前端 --- 2 css
一. CSS的几种引入方式
1.行内样式

2.内部样式
写在网页的<head></head>标签对的<style></style>标签对中

3.外部样式
(1)标签选择器
将css写在一个单独的文件中

调用(在head中调用)

(2)id选择器
css文件中

调用

(3)类选择器
文件中

调用


二.高级选择器
1.子类选择器
用 大于号
选择的是前一级标签的子标签

2.后代选择器
用 空格
选择的是前一级标签的后代标签

3.毗邻选择器

4.弟弟选择器

5.并集选择器
用 逗号
选择的所有标签 共性元素
body,h1,h2,,li,pre,form,textarea,th,td{
margin:0;
padding:0
}
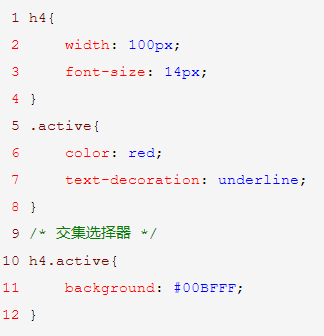
6.交集选择器
开头是标签名,后面跟id或类选择器
(中间没有空格)

7.通用选择器
用 * 号
选择所有标签

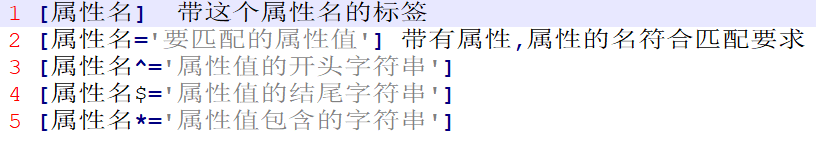
8.属性选择器

/*找到所有title属性以hello开头的元素*/
[title^="hello"] {
color: red;
} /*找到所有title属性以hello结尾的元素*/
[title$="hello"] {
color: yellow;
} /*找到所有title属性中包含(字符串包含)hello的元素*/
[title*="hello"] {
color: red;
} /*找到所有title属性(有多个值或值以空格分割)中有一个值为hello的元素:*/
[title~="hello"] {
color: green;
} 不怎么常用的属性选择器
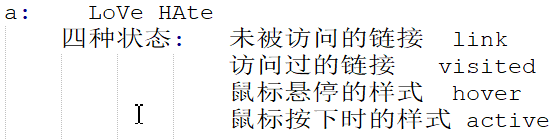
9.伪类选择器
①
/* 未访问的链接 */
a:link {
color: #FF0000
} /* 已访问的链接 */
a:visited {
color: #00FF00
} /* 鼠标移动到链接上 */
a:hover {
color: #FF00FF
} /* 选定的链接 */
a:active {
color: #0000FF
} /*input输入框获取焦点时样式*/
input:focus {
outline: none;
background-color: #eee;
}
②

/*选中第一个元素*/
div ul li:first-child{
font-size: 20px;
color: red;
}
/*选中最后一个元素*/
div ul li:last-child{
font-size: 20px;
color: yellow;
} /*选中当前指定的元素 数值从1开始*/
div ul li:nth-child(3){
font-size: 30px;
color: purple;
} /*n表示选中所有,这里面必须是n, 从0开始的 0的时候表示没有选中*/
div ul li:nth-child(n){
font-size: 40px;
color: red;
} /*偶数*/
div ul li:nth-child(2n){
font-size: 50px;
color: gold;
}
/*奇数*/
div ul li:nth-child(2n-1){
font-size: 50px;
color: yellow;
}
/*隔几换色 隔行换色
隔4换色 就是5n+1,隔3换色就是4n+1
*/ div ul li:nth-child(5n+1){
font-size: 50px;
color: red;
}
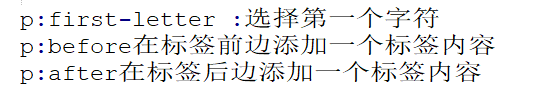
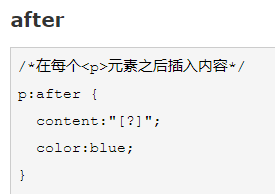
10.伪元素选择器

①

②

③

三.选择器的优先级
1.继承性
给父级设置一些属性,子级继承了父级的该属性
有一些属性是可以继承下来 : color 、 font-、 text-、line-* 。主要是文本级的标签元素。
但是像一些盒子元素属性,定位的元素(浮动,绝对定位,固定定位)不能继承。
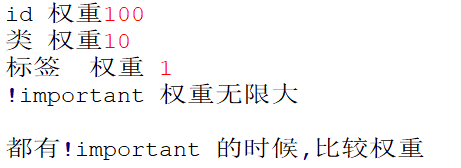
2.层叠性
权重的标签覆盖掉了权重小的标签
①权重(用不进位)

html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="./03-css继承.css">
</head>
<body> <div id='box1' class="wrap1">
<div id="box2" class="wrap2">
<div id="box3" class="wrap3">
<p>再来猜猜我是什么颜色?</p>
</div>
</div>
</div> </body>
</html>
css:
/*权重问题*/
/*!*2 0 1*!*/
/*!*id 类 标签 *!*/
#box1 #box2 p{
color: yellow;
}
/*!*1 1 1 *!*/
#box2 .wrap3 p{
color: red;
}
/*!*1 0 3*!*/
div div #box3 p{
color: purple;
}
/*!*0 3 1*!*/
div.wrap1 div.wrap2 div.wrap3 p{
color: blue;
}
/*结果是黄色*/
② 权重相同时
第一种现象:当权重相同时,以后来设置的属性为准,前提一定要权重相同
#box2 .wrap3 p{
color: yellow;
}
#box1 .wrap2 p{
color: red;
}
我们会发现此时显示的是红色的。
第二种现象: 第一个选择器没有选中内层标签,那么它是通过继承来设置的属性,那么它的权重为0。
第二个选择器选中了内层标签,有权重。
所以 继承来的元素 权重为0。跟选中的元素没有可比性。
#box1 #box2 .wrap3{
color: red;
}
#box2 .wrap3 p{
color: green;
}
我们会发现此时显示的是绿色的。
第三种现象:如果都是继承来的属性,谁描述的近,显示谁的属性。'就近原则'
#box1 #box2 .wrap3{
color: red;
}
.wrap1 #box2{
color: green;
}
显示为红色
前端 --- 2 css的更多相关文章
- 前端开发css实战:使用css制作网页中的多级菜单
前端开发css实战:使用css制作网页中的多级菜单 在日常工作中,大家都会遇到一些显示隐藏类菜单,比如页头导航.二维码显示隐藏.文本提示等等......而这些效果都是可以使用纯css实现的(而且非常简 ...
- 前端之css
前端之css 本节内容 css概述及引入 css选择器 css常用属性 1.css概述及引入 CSS概述 CSS是Cascading Style Sheets的简称,中文称为层叠样式表,用来控制网页数 ...
- WEB前端开发CSS基础样式全面总结
Web前端开发css基础样式全面总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-2 ...
- 前端js,css文件合并三种方式,bat命令
前端js,css文件合并三种方式,bat命令 前端js文件该如何合并三个方式如下:1. 一个大文件,所有js合并成一个大文件,所有页面都引用它.2. 各个页面大文件,各自页面合并生成自己所需js的大文 ...
- 第二篇:web之前端之css
前端之css 前端之css 本节内容 css概述及引入 css选择器 css常用属性 1.css概述及引入 CSS概述 CSS是Cascading Style Sheets的简称,中文称为层叠样式 ...
- 好程序员web前端分享css常用属性缩写
好程序员web前端分享css常用属性缩写,使用缩写可以帮助减少你CSS文件的大小,更加容易阅读.css缩写的主要规则如下: 颜色 16进制的色彩值,如果每两位的值相同,可以缩写一半,例如: #0000 ...
- 前端基础——css
前端基础——css css的内容主要包括:盒子模型.定位.单位与取值.属性.选择器.
- Python web前端 02 CSS
Python web前端 02 CSS 一.选择器 1.CSS的几种样式(CSS用来修饰.美化网页的) #建立模板 复制内容--->SETTING---> Editor -----> ...
- Python web前端 03 CSS属性
Python web前端 03 CSS属性 一.文字.文本属性 1.文字属性 font-family #字体类型浏览器默认的字体是微软雅黑,字体中有多个字体的时候,如果前面的字体没有就使用后面的字体 ...
- 前端开发css禁止选中文本
在我们日常的Java web前端开发的过程中呢,程序员们会遇到各种各样的要求,所以不每天学的东西感觉自己都退步了,都更不上时代的发展了. 每天应对各种需求,每天活在疑问中就是我们程序员的真是写照.但我 ...
随机推荐
- react native中使用ScrollableTabView
第一步,下载依赖 npm install react-native-scrollable-tab-view --save 第二步,引入 import ScrollableTabView, { Scro ...
- [9]Windows内核情景分析 --- DPC
DPC不同APC,DPC的全名是'延迟过程调用'. DPC最初作用是设计为中断服务程序的一部分.因为每次触发中断,都会关中断,然后执行中断服务例程.由于关中断了,所以中断服务例程必须短小精悍,不能消耗 ...
- Spring Batch 远程分区和远程分块的区别
Partitioning is a master/slave step configuration that allows for partitions of data to be processed ...
- 实现私有化(Pimpl) --- QT常见的设计模式
转载自:http://blog.sina.com.cn/s/blog_667102dd0100wxbi.html 一.遇到的问题 1.隐藏实现 我们在给客户端提供接口的时候只希望能暴露它的接口,而隐藏 ...
- qt之qmake
qt之qmake qmake 10分钟学会使用qmake 创建一个项目文件 qmake使用储存在项目(.pro)文件中的信息来决定Makefile文件中该生成什么. 一个基本的项目文件包含关于应用程序 ...
- AtCoder Beginner Contest 086 (ABCD)
A - Product 题目链接:https://abc086.contest.atcoder.jp/tasks/abc086_a Time limit : 2sec / Memory limit : ...
- TensorFlow 分布式实践
此wiki主要介绍分布式环境使用的一些条件,一直所要注意的内容: 确保在此之前阅读过TensorFlow for distributed 1.集群描述 当前tensorflow 的版本(0.8.0), ...
- java-工厂方法模式学习笔记
1.工厂模式分三种 1.1 普通工厂模式:就是建立一个工厂类,对实现了同一接口的一些类进行实例创建,如下图所示: 就以老司机开车(土豪开奔驰,宝马:屌丝骑自行车)为例,说明一下普通工厂模式: 首先,创 ...
- 虚拟继承C++
C++中虚拟继承的概念 为了解决从不同途径继承来的同名的数据成员在内存中有不同的拷贝造成数据不一致问题,将共同基类设置为虚基类.这时从不同的路径继承过来的同名数据成员在内存中就只有一个拷贝,同一个函数 ...
- 用WPE+CCproxy+自动代理截取安卓游戏封包
wpe三件套:https://pan.baidu.com/s/19gI2GPZ0iuu4wpKljCOn4A 用WPE+CCproxy+自动代理截取安卓游戏封包>>
