【PyQt5-Qt Designer】QSlider滑块
QSlider滑块
QSlider简介
QSlider小部件提供了一个垂直或水平滑块。
滑块是控制有界值的经典控件。它允许用户沿水平或垂直凹槽移动滑块手柄,并将手柄的位置转换为合法范围内的整数值。
QSlider拥有很少的功能,大部分的功能都在QAbstractSlider中。最有用的函数是setValue()将滑块直接设置为某个值; triggerAction()模拟点击的效果(对快捷键有用); setSingleStep(),setPageStep()设置步骤;以及setMinimum()和setMaximum()来定义滚动条的范围。
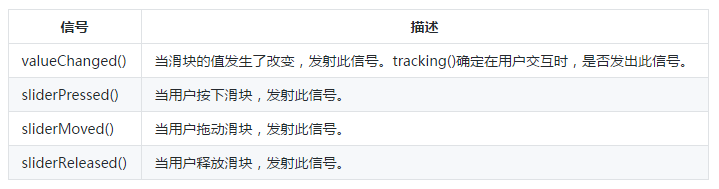
QSlider继承了一套全面的信号:

QSlider只提供整数范围。请注意,虽然QSlider处理的数量非常大,但用户很难准确地在很大范围内使用滑块。
一个滑块接受对Tab的焦点,并提供鼠标滚轮和键盘界面。键盘接口如下:
- Left/Right 移动水平滑块一个步长
- Up/Down 移动垂直滑块一个步长
- PageUp 上移一页
- PageDown 下移一页
- Home 移动至起始位置(最小值)
- End 移动至结束位置(最大值)
详见:QSlider Class | Qt Widgets 5.9
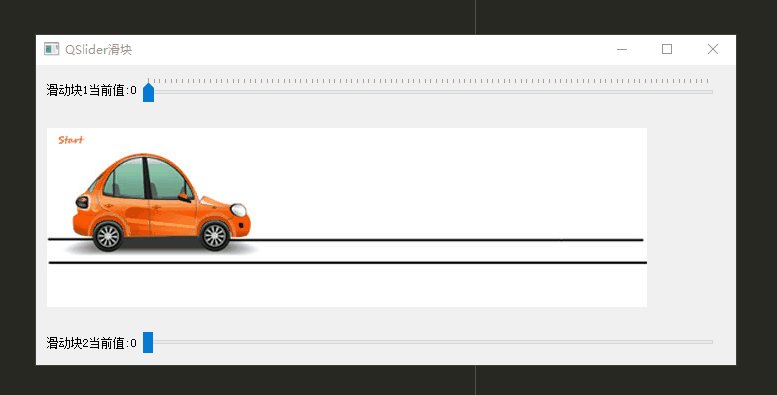
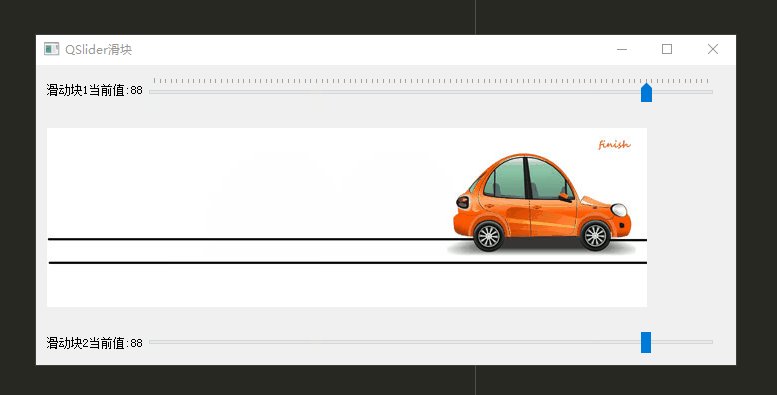
效果如下:

参考:
https://zhuanlan.zhihu.com/p/30860668
完整代码:
from PyQt5.QtWidgets import (QApplication,QWidget,QSlider,QLabel,QGridLayout)
from PyQt5.QtCore import Qt
from PyQt5.QtGui import QPixmap
import sys class Example(QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI() def initUI(self):
self.setGeometry(300,300,700,300)
self.setWindowTitle("QSlider滑块")
gridLayout = QGridLayout()
self.lb1 = QLabel("滑块1当前值:",self)
self.lb2 = QLabel(self)
self.lb2.setPixmap(QPixmap('01.jpg'))
self.lb3 = QLabel("滑块2当前值:",self)
self.sld1 = QSlider(Qt.Horizontal,self)
self.sld2 = QSlider(Qt.Horizontal,self)
self.sld1.setMinimum(0)
self.sld1.setMaximum(99)
self.sld1.setTickPosition(QSlider.TicksLeft)
self.sld2.setMinimum(0)
self.sld2.setMaximum(99)
gridLayout.addWidget(self.lb1,0,0,1,1)
gridLayout.addWidget(self.sld1,0,1,1,1)
gridLayout.addWidget(self.lb2,1,0,1,4)
gridLayout.addWidget(self.sld2,2,1,1,1)
gridLayout.addWidget(self.lb3, 2,0,1,1)
self.setLayout(gridLayout) self.sld1.valueChanged[int].connect(self.changeVal)
self.sld2.valueChanged[int].connect(self.changeVal) def changeVal(self, value):
sender = self.sender()
if sender == self.sld1:
self.sld2.setValue(value)
else:
self.sld1.setValue(value)
self.lb1.setText('滑动块1当前值:' + str(value))
self.lb3.setText('滑动块2当前值:' + str(value))
if value == 0:
self.lb2.setPixmap(QPixmap('QSlider/01.jpg'))
elif value > 0 and value <= 30:
self.lb2.setPixmap(QPixmap('QSlider/02.jpg'))
elif value > 30 and value < 80:
self.lb2.setPixmap(QPixmap('QSlider/03.jpg'))
else:
self.lb2.setPixmap(QPixmap('QSlider/04.jpg')) if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
ex.show()
sys.exit(app.exec_())
QSlider滑块案例
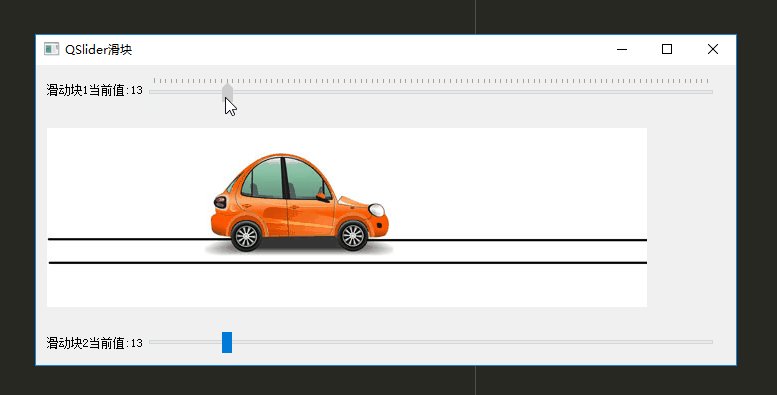
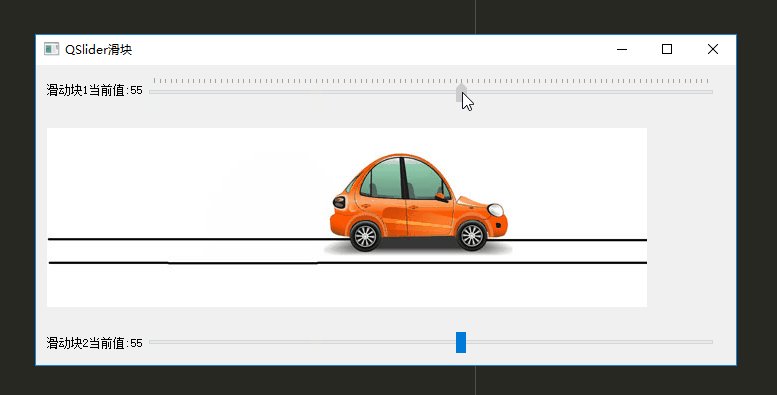
在我们的例子中,我们通过拖动滑块,更改标签上的图像,给人以小汽车好像在前进的感觉。
self.sld1 = QSlider(Qt.Vertical,self)
self.sld2 = QSlider(Qt.Horizontal,self)
这里我们创建一个水平和垂直的QSlider对象。
self.sld1.setGeometry(30,40,30,100)
self.sld1.setMinimum(0)
self.sld1.setMaximum(99)
这里我们指定了滑块1的大小和位置,同时设置了其能表示的最小值(0)和最大值(99)
self.sld1.setTickPosition(QSlider.TicksLeft)
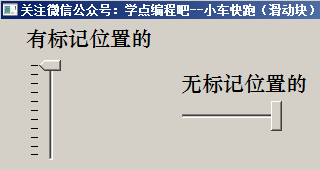
这里我们给滑块1设定了一个标记位置,需要注意的是滑块2我们没有设定标记位置,这样才能更好的区别。默认是没有标记位置显示的。如下图:

这个刻度线相对于滑块和用户操作的位置,它有以下几种样式:

self.sld1.valueChanged[int].connect(self.changevalue)
self.sld2.valueChanged[int].connect(self.changevalue)
我们将valueChanged信号连接到用户定义的changevalue()方法。
self.label1 = QLabel(self)
self.label1.setPixmap(QPixmap('01.jpg'))
self.label1.setGeometry(80,150,600,180)
我们创建一个QLabel小部件并为其设置一个初始静态图像。
def changevalue(self,value):
sender = self.sender()
if sender == self.sld1:
self.sld2.setValue(value)
else:
self.sld1.setValue(value)
self.label2.setText('滑动块1当前值:'+str(value))
self.label3.setText('滑动块2当前值:'+str(value))
if value == 0:
self.label1.setPixmap(QPixmap('01.jpg'))
elif value > 0 and value <= 30:
self.label1.setPixmap(QPixmap('02.jpg'))
elif value > 30 and value < 80:
self.label1.setPixmap(QPixmap('03.jpg'))
else:
self.label1.setPixmap(QPixmap('04.jpg'))
为了实现两个滑块的联动,所以我们判断拖动了哪个滑块,然后设置另一个滑块的值,这样就实现两个滑块的联动了。如下图:

滑块拖动的同时我们会实时显示当前的滑块值。
根据滑块的值,我们将图像设置为标签。 在上面的代码中,如果滑块等于0,我们将01.JPG图像设置为标签。
参考:学点编程吧出品/https://zhuanlan.zhihu.com/xdbcb8
代码下载:链接: https://pan.baidu.com/s/12resGLhGpyT5MIt3M_J05A 提取码: yes2
【PyQt5-Qt Designer】QSlider滑块的更多相关文章
- PyQt5 & Qt Designer使用小结
开始在知乎写文章的原因,主要还是想整理平时的经验,方便自己以后查看,有机会的话大家也可以交流吧. 11月中旬由于项目需要,和另一名实习生负责使用Python开发一个数据分析的小软件. 虽然才开始接触Q ...
- PyCharm+PyQt5+Qt Designer配置
配置前提 因为本机已经配置完毕了,本次使用的是虚拟机中的Win7系统,Win10系统操作步骤完全一样,无任何区别 PyCharm (这个不多说,官网下载安装,我是用的是2019.3版本) Python ...
- 痞子衡嵌入式:超级好用的可视化PyQt GUI构建工具(Qt Designer)
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家介绍的是PyQt GUI构建工具Qt Designer. 痞子衡开博客至今已有好几年,一直以嵌入式开发相关主题的文章为主线,偶尔穿插一些其他技术 ...
- PyCharm+Qt Designer+PyUIC安装配置教程
Qt Designer用于像VC++的MFC一样拖放.设计控件 PyUIC用于将Qt Designer生成的.ui文件转换成.py文件 Qt Designer和PyUIC都包含在PyQt5中,所以我们 ...
- pyqt5 在qt designer后以弹窗的方式连接多个UI图形界面
当我们通过pyqt开发时,eric6为我们提供了一个方便的工具:图形化的绘制UI工具--qt designer. 我们可以通过它开发多个UI,然后利用信号-槽工具,将功能代码附着在上面.也可以将多个界 ...
- PyQt5(1)——Qt Designer初探
相关环境配置我们就不介绍了(网上有很多教程) Qt Designer 是一款十分强大的GUI工具,生成的文件为 .UI文件 可以通过命令转化为Py文件,简单来说我们可以通过拖拽方式生成界面,在通过简 ...
- Win10安装PyQt5与Qt Designer【转】
https://blog.csdn.net/u011342224/article/details/78879633 1.直接在cmd中通过pip安装PyQt5 1 pip install pyqt5 ...
- Win10安装PyQt5与Qt Designer
1.直接在cmd中通过pip安装PyQt5 1 pip install pyqt5 会自动下载PyQt5以及sip并安装,因为PyQt5不再提供Qt Designer等工具,所以需要再安装pyqt5- ...
- pyqt5对用qt designer设计的窗体实现弹出子窗口的示例
pyqt5对用qt designer设计的窗体实现弹出子窗口的示例 脚本专栏 python 1. 用qt designer编写主窗体,窗体类型是MainWindow,空白窗口上一个按钮.并转换成mai ...
随机推荐
- halcon模板匹配
在机器视觉应用中,经常需要对图像进行仿射变换.1.在基于参考的视觉检测中,由于待检图像与参考图像或多或少都会存在几何变化(平移.旋转.缩放等),所以在做比较之前一般都要对待检图像进行仿射变换以对齐图像 ...
- headfirst python 03, 04
文件与异常 python中的输入机制是基于行的, open()函数与for 语句结合使用, 可以非常容易的读取文件.(打开->处理->关闭) #!/usr/bin/env python # ...
- linux下依赖库的版本问题引起的安装失败:libssl-dev版本问题无法安装 :libssl-dev : 依赖: libssl1.0.0 (= 1.0.1-4ubuntu3) 但是 1.0.1-4ubuntu5.31 正要被安装
依赖库版本问题引起的安装失败解决方法如下有两种: 1.是由于源需要更新,如下操作: libssl-dev : 依赖: libssl0.9.8 (= 0.9.8o-1ubuntu4) 但是 0.9.8o ...
- rqalpha探究 2 接入mod
程序的目的是尽可能用mod扩展功能,所以接下来需要接入mod模块
- 【代码审计】XYHCMS V3.5代码执行漏洞分析
0x00 环境准备 XYHCMS官网:http://www.xyhcms.com/ 网站源码版本:XYHCMS V3.5(2017-12-04 更新) 程序源码下载:http://www.xyhc ...
- VS设置DLL所在的调试目录
如果一个项目依赖的DLL不想写在Path中,可以在 配置属性-调试-环境中添加 PATH=D:/OSG/bin;$(PATH)
- ios 消除 字符串 首尾空格
本文转载至 http://blog.csdn.net/reylen/article/details/8233353 (1)系统去首尾空格方法,使用NSString中的str = [str string ...
- C++ Release编译时如何对某段代码不进行优化
optimize#pragma optimize( "[optimization-list]", {on | off} ) Feature Only in Professional ...
- Elasticsearch 学习之携程机票ElasticSearch集群运维驯服记(强烈推荐)
转自: https://mp.weixin.qq.com/s/wmSTyIGCVhItVNPHcH7nsA 一.整体架构 为什么采用ES作为搜索引擎呢?在做任何事情的时候,不要一上来就急着了解怎么做这 ...
- [原]openstack-kilo--issue(二十)External network cannot is not reachable associate Port
issue==== INFO neutron.api.v2.resource [req-79a36d02-114b--b9ed-0a10c6d69451 ] update failed (client ...
