Jquery----属性的利用
属性操作:
1、属性
属性(如果你的选择器选出了多个对象,那么默认只会返回出第一个属性)、 attr(属性名|属性值)
- 一个参数是获取属性的值,两个参数是设置属性值
- 点击加载图片示例
removeAttr(属性名)
-删除属性的值
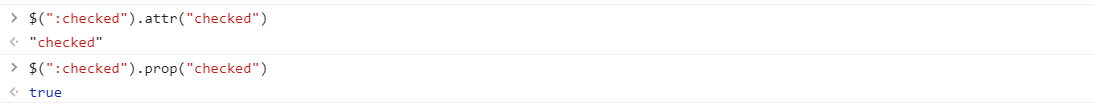
prop(属性名|属性值)
- 属性的返回值的是布尔类型
- 单选,反选,取消的例子
removeProp(属性名)
-删除属性的值 循环:each(两种循环示例)
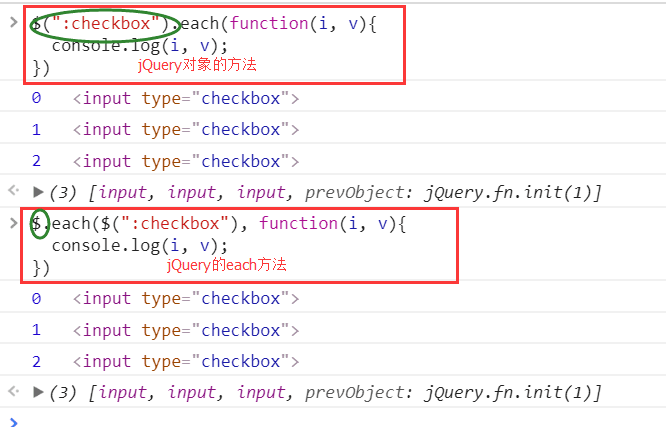
- $.each(数组/对象, function(i, v){})
- $("div").each(function(){})
CSS类
- addClass 添加类属性
- removeClass 移除类属性
- toggleClass 开关|切换(有就移除,没有就添加)
灯泡的例子
HTML代码/文本/值
没有参数就是获取对应的值,
有参数就设置对应的值
- .html() 添加html标签 .html("<span>啦啦啦。</span>")
- .text() 添加文本 .text("啦啦啦。")
- .val()
input :一个参数,获取的是input框里面的值
checkbox :一个参数,获取的是value的值
select :
单选:获取值
多选:得到的是一个数组,设置的时候也要是数组
jquery中的循环:


Jquery----属性的利用的更多相关文章
- jQuery源代码学习之八——jQuery属性操作模块
一.jQuery属性模块整体介绍 jQuery的属性操作模块分四个部分:html属性操作,dom属性操作,类样式操作,和值操作. html属性操作(setAttribute/getAttribute) ...
- jQuery属性/CSS使用例子
jQuery属性/CSS 1..attr() 获取匹配的元素集合中的第一个元素的属性的值 或 设置每一个匹配元素的一个或多个属性. 例1:获取元素的属性的值 <p title="段落 ...
- jQuery 属性操作和CSS 操作
如有在jQuery方法中涉及到函数,此函数必定会返回一个数值(函数由于运行次数不同触发一些不同效果) jQuery 属性操作方法(以下方法前些日子学习过,不再赘述) addClass() attr() ...
- jQuery属性操作总结
jquery属性包括以下几个: attr(name|pro|key,val|fn) removeAttr(name) prop(n|p|k,v|f)1.6+ removeProp(name)1.6+ ...
- jQuery 效果函数,jquery文档操作,jQuery属性操作方法,jQuerycss操作函数,jQuery参考手册-事件,jQuery选择器
jQuery 效果函数 方法 描述 animate() 对被选元素应用“自定义”的动画 clearQueue() 对被选元素移除所有排队的函数(仍未运行的) delay() 对被选元素的所有排队函数( ...
- 前端开发之jQuery属性和文档操作
主要内容: 1.jQuery属性操作 2.jQuery文档操作 一.jQuery属性操作 1.什么是jQuery的属性操作? jQuery的属性操作模块包括四个部分:html属性操作,dom属性操作, ...
- jquery 属性选择器
jquery 属性选择器 第一种根据属性选择E[attr] $("[title]").click().......... 即选择所有元素内 属性带有title的元素即<l ...
- jquery——属性操作、特殊效果
1. attr().prop() 取出或者设置某个属性的值 <!DOCTYPE html> <html lang="en"> <head> &l ...
- Jquery属性操作(入门二)
********JQuery属性相关的操作******** 1.属性 属性(如果你的选择器选出了多个对象,那么默认只会返回出第一个属性). attr(属性名|属性值) - 一个参数是获取属性的值,两个 ...
- jQuery属性和样式操作
回顾 1. jquery基本使用 <script src="jquery.min.js"></script><script> $(functio ...
随机推荐
- URLConnection 和 HttpClients 发送请求范例【原】
笔记,未完全标准. java.net.URLConnection package test; import java.io.BufferedReader; import java.io.IOExcep ...
- Runnable Callable及Future
https://www.cnblogs.com/MOBIN/p/6185387.html
- (二)Git时间--版本控制工具进阶
1. 忽略文件 Git 会检查代码仓库的目录下是否存在一个名为 .gitignore的文件,如果存在的话,就去一行行读取这个文件中的内容,并把每一行指定的文件或目录 排除 在版本 控制之外. 注意,. ...
- 阿里云(四)Linux 实例常用内核网络参数介绍与常见问题处理
Linux 实例常用内核网络参数介绍与常见问题处理 https://help.aliyun.com/knowledge_detail/41334.html
- Javaweb学习笔记——(三)——————JavaScript基础&DOM基础
day031.js的String对象 **创建String对象 ***var str = "abc"; **方法和属性(文档) ***属性 lenth:字符串的长度 ***方法 ( ...
- luogu 2294 狡猾的商人 带权并查集
此题做法多啊 带权并查集,区间dp,前缀和,差分约束 1.自己写的前缀和, 11 #include<bits/stdc++.h> #define rep(i,x,y) for(regist ...
- Linux之安装虚拟机/虚拟操作系统[VisualBox]
使用VisualBox安装虚拟机步骤: BIOS开启 Visual Technology(或者 visualization) 安装Visual Box 打开Visual Box > 新建虚拟电脑 ...
- 【通信】URLConnection 详细
通信链接.程序可以通过URLConnection实例向该URL发送请求.读取URL引用的资源. 通常创建一个和 URL的连接,并发送请求.读取此URL引用的资源需要如下几个步骤: 通过调用URL对象o ...
- undefined reference问题总结
http://ticktick.blog.51cto.com/823160/431329 http://blog.sina.com.cn/s/blog_605f5b4f01018xeu.html ht ...
- Go 语言读书笔记
Go语言的设计理念很明确,就是将动态类型语言的编程容易度和静态类型语言的安全效率结合起来. Go语言,又称Golang,是Google开发的一款静态强类型.编译型.并发型,并具有垃圾回收机制的 ...