Bootstrap3基础 form-control 圆角的输入框,光标放入后边框变色
| 内容 | 参数 |
|---|---|
| OS | Windows 10 x64 |
| browser | Firefox 65.0.2 |
| framework | Bootstrap 3.3.7 |
| editor | Visual Studio Code 1.32.1 |
| typesetting | Markdown |
code
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<!-- IE将使用最新的引擎渲染网页 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 页面的宽度与设备屏幕的宽度一致
初始缩放比例 1:1 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Demo</title>
<meta name="author" content="www.cnblogs.com/kemingli">
<!-- 引入外部bootstrap的css文件(压缩版),版本是3.3.7 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- start : demo -->
<div class="container">
<!--
label标签的介绍
http://www.w3school.com.cn/tags/tag_label.asp
转自上面的网址:label的for属性可以把 label 绑定到另外一个元素。请把 "for" 属性的值设置为相关元素的 id 属性的值。<br>
form-control:圆角的输入框,光标放入后 框的四边还会变色
-->
<form>
<label for="username">用户名</label>
<input type="text" name="username" id="username" class="form-control" />
</form>
</div>
<!-- end : demo -->
<!-- NO.1 加载框架依赖的jQuery文件(压缩版),版本是1.12.4 -->
<script src="bootstrap/js/jquery.min.js"></script>
<!-- NO.2 加载Bootstrap的所有JS插件,版本是3.3.7 -->
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
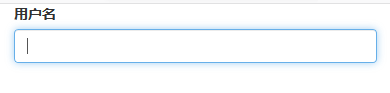
result

resource
- [ 文档 ] getbootstrap.com/docs/3.3
- [ 源码 ] github.com/twbs/bootstrap
- [ 源码 ] archive.mozilla.org/pub/firefox/releases/65.0/source/
- [ 平台 ] www.cnblogs.com
- [ 平台 ] github.com
- [ 扩展 - 平台] www.bootcss.com
- [ 扩展 - 浏览器 ] www.mozilla.org/zh-CN/firefox/developer
Bootstrap是前端开源框架,优秀,值得学习。
博文讲述的是V3版本,更为先进的是V4版本。学有余力的话,可作简单地了解。
Firefox是开源的浏览器,优秀,值得关注。
面对开源框架,分析、领悟与应用,能对其进行加减裁化,随心所欲而不逾矩。
博文的质量普通,仅供参考。盲目复制,处处是坑。Think twice before you act(三思而后行)!
Bootstrap3基础 form-control 圆角的输入框,光标放入后边框变色的更多相关文章
- HTML页面表单输入框去掉鼠标选中后边框变色的效果
标题说的有些含糊,实在不知道怎么描述了,就简单说一下吧,一个最简单的表单,代码如下,没有任何样式和名字, <!DOCTYPE html> <html> <head> ...
- Overview of Form Control Types [AX 2012]
Overview of Form Control Types [AX 2012] Other Versions 0 out of 1 rated this helpful - Rate this to ...
- An invalid form control with name='timeone[]' is not focusable.
在项目开发的时候 遇到了这样的报错 An invalid form control with name='timeone[]' is not focusable. 学习源头:https://segme ...
- Css——设置input输入框光标颜色
在使用 input 输入框时,我们可能会遇到需要给其设置光标颜色的情况.谷歌浏览器的默认光标颜色是黑色的,GitHub 上的光标却是白色,那么这个用 CSS 怎么改变呢? 上面描述的情景有两种实现方式 ...
- JavaScript实现点击按钮弹出输入框,点确定后添加li组件到ul组件里
JavaScript实现点击按钮弹出输入框,点确定后添加li组件到ul组件里 <!doctype html> <html manifest="lab4.manifest&q ...
- JS事件 编程练习-自制计算器 使用JS完成一个简单的计算器功能。实现2个输入框中输入整数后,点击第三个输入框能给出2个整数的加减乘除。
编程练习 使用JS完成一个简单的计算器功能.实现2个输入框中输入整数后,点击第三个输入框能给出2个整数的加减乘除. 提示:获取元素的值设置和获取方法为:例:赋值:document.getElement ...
- bootstrap中模态框如果放入form表单中会存在的问题
bootstrap中模态框如果放入form表单中会存在的问题:当模态框显示时,点回车会出现表单自动提交!!!所以在使用模态框的时候要特别注意!
- Bootstrap3基础 input-group-btn 按钮与输入框 横向组合
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- Bootstrap3基础 input-group glyphicon 输入框组与glyphicon图标
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
随机推荐
- ob
可以利用ob_get_contens生成静态页面,应用场景 后台生成商品的时候 可以生成对应的前台页面,其他页面直接调用. $result = $goods->create(); if ($re ...
- Sitecore CMS中创建模板
如何在Sitecore CMS中创建模板. 在/sitecore/templates选择应创建模板的文件夹中. 注意:在多站点项目中,通常会在模板所属的网站名称的/sitecore/templates ...
- RabbitMQ CentOS6.5 安装
1.安装前准备工作 1)安装RbbitMQ之前先安装ErLang 2)安装ErLang之前需要安装最新的socat 3)安装方式有多种,可以下包安装,可以直接下载rpm文件安装,推荐前者. 4)安装的 ...
- tcp/ip 3次握手和4次挥手
tcp/ip 3次握手和4次挥手
- Java解析Json字符串--复杂对象
{ "name": "三班", "students": [ { "age": 25, "gender" ...
- 拜占庭将军问题(Byzantine Generals Problem),一个关于分布式系统容错问题故事
拜占庭将军问题(Byzantine Generals Problem),一个关于分布式系统容错问题故事 背景:拜占庭帝国派出10支军队,去包围进攻一个强大的敌人,至少6支军队同时进攻才能攻下敌国. 难 ...
- Top 5 Reasons to Get BMW ICOM A2 with Latest Software
Top 5 Reasons to Get BMW ICOM A2 with Latest Software 1.BMW ICOM A2 Hardware Version: V2018.03 2.Sup ...
- 如何在Linux中使用Firejail运行应用程序
有时您可能希望使用在不同环境中未经过良好测试的应用程序,但您必须使用它们.在这种情况下,关注系统的安全性是正常的.在Linux中可以做的一件事是在沙箱中使用应用程序. “沙盒”是在有限环境中运行应用程 ...
- 重复打印相同内容(Doc档)的时候自动生成打印编号
昨天突然接到一个好久未联系的朋友电话,说是江湖救急,要打印一份单据,单据上有个号码要自动生成,如下图,最土的办法是打印完一张,手工改下号码,但这种方法估计碰到成百上千张时估计会疯掉 网上找了实现方法, ...
- USB开发库STSW-STM32121文件分析(转)
源: USB开发库STSW-STM32121文件分析
