css 实现省略号. text-overflow: ellipsis; 同时设置四个属性才可以.
这个同时需要. text-overflow ; overflow ; white-space ; width ; 四个属性才可以.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css实现省略号</title>
<style type="text/css"> /***超出长度显示省略号. 还需要设置width**/ .ellipsis {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
} ul > li {
border: 1px solid red;
width: 200px;
} </style>
</head>
<body> <ul>
<li class="ellipsis" >测试一,测试一,测试一,测试一</li>
<li class="ellipsis" >测试二</li>
<li class="ellipsis" >测试三,测试三,测试三,测试三</li>
</ul> </body>
</html>
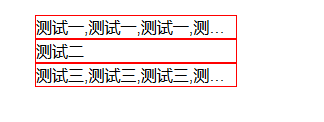
效果:

参考链接:
CSS基础:text-overflow:ellipsis溢出文本显示省略号的详细方法_CSS教程
css 实现省略号. text-overflow: ellipsis; 同时设置四个属性才可以.的更多相关文章
- css 文本省略号设置
本文推荐2种方法. 1. css tip:只兼容chrome内核的浏览器.ff不支持. .box { overflow: hidden; /* 溢出时不显示溢出的内容 */ text-overflow ...
- CSS深入理解之overflow
CSS深入理解之overflow 前言 这是跟着张鑫旭重学CSS的overflow篇 基本属性 overflow有以下五个基本属性: 1.visible : 默认值,具体表现为,应用此属性后,子元素超 ...
- css文本省略号
这里记录下如何用CSS实现单行.多行文本溢出容器的时候用省略号代替溢出部分. 单行文本溢出容器时显示省略号的CSS实现方法 /* 规定当内容溢出元素框(容器)时隐藏 */ overflow: hidd ...
- 纯css实现省略号,兼容火狐,IE9,chrome
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- css pre如果同时运用了css的border-radius、 overflow两个属性且标签中内容太多时,外部div滚动条在firefox下滚动时很卡
pre如果同时运用了css的border-radius. overflow两个属性且标签中内容太多时,外部div滚动条在firefox下滚动时很卡. 解决方法:去掉css中border-radius. ...
- css 浮动问题 display显示 和 光标设置cursor
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>浮 ...
- CSS Animation triggers text rendering change in Safari
薄荷新首页上周五内测,花哥反馈在 MacBook Safari 浏览器下 鼠标移动到第一个商品的时候后面几个商品的文字会加粗.这是什么鬼??? 待我回到家打开笔记本,鼠标蹭蹭蹭的发现问题远不止如此: ...
- radio,checkbox,select,input text获取值,设置哪个默认选中
11 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title& ...
- css文本样式text、字体样式font
文本样式text 1.文本颜色color 例如h1 {color:red;} 2.文本方向direction,不常用 默认ltr从左到右,rtl表示从右到左 3.文本水平对齐方式text-align ...
随机推荐
- CentOS7 下源代码安装php7
安装PHP7: php-7.1.2.tar.gz:下载:wget http://cn2.php.net/get/php-7.1.2.tar.gz/from/this/mirror 安装php: # t ...
- xgboost原理及应用--转
1.背景 关于xgboost的原理网络上的资源很少,大多数还停留在应用层面,本文通过学习陈天奇博士的PPT地址和xgboost导读和实战 地址,希望对xgboost原理进行深入理解. 2.xgboos ...
- CentOS7.3将网卡命名方式设置为传统方式
CentOS7.3将网卡命名方式设置为传统方式 生产环境可能拥有不同系列的操作系统,比如,既有CentOS6系列,也有CentOS7系列的系统,而CentOS6和CentOS7在网卡命名方面有着较大区 ...
- Jamie and Tree CodeForces - 916E (换根)
大意: n节点树, 每个点有权值, 三种操作: 1,换根. 2, lca(u,v)的子树权值全部增加x. 3, 查询子树权值和. 先不考虑换根, 考虑子树x加v的贡献 (1)对fa[x]到根的树链贡献 ...
- python- Socket & Mysql 重要知识点
socket : 解决粘包 并发编程 生产者消费者模型 进程池和线程池 回调函数 GIL全局解释器锁(理论) ...
- php导出大数据scv
1.我系统要导出30w的数据,刚开始我使用的是: ini_set('memory_limit', '1024M');set_time_limit(0); header("Content-ty ...
- php自动填充
1.str_pad() 函数把字符串填充为新的长度. 2.str_pad(string,length,pad_string,pad_type) 参数 描述 string 必需.规定要填充的字符串. l ...
- leetcode-algorithms-4 Median of Two Sorted Arrays
leetcode-algorithms-4 Median of Two Sorted Arrays There are two sorted arrays nums1 and nums2 of siz ...
- Hadoop---18/06/03 20:15:52 WARN util.NativeCodeLoader: Unable to load native-hadoop library for your platform... using builtin-java classes where applicable starting yarn daemons
WARN util.NativeCodeLoader: Unable to load native-hadoop library for your platform... using builtin- ...
- 从线程模型的角度看Netty的高性能
转载:Netty(二) 从线程模型的角度看 Netty 为什么是高性能的? 传统 IO 在 Netty 以及 NIO 出现之前,我们写 IO 应用其实用的都是用 java.io.* 下所提供的包. 比 ...
