Flutter常用组件(Widget)解析-Image
显示图片的组件
以下是几种加载图片路径方式:
- Image.asset 加载asset项目资源中的文件
- Image.network 加载网络资源图片,通过url加载
- Image.file 加载本地文件中的图片
- Image.memory 加载Uint8List中的图片
图片的支持格式有:JPEG, PNG, GIF, 动画GIF, WebP, 动画WebP, BMP, WBMP
使用Image.asset为例:
- 首先在你的项目目录下新建一个文件夹images
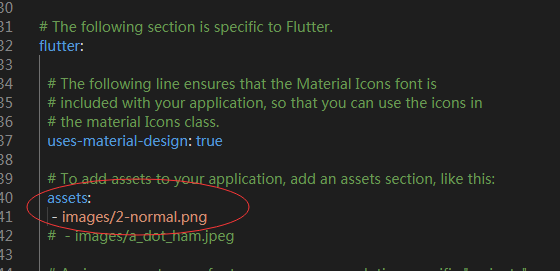
- 然后在pubspec.yaml文件中配置路径
- 最后在需要引入图片的地方进行引入


child: new Container(
width: 400.0,
height: 300.0,
child: new Image.asset(
'images/2-normal.png',
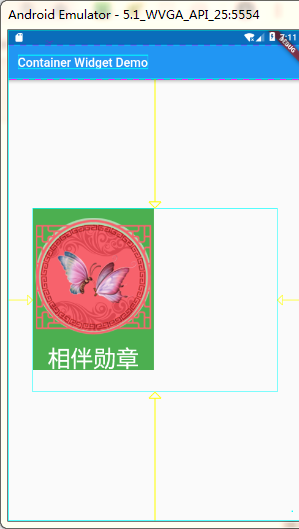
alignment: Alignment.topLeft,
color: Colors.green,
colorBlendMode: BlendMode.dstATop,
),
)

上面就是资源图片的引入方法,下面则看看主要的几个属性:
1、alignment
图片的对齐方式,也是有以下几个选择:
- topCenter:顶部居中对齐
- topLeft:顶部左对齐
- topRight:顶部右对齐
- center:水平垂直居中对齐
- centerLeft:垂直居中水平居左对齐
- centerRight:垂直居中水平居右对齐
- bottomCenter底部居中对齐
- bottomLeft:底部居左对齐
- bottomRight:底部居右对齐
2、color和colorBlendMode
设置图片的背景颜色,通常和colorBlendMode配合一起使用,这样可以是图片颜色和背景色混合。上面的图片就是进行了颜色的混合,绿色背景和图片红色的混合。
3、fit
fit属性用来控制图片的拉伸和挤压,这都是根据父容器来的。
BoxFit.fill:全图显示,图片会被拉伸,并充满父容器。
BoxFit.contain:全图显示,显示原比例,可能会有空隙。
BoxFit.cover:显示可能拉伸,可能裁切,充满(图片要充满整个容器,还不变形)。
BoxFit.fitWidth:宽度充满(横向充满),显示可能拉伸,可能裁切。
BoxFit.fitHeight :高度充满(竖向充满),显示可能拉伸,可能裁切。
BoxFit.scaleDown:效果和contain差不多,但是此属性不允许显示超过源图片大小,可小不可大。
举个栗子:
child: new Image.asset(
'images/2-normal.png',
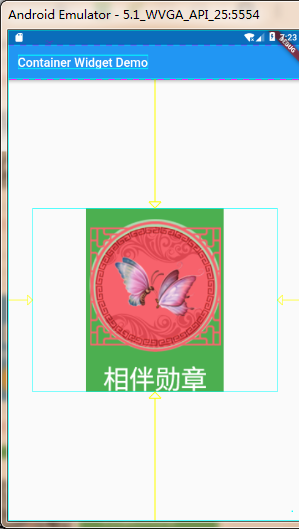
alignment: Alignment.center,
color: Colors.green,
colorBlendMode: BlendMode.dstATop,
fit: BoxFit.contain,
),

4、repeat
ImageRepeat.repeat : 横向和纵向都进行重复,直到铺满整个画布。
ImageRepeat.repeatX: 横向重复,纵向不重复。
ImageRepeat.repeatY:纵向重复,横向不重复。
child: new Image.asset(
'images/2-normal.png',
alignment: Alignment.center,
color: Colors.green,
colorBlendMode: BlendMode.dstATop,
repeat: ImageRepeat.repeat,
),

5、更详细的属性需要,可以去官网查看:一键送达
Flutter常用组件(Widget)解析-Image的更多相关文章
- Flutter常用组件(Widget)解析-ListView
一个可滚动的列表组件 不管在哪,列表组件都尤为重要和常用. 首先来看个例子: import 'package:flutter/material.dart'; void main () => ru ...
- Flutter常用组件(Widget)解析-Container
一个组件它往往包含了一些常见的painting, positioning和sizing这样的小部件. Container相当于我们常用的div,在Flutter中用的非常多,现在来看看Containe ...
- Flutter常用组件(Widget)解析-Scaffold
实现一个应用基本的布局结构. 举个栗子: import 'package:flutter/material.dart'; void main() => runApp(MyApp()); clas ...
- Flutter常用组件(Widget)解析-Text
单一格式的文本. 文本组件是以字符串形式显示的单一格式,这个文本字符串可以是多行显示也可以是单独一行显示,主要取决于你的布局限制. 这样式内容是可选择的,如果你省略了,则会使用文本的默认样式来显示.如 ...
- Flutter 常用组件
无状态组件(StatelessWidget)是不可变的,这意味着它的属性不能改变,所有的值都是最终的. 有状态组件(StatefulWidget)持有的状态可能在Widget生命周期中发生变化.实现一 ...
- Flutter 基础组件:Widget简介
概念 在Flutter中几乎所有的对象都是一个Widget.与原生开发中"控件"不同的是,Flutter中的Widget的概念更广泛,它不仅可以表示UI元素,也可以表示一些功能性的 ...
- Ext 常用组件解析
Ext 常用组件解析 Panel 定义&常用属性 //1.使用initComponent Ext.define('MySecurity.view.resource.ResourcePanel' ...
- Ionic 常用组件解析
Ionic 常用组件解析 $ionicModal(弹出窗口): //创建一个窗口 //此处注意目录的起始位置为app $ionicModal.fromTemplateUrl('app/security ...
- Flutter学习笔记(9)--组件Widget
如需转载,请注明出处:Flutter学习笔记(9)--组件Widget 在Flutter中,所有的显示都是Widget,Widget是一切的基础,我们可以通过修改数据,再用setState设置数据(调 ...
随机推荐
- Pyqt5自定义浏览器
from PyQt5.QtWebChannel import QWebChannel from PyQt5.QtWebEngineWidgets import QWebEngineView from ...
- Vue项目实践中的功能实现与要点
本贴记录项目实践中,各种功能的实现与技术要点,均有待改进. 路由切换的时候,显示loading动画 目前方案是: 在每个页面都手动装载一个loading组件组件的显示依赖vuex里面的一个值 , 在r ...
- History API:ScrollRestoration
By Paul Lewis(设计和性能倡导者) 翻译:江天 使用history api管理url是非常棒的一件事,可以说这是一个好web app的极为重要的特点.但它有一个缺点,滚动位置虽然被存储 ...
- More Effective C++ 条款0,1
More Effective C++ 条款0,1 条款0 关于编译器 不同的编译器支持C++的特性能力不同.有些编译器不支持bool类型,此时可用 enum bool{false, true};枚举类 ...
- SpringBoot常用Starter介绍和整合模板引擎Freemaker、thymeleaf 4节课
1.SpringBoot Starter讲解 简介:介绍什么是SpringBoot Starter和主要作用 1.官网地址:https://docs.spring.io/spring-boot/doc ...
- java 多线程和并行程序设计
多线程使得程序中的多个任务可以同时执行 在一个程序中允许同时运行多个任务.在许多程序设计语言中,多线程都是通过调用依赖系统的过程或函数来实现的 为什么需要多线程?多个线程如何在单处理器系统中同时运行? ...
- linux内核中链表代码分析---list.h头文件分析(二)【转】
转自:http://blog.chinaunix.net/uid-30254565-id-5637598.html linux内核中链表代码分析---list.h头文件分析(二) 16年2月28日16 ...
- 默认以管理员身份运行VS2013/15/17
方法如下: 1.右击VS的快捷方式,选择[属性],打开属性对话框,再点击[高级]按钮,如下图所示: 2.再勾选[用管理员身份运行],点击[确定]即可: 然后就可以双击VS快捷方式,直接以管理员身份运行 ...
- C++:vector的用法详解
原文地址:http://blog.csdn.net/hancunai0017/article/details/7032383 vector(向量): C++中的一种数据结构,确切的说是一个类.它相当于 ...
- mysql caching_sha2_password异常分析
使用navicat连接mysql报错 解决办法: 通过命令行登录mysql后,输入: alter user 'root'@'localhost' IDENTIFIED WITH mysql_nativ ...
