScrip ...
- Windows jmeter配置
JMeter是Apache软件基金会的产品,用于对提供静态的和动态的资源服务器性能的测试.是一款很方便的测试软件. JMeter 要依附Java SE 环境 所以在启用JMeter之前要安装JAVA ...
- VB脚本错误,系统找不到制定的文件 。代码:80070002
希望得到网友的答案:非常感谢!
- LeetCode21.合并两个有序链表
将两个有序链表合并为一个新的有序链表并返回.新链表是通过拼接给定的两个链表的所有节点组成的. 示例: 输入:1->2->4, 1->3->4 输出:1->1->2- ...
- 20180309 - C# demo - 1
using System; namespace HelloWorldApplication { class HelloWorld { static void Main(string[] args) { ...
- Java多线程-----实现生产者消费者模式的几种方式
1 生产者消费者模式概述 生产者消费者模式就是通过一个容器来解决生产者和消费者的强耦合问题.生产者和消费者彼此之间不直接通讯,而通过阻塞队列来进行通讯,所以生产者生产完数据之后不用等待消费者处理 ...
