Vue(八):监听属性watch
Vue.js 可以通过 watch 来响应数据的变化。
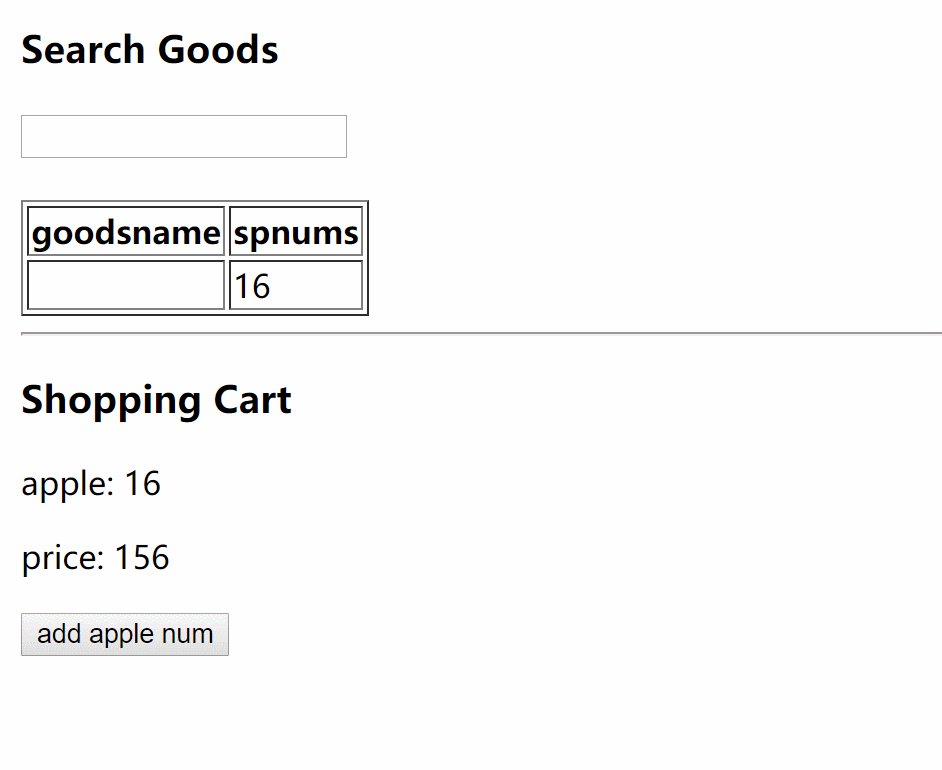
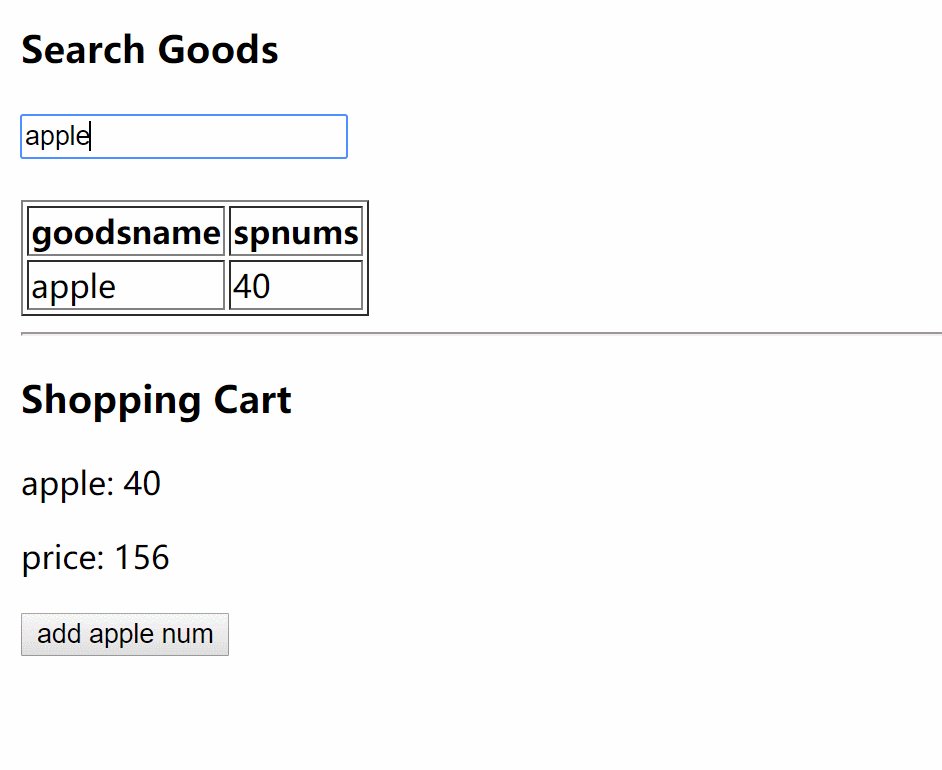
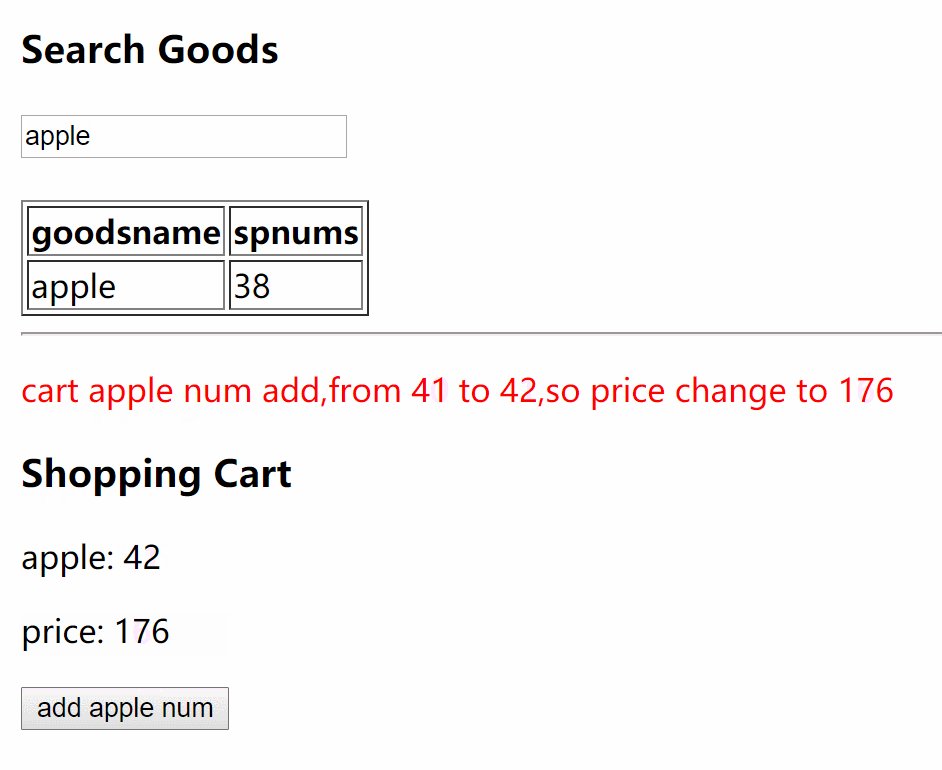
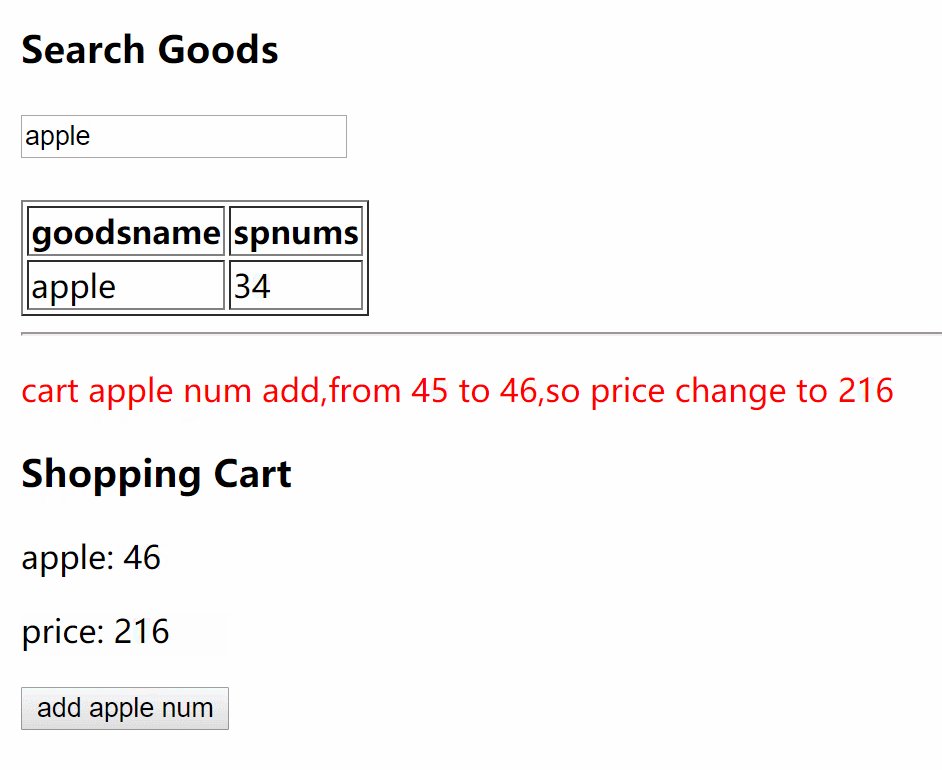
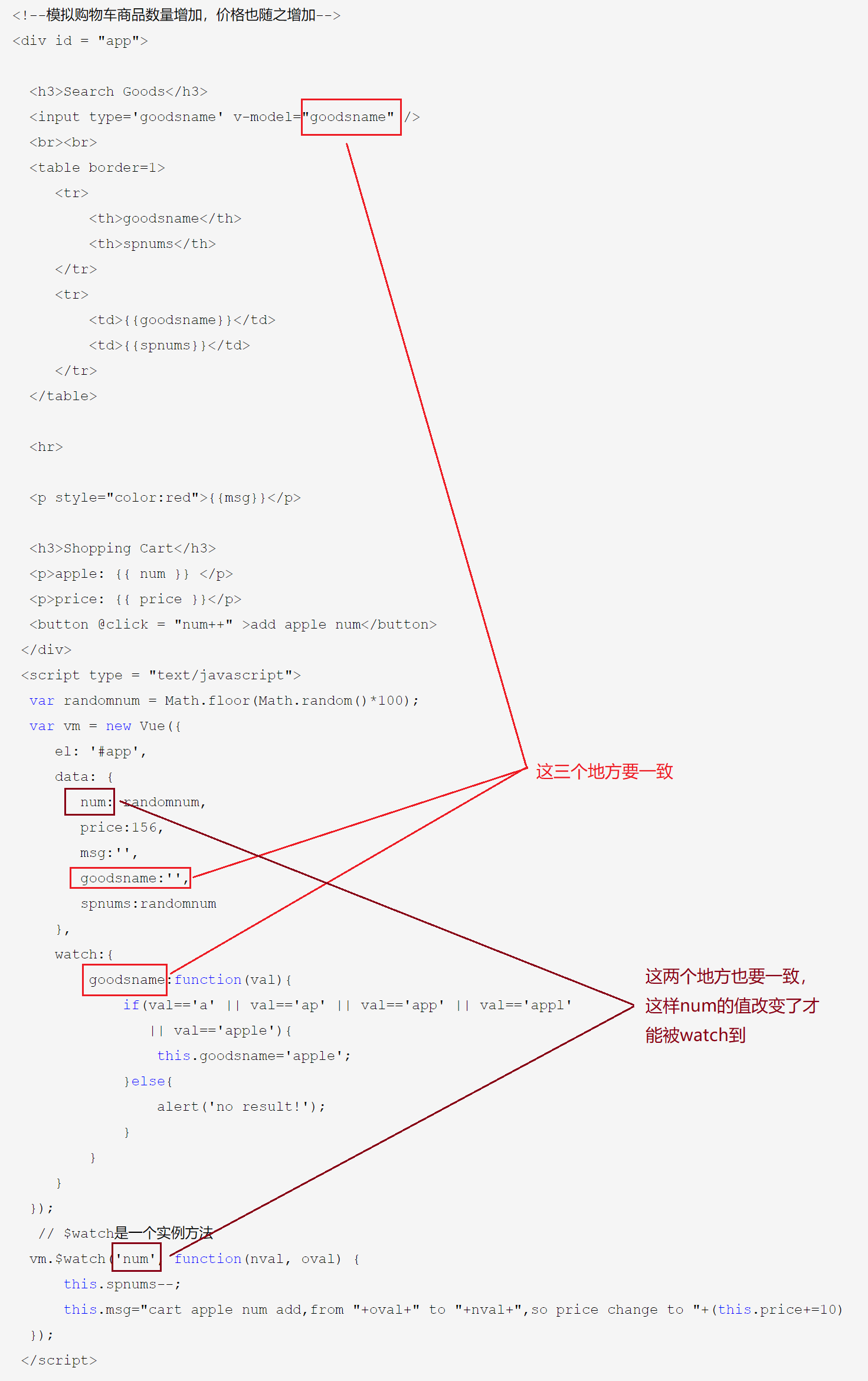
以下实例模拟购物车里商品数量增加,对应价格也增加
<!--模拟购物车商品数量增加,价格也随之增加-->
<div id = "app"> <h3>Search Goods</h3>
<input type='goodsname' v-model="goodsname" />
<br><br>
<table border=1>
<tr>
<th>goodsname</th>
<th>spnums</th>
</tr>
<tr>
<td>{{goodsname}}</td>
<td>{{spnums}}</td>
</tr>
</table> <hr> <p style="color:red">{{msg}}</p> <h3>Shopping Cart</h3>
<p>apple: {{ num }} </p>
<p>price: {{ price }}</p>
<button @click = "num++" >add apple num</button>
</div>
<script type = "text/javascript">
var randomnum = Math.floor(Math.random()*100);
var vm = new Vue({
el: '#app',
data: {
num: randomnum,
price:156,
msg:'',
goodsname:'',
spnums:randomnum
},
watch:{
goodsname:function(val){
if(val=='a' || val=='ap' || val=='app' || val=='appl'
|| val=='apple'){
this.goodsname='apple';
}else{
alert('no result!');
}
}
}
});
// $watch是一个实例方法
vm.$watch('num', function(nval, oval) {
this.spnums--;
this.msg="cart apple num add,from "+oval+" to "+nval+",so price change to "+(this.price+=10)
});
</script>


Vue(八):监听属性watch的更多相关文章
- 9.Vue.js 监听属性
本章节,我们将为大家介绍 Vue.js 监听属性 watch,我们可以通过 watch 来响应数据的变化. 以下实例通过使用 watch 实现计数器: <div id = "app&q ...
- vue.js 监听属性的学习/ 千米、米的转换 /时、分、秒 的转换
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- 简单vue的监听属性(单位换算)
单位换算 单位换算可以根据实际情况换 <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- vue(七)--监听属性(watch)
1.watch:用来监听每一个属性的变化 2.watch这个对象里面都是函数,函数的名称是data中的属性名称,watch中的函数不需要调用 3.当属性发生改变那么就会触发watch函数,每个函数都会 ...
- 第十一篇:vue.js监听属性(大作业进行时)
这个知识点急着用所以就跳过<计算属性>先学了 首先理解一下什么是监听:对事件进行监控,也就是当我进行操作(按了按钮之类的事件)时,会有相应的事情发生 上代码 <div id = &q ...
- 怎样使用 Vue 的监听属性 watch ?
需求: 我需要在某个数据变化时能够执行特定的动作, 比如我在输入框中输入数字 88, 系统检测到以后就会弹窗 拜拜 , 而输入其他字符则不会触发, 这种需求简直多入牛毛, 实际上这就是 自定义事件 , ...
- Vue.js 监听属性
demo <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf- ...
- Vue.js:监听属性
ylbtech-Vue.js:监听属性 1.返回顶部 1. Vue.js 监听属性 本章节,我们将为大家介绍 Vue.js 监听属性 watch,我们可以通过 watch 来响应数据的变化: 实例 & ...
- vue条件语句、循环语句、计算属性、侦听器监听属性
因为 v-if 和v-for是一个指令,所以必须将它添加到一个元素上.但是如果想切换多个元素呢?此时可以把一个 <template> 元素当做不可见的包裹元素,并在上面使用 v-if.最终 ...
- 设计模式(5): vue 不监听绑定的变量
概述 最近最近做项目的时候总会思考一些大的应用设计模式相关的问题,我把自己的思考记录下来,供以后开发时参考,相信对其他人也有用. 绑定变量 一般情况下,如果我们需要在组件中使用某个变量,会这么使用: ...
随机推荐
- Codeforces 247D Mike and Fish
Mike and Fish 我们可以把这个模型转换一下就变成有两类点,一类是X轴, 一类是Y轴, 每个点相当于对应的点之间建一条边, 如果这条边变红两点同时+1, 变蓝两点同时-1. 我们能发现这个图 ...
- 023 SpringMVC拦截器
一:拦截器的HelloWorld 1.首先自定义拦截器 只要实现接口就行. package com.spring.it.interceptors; import javax.servlet.http. ...
- codeforces 854C.Planning 【贪心/优先队列】
Planning time limit per test 1 second memory limit per test 512 megabytes input standard input outpu ...
- css文字效果(文字剪贴蒙版,text-shodow的应用,文字排版等…)
.katex { display: inline-block; text-align: initial; } .katex { font-family: Consolas, Inconsolata, ...
- codeforces-1114F-线段树练习
https://www.cnblogs.com/31415926535x/p/10391639.html 概述 这是一道用线段树维区间值的一道题,,题意很简单,,就是对于给定的一个序列,,初始时每个数 ...
- SQL 查询存储过程
select distinct name from syscomments a,sysobjects b where a.id=b.id and b.xtype='p' --and text like ...
- AJP认证信息爆破ajp_brute
AJP认证信息爆破ajp_brute 一旦AJP服务启用身份认证后,就可以使用Nmap提供的ajp-brute脚本实施爆破.该脚本使用Nmap自带的用户名字典和密码字典实施爆破.在破解前,用户应该 ...
- 汇合confluence
Confluence是一个专业的企业知识管理与协同软件,也可以用于构建企业wiki.使用简单,但它强大的编辑和站点管理特征能够帮助团队成员之间共享信息.文档协作.集体讨论,信息推送. 空间 空间是页面 ...
- BZOJ.4817.[SDOI2017]树点涂色(LCT DFS序 线段树)
题目链接 操作\(1.2\)裸树剖,但是操作\(3\)每个点的答案\(val\)很不好维护.. 如果我们把同种颜色的点划分到同一连通块中,那么向根染色的过程就是Access()! 最初所有点间都是虚边 ...
- python的条件与循环1
一.if语句 功能 计算机又被称作电脑,意指计算机可以像人脑一样,根据周围环境条件(即expession)的变化做出不同的反应(即执行代码) if语句就是来控制计算机实现这一功能. if语句小结 if ...
