使用laravel搭建CURD后台页面
配置即一切
首先配置文件应该怎么设计
最后的效果大概是什么样子的?
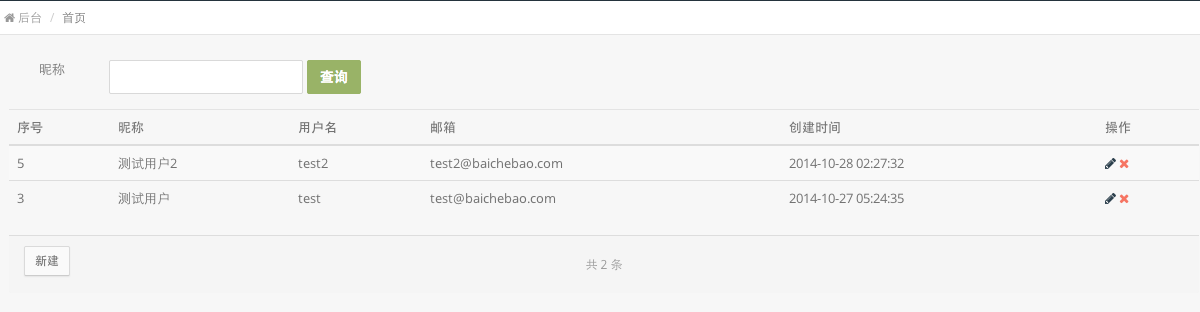
列表页:

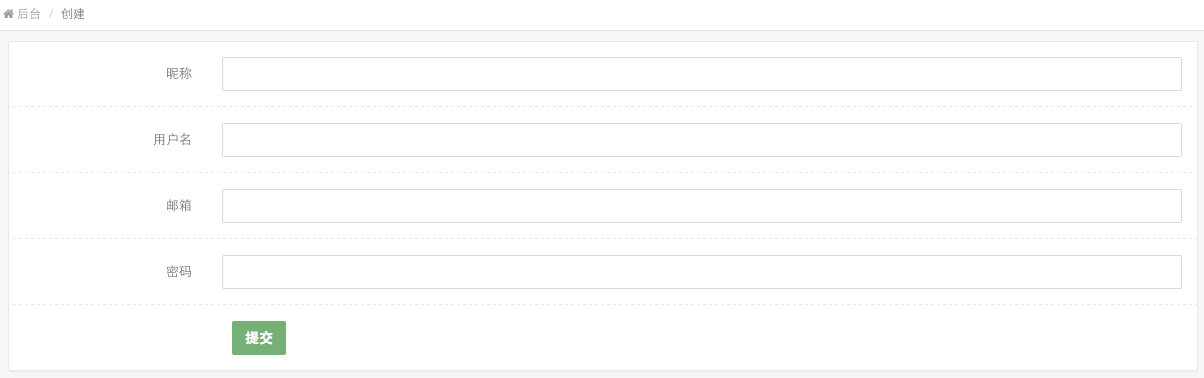
新建页面:

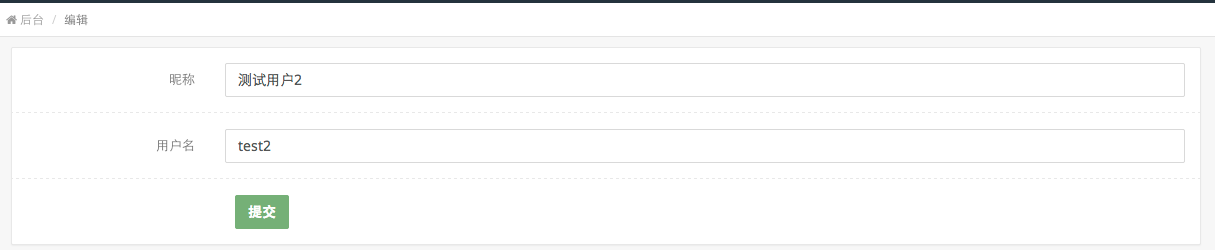
编辑页面:


class FormController extends BaseController {
// 对应的模型
protected $model;
// 所有的字段
protected $fields_all;
// 列表页显示的字段
protected $fields_show;
// 编辑页面显示的字段
protected $fields_edit;
// 创建页面显示的字段
protected $fields_create;
}


<?php // 账号管理系统
class BadminController extends FormController
{ public function __construct()
{
$this->model = '\Badmin';
$this->fields_all = [
'id' => [
'show' => '序号',
],
'nickname' => [
'show' => '昵称',
'search' => "nickname like CONCAT('%', ?, '%')"
],
'username' => [
'show' => '用户名',
],
'email' => [
'show' => '邮箱',
],
'password' => [
'show' => '密码',
],
'created_at' => [
'show' => '创建时间',
],
'updated_at' => [
'show' => '更新时间',
],
]; $this->fields_show = ['id' ,'nickname', 'username', 'email', 'created_at'];
$this->fields_edit = ['nickname', 'username'];
$this->fields_create = ['nickname', 'username', 'email', 'password'];
parent::__construct();
}
}

fields_show, fieldsedit,
路由
Route::get('order/{id}',['as'=>'order.detail','uses'=>'OrderController@show']);
Route::controller('preview', 'PreviewController');
Route::resource('badmin', 'BadminController');
// 管理员账号管理
Route::resource('badmin', 'BadminController');
Controller


public function __construct()
{ // TODO:做一些基础的判断,如果没有的话就抛出异常 $route = Route::currentRouteAction();
list($this->controller, $action) = explode('@', $route);
View::share('controller', $this->controller); $fields_show = array();
foreach ($this->fields_show as $field) {
$fields_show[$field] = $this->fields_all[$field];
}
View::share('fields_show', $fields_show); $fields_edit = array();
foreach ($this->fields_edit as $field) {
$fields_edit[$field] = $this->fields_all[$field];
}
View::share('fields_edit', $fields_edit); $fields_create = array();
foreach ($this->fields_create as $field) {
$fields_create[$field] = $this->fields_all[$field];
}
View::share('fields_create', $fields_create); View::share('input', Input::all());
}


public function index()
{
$model = new $this->model;
$builder = $model->orderBy('id', 'desc');
$input = Input::all();
foreach ($input as $field => $value) {
if (empty($value)) {
continue;
}
if (!isset($this->fields_all[$field])) {
continue;
}
$search = $this->fields_all[$field];
$builder->whereRaw($search['search'], [$value]);
}
$models = $builder->paginate(20);
return View::make('form.index', [
'models' => $models,
]);
}

$builder在laravel中真是太TMD好用了,对于这里的搜索,我使用whereRaw进行prepare查询。这里还有一个点,之前在fields_all设计的时候,我定义的直接是一个 'search' => "nickname like CONCAT('%', ?, '%')" 这里定义搜索字段的时候其实有很多种设计方法,比如定义为
‘search’ => [
'type' => 'like',
'value' => '%?%'
]
create函数:
public function create()
{
return View::make('form.create', []);
}
store函数:

public function store()
{
$model = new $this->model;
$model->fill(Input::all());
$model->save();
return Redirect::to(action($this->controller . '@index'));
}

edit,update,destory函数

public function edit($id)
{
$model = new $this->model;
$model = $model->find($id);
return View::make('form.edit', compact('model'));
} public function update($id)
{
$model = new $this->model;
$model = $model->find($id);
$model->fill(Input::all());
$model->save(); return Redirect::to(action($this->controller . '@index'));
} public function destroy($id)
{
$model = new $this->model;
$model->destroy($id); return Redirect::to(action($this->controller . '@index'));
}

View

列表页面注意事项:
1 使用laravel自带分页,注意记得带上本页的输入参数,这个时候,构造函数中share的Input就很有用了
2 可以使用laravel自带的from操作,比如删除操作由于需要调用HTTP的DELETE 方法,可以这么写

{{ Form::open(array(
'id' => "delete_{$model->id}",
'url' => action($controller . '@destroy', $model->id),
'class' => 'dropdown-toggle')) }}
{{ Form::hidden('_method', 'DELETE') }}
{{ Form::close() }}

3 搜索直接使用一个form就可以搞定了

<form class="form-inline" role="form" action="{{action($controller . '@index')}}">
@foreach ($fields_show as $field => $field_info)
@if (isset($field_info['search']))
<div class="form-group">
<label class="col-sm-3 control-label">{{$field_info['show']}}</label>
<div class="col-md-3">
<input name="{{$field}}" type="input" class="form-control" placeholder="" value="@if (isset($input[$field])){{$input[$field]}}@endif">
</div>
</div>
@endif
@endforeach
<input type="submit" class="btn btn-success" value="查询" />
</form>

编辑页面和创建页面

<form class="form-horizontal"
role="form"
action="{{action($controller . "@update", $model->id)}}" method='POST'>
<input type="hidden" name="_method" value="PUT">
@foreach ($fields_edit as $field => $field_info)
<div class="form-group">
<label class="col-sm-2 control-label">{{$field_info['show']}}</label>
<div class="col-sm-10">
<input name="{{$field}}" type="text" class="form-control" placeholder="" value="{{$model->$field}}">
</div>
</div>
<div class="line line-dashed line-lg pull-in"></div>
@endforeach
<div class="col-sm-4 col-sm-offset-2">
<button type="submit" class="btn btn-primary">提交</button>
</div>
</form>

后记
使用laravel搭建CURD后台页面的更多相关文章
- 使用laravel一分钟搭建CURD后台页面
配置即一切 一切皆于需求,后台从0开始搭建,但是写了一两个页面后发现太多的是对单表的增删改查操作,于是就想到了,能不能做一个快速搭建的后台.想到一句话,配置即一切.如果一个CURD后台能只进行配置就自 ...
- 如何使用laravel搭建后台登录系统
今天想用laravel搭建一个后台系统,就需要最简单的那种,有用户登录系统,试用了下,觉得laravel的用户登录这块做的还真happy.当然,前提就是,你要的用户管理系统是最简单的那种,就是没有用户 ...
- 基于laravel5.4 vue 和vue-element搭建的单页面后台CMS
介绍 该项目后台是基于vue和laravel搭建的单页面CMS系统,包含了文章管理,权限管理,用户管理等基本模块. 前台使用了传统web技术,laravel渲染搭建了个博客系统 github地址:ht ...
- 【SSH网上商城项目实战03】使用EasyUI搭建后台页面框架
转自:https://blog.csdn.net/eson_15/article/details/51312490 前面两节,我们整合了SSH并且抽取了service和action部分的接口,可以说基 ...
- ASP.NET MVC搭建项目后台UI框架—1、后台主框架
目录 ASP.NET MVC搭建项目后台UI框架—1.后台主框架 ASP.NET MVC搭建项目后台UI框架—2.菜单特效 ASP.NET MVC搭建项目后台UI框架—3.面板折叠和展开 ASP.NE ...
- ASP.NET MVC搭建项目后台UI框架—4、tab多页签支持
目录 ASP.NET MVC搭建项目后台UI框架—1.后台主框架 ASP.NET MVC搭建项目后台UI框架—2.菜单特效 ASP.NET MVC搭建项目后台UI框架—3.面板折叠和展开 ASP.NE ...
- ASP.NET MVC搭建项目后台UI框架—7、统计报表
ASP.NET MVC搭建项目后台UI框架—1.后台主框架 ASP.NET MVC搭建项目后台UI框架—2.菜单特效 ASP.NET MVC搭建项目后台UI框架—3.面板折叠和展开 ASP.NET M ...
- ASP.NET MVC搭建项目后台UI框架—8、将View中选择的数据行中的部分数据传入到Controller中
目录 ASP.NET MVC搭建项目后台UI框架—1.后台主框架 ASP.NET MVC搭建项目后台UI框架—2.菜单特效 ASP.NET MVC搭建项目后台UI框架—3.面板折叠和展开 ASP.NE ...
- 在Linux系统中如何设置APACHE服务器里的后台页面只允许某个IP地址访问
补充资料 本网络中使用LINUX服务器,web服务器是由APACHE搭建,IP地址为192.168.1.5,后台页面为/admin/login.jsp . 如何设置后台页面LOGIN.JSP只允许19 ...
随机推荐
- Python -- jpype JVM的第三方库使用
Python -- jpype 安装 jpype 如图:直接执行 命令:pip install jpype 可见失败,提示没有版本信息 可以使用 pip search jpype 查看相关版本信息 ...
- h5调用手机相册摄像头以及文件夹
在之前一家公司的时候要做一个app里面有上传头像的功能,当时研究了好久,找到了一篇文章关于h5摄像头以及相册的调用的,所以就解决了这个问题了!!我这里记录一下以便后面有人需要,可以参考一下!!!! 下 ...
- 原生dom事件注册和移除事件的封装
var addEvent = (function() { var setListener; setListener = false; return function(el, ev, fn) { if ...
- Spark分布式安装
三台 服务器 n0,n2,n3 centos 6.4 X64 JDK, SCALA 2.11 Hadoop 2.2.0 spark-0.9.1-bin-hadoop2.tgz 说明: 1.所有机器上安 ...
- android -------- Data Binding的使用 ( 四 )ListView
今天来说说DataBinding在列表ListView中的使用 主要分为两种,1: 基本的实体类 2:Observable 定义字段 listView布局文件 <?xml version=&q ...
- Linux虚拟机安装VMware Tools
选择虚拟机-->install VMware Tools # 新建一个文件夹用来挂载光驱 mkdir /mnt/cdrom # 挂载光驱到指定文件夹 mount /dev/sr0 /mnt/cd ...
- Stark组件 (一)
Stark组件构建 1.启动所有app下的stark.py文件,的配置实现步骤 1.创建一个Django项目crm,并创建 app1 ,app2, stark 三个app 2.在crm 项目的set ...
- SQL 2016安装
微软数据库SQL Server 2016正式版在2016年6月就发布,由于近期工作忙,一直拖到现在才有时间把安装过程写到博客上,分享给大家.本人一直习惯使用英文版,所以版本和截图都是英文版的.废话少说 ...
- MySQL的自动补全和语法高亮工具MyCli
官方地址: RHEL, Centos: We don't have packages for RHEL or Centos, yet. Instead, use pip to install mycl ...
- 【基础知识】【1】CDN
正文: CDN:Content Delivery Network,内容分发网络.使用户访问离ta最近的资源服务器,优化访问速度 优点: 1,内容可以共享,不同站点的同一文件可以不用多次缓存 2,增加下 ...
