自定义xadmin后台首页
登陆xadmin后台,首页默认是空白,可以自己添加小组件,xadmin一切都是那么美好,但是添加小组件遇到了个大坑,快整了2个礼拜,最终实现想要的界面。初始的页面如图:



本机后台显示这个页面正常,docker中添加小组件点下一步按钮一点就崩,如上图,日志文件没有error信息。第一步排错是不是依赖或者文件缺失,建个干净沙盒从版本库把代码拉下,安装requirements,运行没问题。第二步排错,docker实例中pip list跟本机一一对应,包括版本号。百思不得其解。
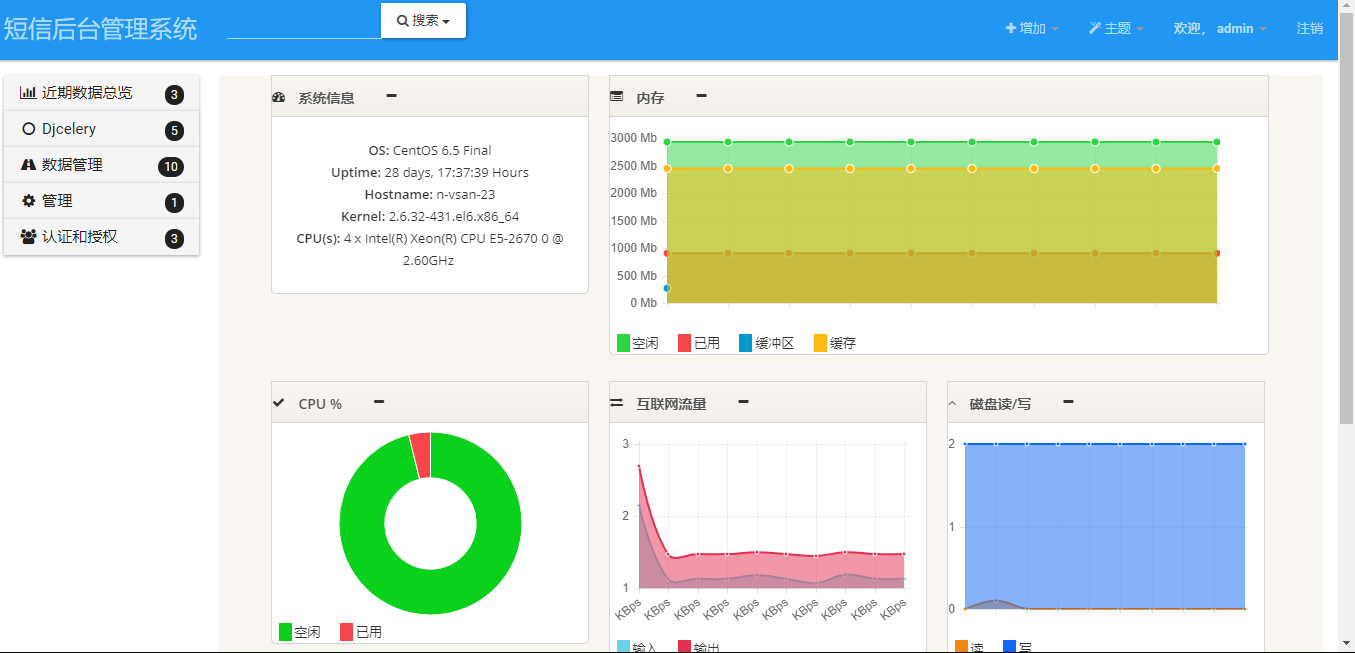
忍受不了,首页空荡荡的,一点就崩的状态。实现如下界面:

服务器监控首页——实现步骤:
一、从git下载pydash-django-app压缩包,下载地址:https://gitlab.com/k3oni/pydash-django-app/tree/master
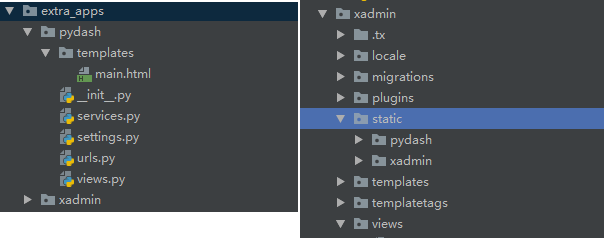
二、解压,套路同xadmin,把pydash这个目录拷贝到extra_apps下,把pydash/static目录移到xadmin/static/pydash下,结构如图:

三、在settings INSTALLED_APPS加入pydash,并配置
STATICFILES_FINDERS = (
'django.contrib.staticfiles.finders.AppDirectoriesFinder',
) TIME_JS_REFRESH = 30000 #30 seconds
TIME_JS_REFRESH_LONG = 120000 #120 seconds
TIME_JS_REFRESH_NET = 2000 #2 seconds
VERSION = '1.4.6'
四、xadmin/views/base.py 465行后 添加路由跳转
# 添加pydash url
needRedit = False
needRedit_url = '/'
if self.request.get_full_path() == '/xadmin/':
needRedit = True
needRedit_url = '/info/main/'
else:
pass context.update({
'menu_template': self.menu_template,
'nav_menu': nav_menu,
'site_title': self.site_title,
'site_footer': self.site_footer,
'breadcrumbs': self.get_breadcrumb(),
'needRedit': needRedit, # 另加
'needRedit_url': needRedit_url
})
五、xadmin/templates/xadmin/base_site.html嵌套pydash主页

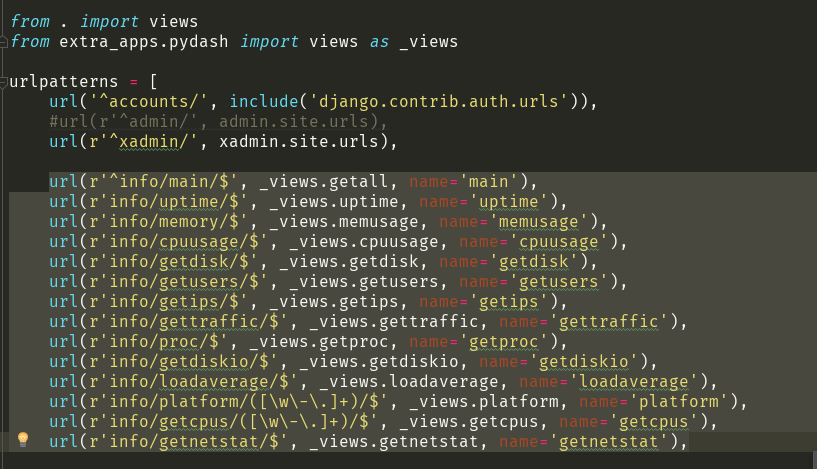
六、配置路由

服务器监控首页在xadmin首页渲染出来了,发到docker后又是一脸懵,有几个图不显示,无耐,重新开始调整思路。
在后台登陆界面拦截登陆跳转的url,改为自己想要的model的url。
默认显示任何一个model数据——步骤:
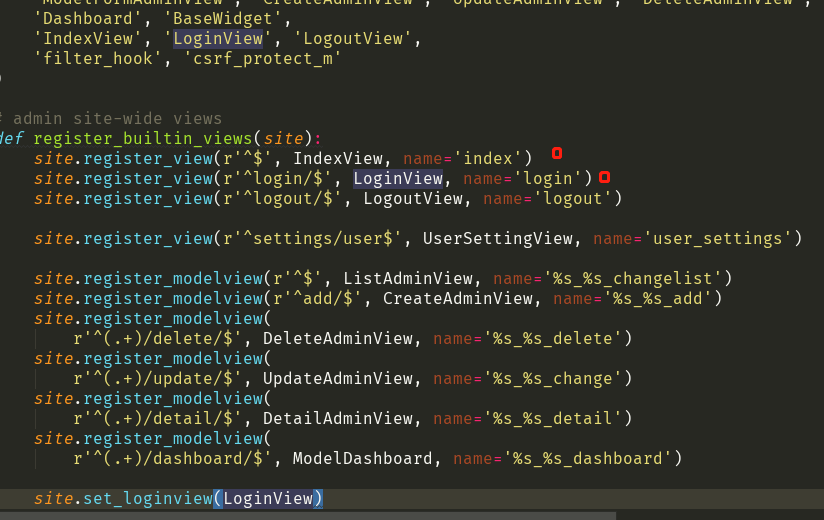
一、xadmin/views/__init__.py文件查看url映射,查看IndexView和LoginView

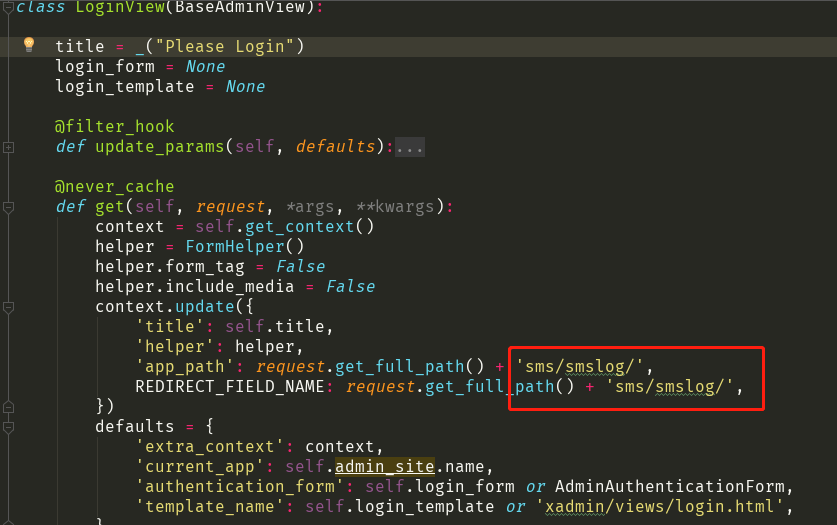
二、xadmin/views/website.py 修改上下文渲染的app url为你自己想渲染的

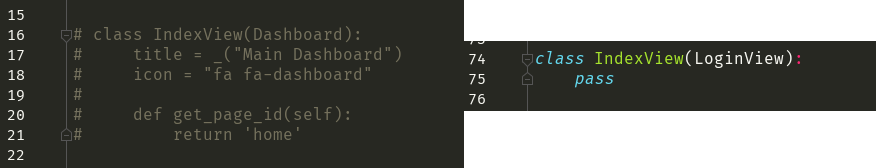
三、同文件下修改IndexView继承LoginView,注释之前的IndexView,在LoginView下面加上如下几行代码:

实现xadmin点登陆后台,显示你定义的任一model数据,url变化为:127.0.0.1:8000/xadmin/(登陆界面)--> 点登陆 --> 127.0.0.1:8000/xadmin/sms/smslog/(主页面),url删除sms/smslog/,变为127.0.0.1:8000/xadmin/,跳转到登陆界面。
自定义xadmin后台首页的更多相关文章
- django中怎么使用自定义管理后台xadmin
django中怎么使用自定义管理后台xadmin 2018年05月19日 15:48:08 LH_python 阅读数:1001 首先创建基本的django项目,配置好基本的model ,url, ...
- 第三百九十四节,Django+Xadmin打造上线标准的在线教育平台—Xadmin后台进阶开发配置2,以及目录结构说明
第三百九十四节,Django+Xadmin打造上线标准的在线教育平台—Xadmin后台进阶开发配置2,以及目录结构说明 设置后台列表页面可以直接修改字段内容 在当前APP里的adminx.py文件里的 ...
- 第三百九十三节,Django+Xadmin打造上线标准的在线教育平台—Xadmin后台进阶开发配置
第三百九十三节,Django+Xadmin打造上线标准的在线教育平台—Xadmin后台进阶开发配置 设置后台某个字段的排序规则 在当前APP里的adminx.py文件里的数据表管理器里设置 order ...
- 第三百八十节,Django+Xadmin打造上线标准的在线教育平台—将所有app下的models数据库表注册到xadmin后台管理
第三百八十节,Django+Xadmin打造上线标准的在线教育平台—将所有app下的models数据库表注册到xadmin后台管理 将一个app下的models数据库表注册到xadmin后台管理 重点 ...
- 轮播图和xadmin后台管理
一.数据库设计 轮播图 1.安装依赖 pip install Pillow 2.模型类:home/models.py class Banner(models.Model): ""& ...
- 解决了好几天的关于django xadmin后台增加链接并执行函数的问题
由于xadmin后台封装的完整性,想要在后台做一些改动对于新手来说还是有点困难,目前解决的第一个问题: 在admin后台增加链接,使其改变上级签收状态 如图 点击签收按钮之后,改变其状态 代码展示: ...
- xadmin后台分段导出避免timeout
一.问题 xadmin后台功能很强大,特别在导出的时候格式有xls/xlsx.csv.xml.json.实际常用的还是前面2种.xls格式使用的xlwt,有个缺陷,导出数据过大时,会报ValueErr ...
- xadmin后台导出时gunicorn报错ascii
django + xadmin + nginx + gunicorn部署后,xadmin后台导出model数据报错,gunicorn日志记录为:UnicodeEncodeError: 'ascii' ...
- 5.3 将users表添加到xadmin后台
在users模块中添加adminx.py文件,是xadmin后台管理默认的文件名,内容是: from .models import EmailVerifyRecord, Banner import x ...
随机推荐
- 《剑指offer》第六十二题(圆圈中最后剩下的数字)
// 面试题62:圆圈中最后剩下的数字 // 题目:0, 1, …, n-1这n个数字排成一个圆圈,从数字0开始每次从这个圆圈里 // 删除第m个数字.求出这个圆圈里剩下的最后一个数字. #inclu ...
- AD绘制PCB时,贴片封装器件的焊盘间距小于10Mil,报错解决
Design->Rules->Manufacturing->Minimum Solder Mask Sliver
- 对象反序列化出现类型不匹配的情况(spring-boot-devtools)
目前在做springboot项目的shiro session redis共享功能.但是有一个对象我把它放到redis中之后再取出来就会出现类型不匹配的异常 AuthorizationUser user ...
- 第 3 章 镜像 - 020 - 搭建本地 Registry
Docker Hub 虽然非常方便,但还是有些限制,比如: 需要 internet 连接,而且下载和上传速度慢. 上传到 Docker Hub 的镜像任何人都能够访问,虽然可以用私有 reposito ...
- sublime Text如何取消两栏窗口?
在菜单栏里的 View->LayOut->Single,也可以用快捷键 Alt+Shift+1.如图所示.(亲测可用) <img src="https:// ...
- linux计划任务防暴力破解脚本+免密操作
1.在root创建satools目录 mkdir satools 2.编辑防破解脚本 vi fpj.sh #!/bin/bash #zsl -xie cat /var/log/secure|awk ' ...
- mysqlsh : mysql shell tutorial
MySQL Shell 是一个高级的命令行客户端以及代码编辑器for Mysql. 除了SQL,MySQL Shell也提供脚本能力 for JS and Python. When MySQL she ...
- 并发之ThreadLocal
ThreadLocal ThreadLocal 用一种存储变量与线程绑定的方式,在每个线程中用自己的 ThreadLocalMap 安全隔离变量,为解决多线程程序的并发问题提供了一种新的思路. 简 ...
- English trip V1 - B 17. Giving Information 提供信息 Teacher:Taylor Key: Person Information
In this lesson you will learn to say your phone number and address. 这节课讲学习说你的手机号码和地址. 课上内容(Lesson) ...
- synchronized相关用法简述
synchronized 锁,他是一个java 的关键字,能够保证同一线程只有一个线程访问或使用此修饰的代码块 用法 synchronized方法,synchronized块 synchronized ...
