Bootstrap3基础 navbar 导航条 简单示例
| 内容 | 参数 |
|---|---|
| OS | Windows 10 x64 |
| browser | Firefox 65.0.2 |
| framework | Bootstrap 3.3.7 |
| editor | Visual Studio Code 1.32.1 |
| typesetting | Markdown |
code
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<!-- IE将使用最新的引擎渲染网页 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 页面的宽度与设备屏幕的宽度一致
初始缩放比例 1:1 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Demo</title>
<meta name="author" content="www.cnblogs.com/kemingli">
<!-- 引入外部bootstrap的css文件(压缩版),版本是3.3.7 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- start : demo -->
<!-- 定义导航条的部分 -->
<!-- navbar-inverse 反色的导航条 -->
<!-- navbar-static-top 圆角变为方角 -->
<nav class="navbar navbar-default navbar-static-top">
<!-- container容器,左右留有余地 -->
<div class="container">
<div class="navbar-header">
<!--
在浏览器的宽度很小时,buttion出现。
图案为方框内有三道杠。
data-target="#TaoistsNavBar" 与 div id="TaoistsNavBar" 相对应
-->
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#TaoistsNavBar" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<!--
icon-bar有一个,那个图标就有一道杠。
这里有三个,那么图标就有三道杠
-->
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="collapse navbar-collapse" id="TaoistsNavBar">
<ul class="nav navbar-nav">
<li class="active"><a href="#">谷部</a></li>
<li><a href="#">稻秆</a></li>
<li><a href="#">豆油</a></li>
<li><a href="#">米酒</a></li>
<li><a href="#">烧酒</a></li>
<!-- 一个下拉列表 -->
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">木部<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">松叶</a></li>
<li class="divider"></li>
<li><a href="#">松花</a></li>
<li class="divider"></li>
<li><a href="#">杉</a></li>
<li class="divider"></li>
<li><a href="#">牡桂</a></li>
</ul>
</li>
</ul>
<!-- navbar-right:通过 CSS 设置特定方向的浮动样式。[节选自bootstrap官网]-->
<form class="navbar-form navbar-right">
<div class="input-group">
<input type="search" name="information" class="form-control" placeholder="输入搜索的内容" />
<span class="input-group-btn">
<button class="btn btn-default">
<span class="glyphicon glyphicon-search"></span>
</button>
</span>
</div>
</form>
</div>
</div>
</nav>
<!-- end : demo -->
<!-- NO.1 加载框架依赖的jQuery文件(压缩版),版本是1.12.4 -->
<script src="bootstrap/js/jquery.min.js"></script>
<!-- NO.2 加载Bootstrap的所有JS插件,版本是3.3.7 -->
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
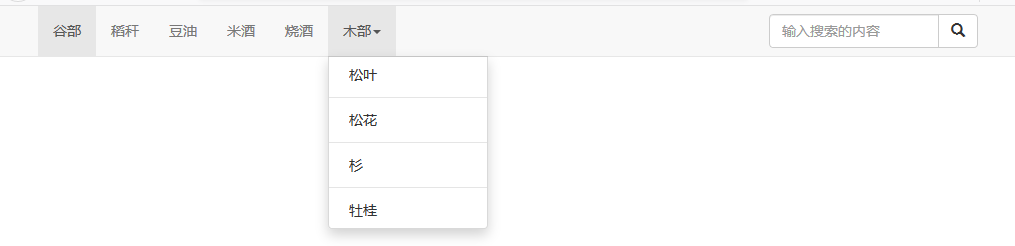
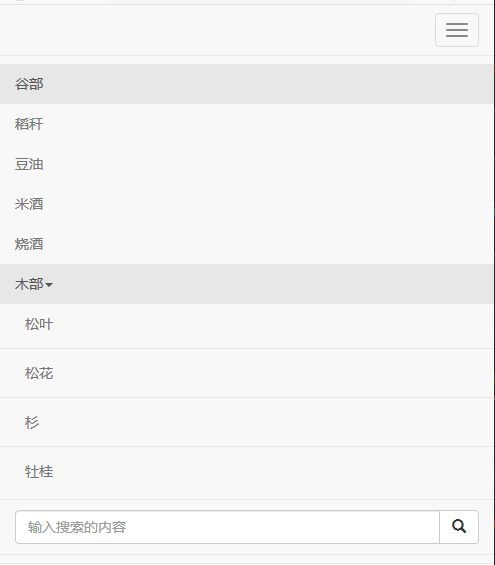
result


resource
- [ 文档 ] getbootstrap.com/docs/3.3
- [ 源码 ] github.com/twbs/bootstrap
- [ 源码 ] archive.mozilla.org/pub/firefox/releases/65.0/source/
- [ 平台 ] www.cnblogs.com
- [ 平台 ] github.com
- [ 扩展 - 平台] www.bootcss.com
- [ 扩展 - 浏览器 ] www.mozilla.org/zh-CN/firefox/developer
Bootstrap是前端开源框架,优秀,值得学习。
博文讲述的是V3版本,更为先进的是V4版本。学有余力的话,可作简单地了解。
Firefox是开源的浏览器,优秀,值得关注。
面对开源框架,分析、领悟与应用,能对其进行加减裁化,随心所欲而不逾矩。
博文的质量普通,仅供参考。盲目复制,处处是坑。Think twice before you act(三思而后行)!
Bootstrap3基础 navbar 导航条 简单示例的更多相关文章
- Bootstrap3基础 pagination 分页按钮 简单示例
内容 参数 OS Windows 10 x64 browser Firefox 65.0.2 framework Bootstrap 3.3.7 editor ...
- Python3基础 生成器推导式 简单示例
Python : 3.7.0 OS : Ubuntu 18.04.1 LTS IDE : PyCharm 2018.2.4 Conda ...
- Python3基础 内嵌函数 简单示例
镇场诗: 诚听如来语,顿舍世间名与利.愿做地藏徒,广演是经阎浮提. 愿尽吾所学,成就一良心博客.愿诸后来人,重现智慧清净体.-------------------------------------- ...
- bootstrap学习笔记之基础导航条 http://www.imooc.com/code/3111
基础导航条 在Bootstrap框中,导航条和导航从外观上差别不是太多,但在实际使用中导航条要比导航复杂得多.我们先来看导航条中最基础的一个--基础导航条. 使用方法: 在制作一个基础导航条时,主要分 ...
- bootstrap基础学习【导航条、分页导航】(五)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- 【转】一个DIV+CSS代码布局的简单导航条
原文地址:http://www.divcss5.com/shili/s731.shtml 简单的DIV CSS代码布局实现导航条 一个蓝色主题的导航条布局案例,本CSS小实例,采用DIV CSS实现. ...
- Bootstrap系列 -- 38. 基础导航条
在制作一个基础导航条时,主要分以下几步: 第一步:首先在制作导航的列表(<ul class=”nav”>)基础上添加类名“navbar-nav” 第二步:在列表外部添加一个容器(div), ...
- bootstrap学习笔记之导航条基础
导航条基础 导航条(navbar)和上一节介绍的导航(nav),就相差一个字,多了一个"条"字.其实在Bootstrap框架中他们还是明显的区别.在导航条(navbar)中有一个背 ...
- 玩转Bootstrap(基础) -- (6.导航条基础)
1.导航条样例 <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" ...
随机推荐
- Beta阶段冲刺前计划与安排
凡事预则立,在Beta开始前,以小组为单位,在敏捷冲刺前发布一篇博客,描述: 1. 介绍小组新加入的成员,Ta担任的角色. 新加入的成员是丁蓉同学,在本团队中担任前端设计. 原因:在之前的团队中,她就 ...
- 《A Structured Self-Attentive Sentence Embedding》(注意力机制)
Background and Motivation: 现有的处理文本的常规流程第一步就是:Word embedding.也有一些 embedding 的方法是考虑了 phrase 和 sentence ...
- HTML5特性&&canvas
1.HTML5是由W3C(万维网联盟,专注于XHTML 2.0)和WHATWG(专注于web表单和应用程序)共同合作的结果,2014年10月完成标准制定! 主要设计目的:为了在移动设备上支持多媒体. ...
- [转]LoadRunner 各个指标分析
转载:https://www.cnblogs.com/dvbbs2012/p/4073635.html 我们要监视CPU,内存.硬盘的资源情况.得到以下的参数提供分析的依据.%processor ti ...
- 反射--> 解析JSON数据
方法一 Persons.json文件 [ { "name": "Chris", "age": 18, "city": & ...
- Python树形打印目录结构
前言 这两天整理数据文件的时候发现,一层层的点击文件夹查看很繁琐,于是想写一个工具来递归打印出文件目录的树形结构,网上找了一些资料几乎都是使用的os.walk, 调试了以后发现返回的貌似的是一个“生成 ...
- CachedIntrospectionResults 初始化
- spriteJS
https://blog.csdn.net/qq_37261367/article/details/84662028
- highchart 柱状图,单个样例
var chart = Highcharts.chart('container', { chart: { type: 'column' }, title: { text: '月平均气温' }, sub ...
- 在CentOS 6.X中安装中文字体
1.从Windows中 拷贝或者网络上下载你想要安装的字体文件(*.ttf文件) 2.新建字体目录 #mkdir /usr/share/fonts/ 3.修改字体文件的权限,使root用户以外的用户也 ...
