.net mvc中的表单异步提交
//
// 摘要:
// 将 <form> 开始标记写入响应。
//
// 参数:
// ajaxHelper:
// AJAX 帮助器。
//
// actionName:
// 将处理请求的操作方法的名称。
//
// controllerName:
// 控制器的名称。
//
// routeValues:
// 一个包含路由参数的对象。通过检查对象的属性,利用反射检索参数。此对象通常是使用对象初始值设定项语法创建的。
//
// ajaxOptions:
// 提供异步请求选项的对象。
//
// htmlAttributes:
// 一个对象,其中包含要为该元素设置的 HTML 特性。
//
// 返回结果:
// <form> 开始标记。
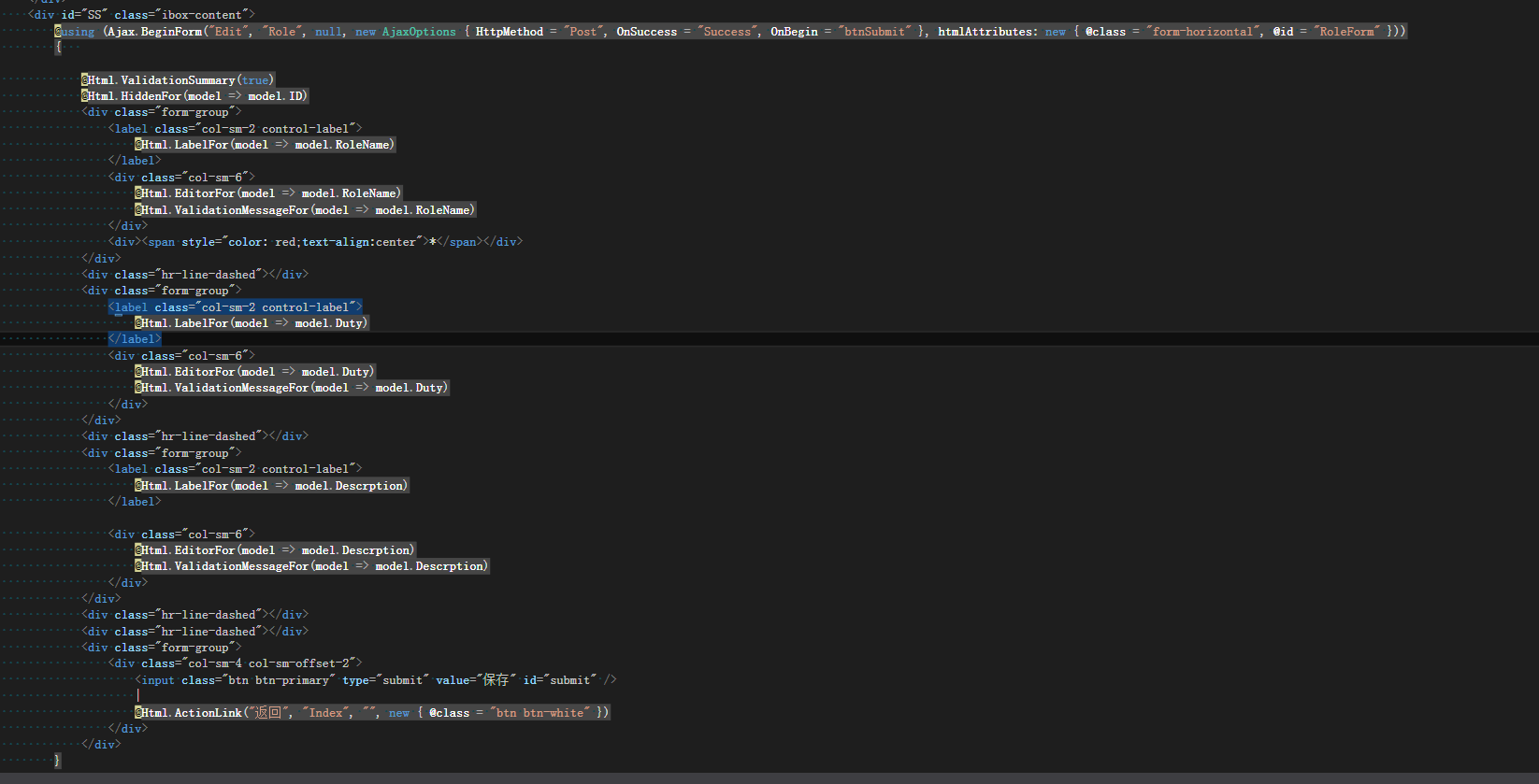
Ajax.BeginForm("Edit", "Role", null, new AjaxOptions { HttpMethod = "Post", OnSuccess = "Success", OnBegin = "btnSubmit" }, htmlAttributes: new { @class = "form-horizontal", @id = "RoleForm" })
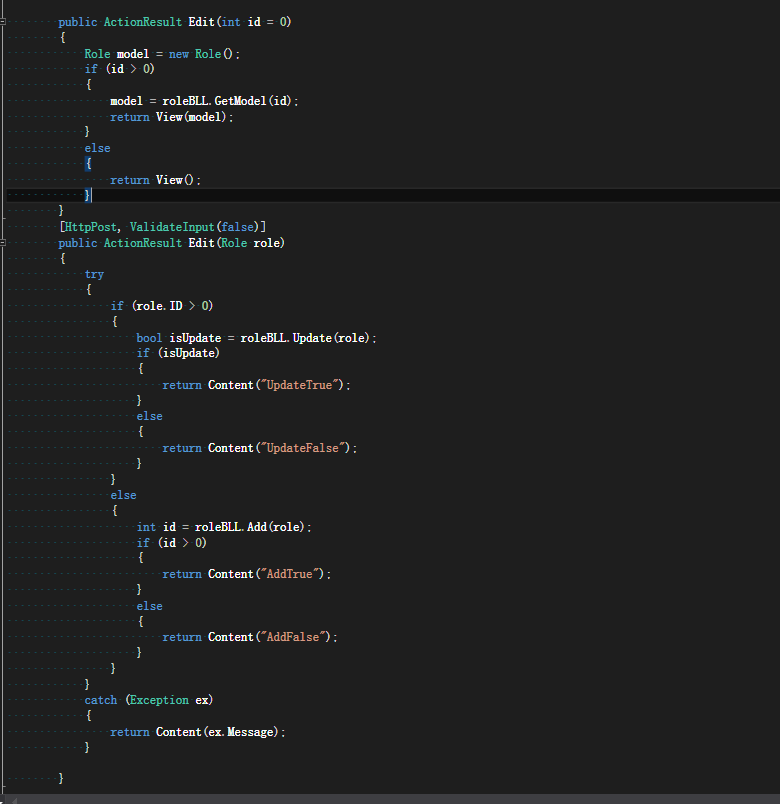
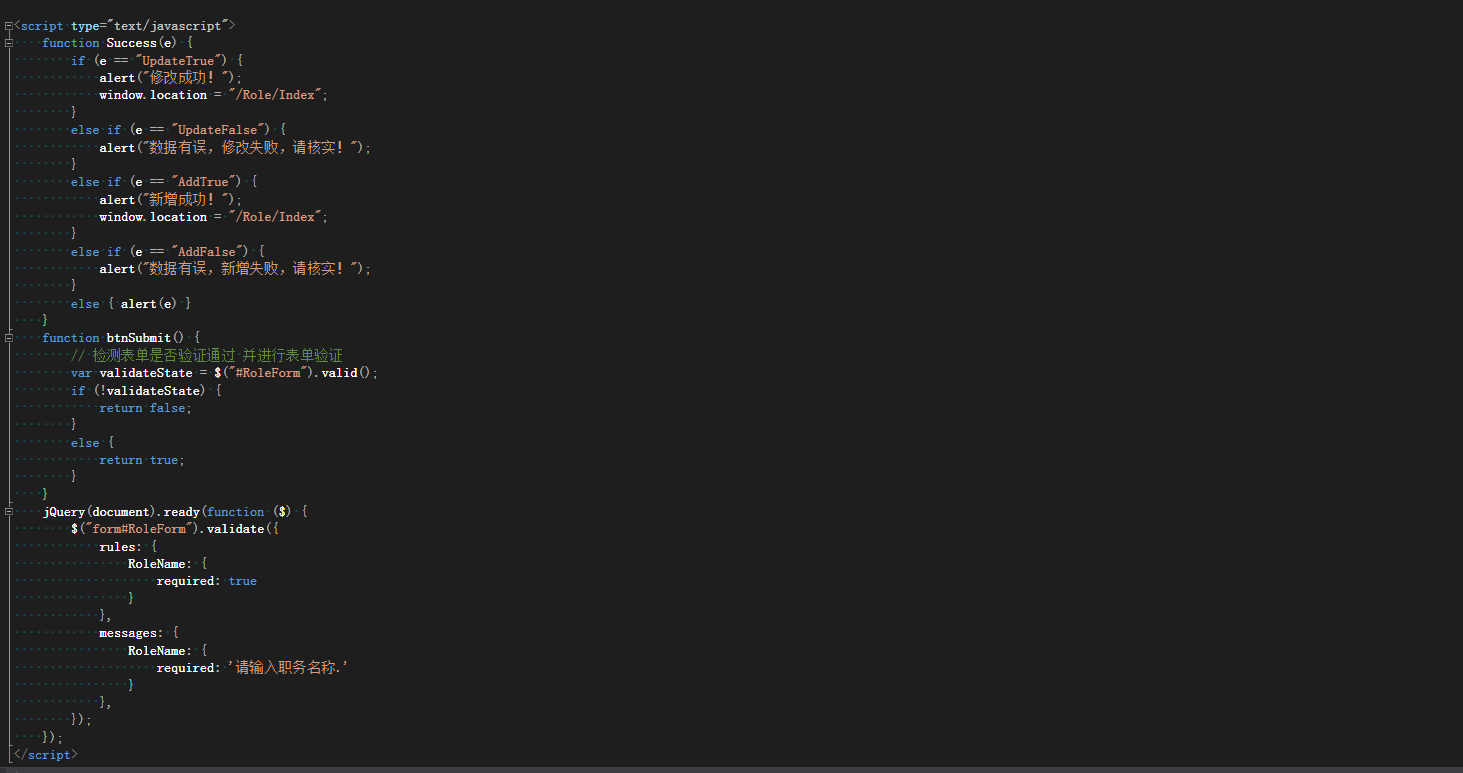
备注: new AjaxOptions { HttpMethod = "Post", OnSuccess = "Success", OnBegin = "btnSubmit" }中的参数:提交方式post,OnSuccess提交成功后执行的js函数Success,Onbegin 提交前校验表单是否符合校验



.net mvc中的表单异步提交的更多相关文章
- MVC中Form表单的提交
概述 Web页面进行Form表单提交是数据提交的一种,在MVC中Form表单提交到服务器.服务端接受Form表单的方式有多种,如果一个Form有2个submit按钮,那后台如何判断是哪个按钮提交的数据 ...
- MVC中处理表单提交的方式(Ajax+Jquery)
MVC中处理表单有很多种方法,这里说到第一种方式:Ajax+Jquery 先看下表单: <form class="row form-body form-horizontal m-t&q ...
- 使用jQuery.form插件,实现完美的表单异步提交
传送门:异步编程系列目录…… 时间真快,转眼一个月快结束了,一个月没写博客了!手开始生了,怎么开始呢…… 示例下载:使用jQuery.form插件,实现完美的表单异步提交.rar 月份的尾巴,今天的主 ...
- 使用jQuery,实现完美的表单异步提交
jQuery异步提交表单 <form id="form1" method="post"> <table border="1" ...
- 使用js控制表单重复提交(1加锁,2事件方式,3 EasyUI中解决表单重复提交)
方法一. var flag = true; $(function() { $("#interested").click(function() { beInterested(); } ...
- mvc中form表单提交的几种形式
第一种方式:submit 按钮 提交 <form action="MyDemand" method="post"> <span>关键字: ...
- Spring MVC实现防止表单重复提交(转)
Spring MVC拦截器+注解方式实现防止表单重复提交
- [原创]java WEB学习笔记73:Struts2 学习之路-- strut2中防止表单重复提交
本博客的目的:①总结自己的学习过程,相当于学习笔记 ②将自己的经验分享给大家,相互学习,互相交流,不可商用 内容难免出现问题,欢迎指正,交流,探讨,可以留言,也可以通过以下方式联系. 本人互联网技术爱 ...
- django中form表单的提交:
一,关于表单: 表单在百度百科的解释: 表单在网页中主要负责数据采集功能.一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法. 表单域 ...
随机推荐
- 嵌入式Linux驱动学习之路(二十六)DM9000C网卡驱动程序
基于DM9000C的原厂代码修改dm9000c的驱动程序. 首先确认内存的基地址 iobase. 确定中断号码. 打开模块的初始化函数定义. 配置内存控制器的相应时序(结合DM9000C.C的手册). ...
- jdbc java数据库连接 10)批处理
批处理 很多时候,需要批量执行sql语句! 需求:批量保存信息! 设计: AdminDao Public void save(List<Admin list){ // 目前用这种方式 ...
- mac 终端 svn 命令
1.将文件checkout到本地目录 svn checkout path(path是服务器上的目录) 例如:svn checkout svn://192.168.1.1/pro/domain ...
- [LeetCode] Word Break II 拆分词句之二
Given a string s and a dictionary of words dict, add spaces in s to construct a sentence where each ...
- 捕获起英文名Edda的灵感来源,我的心愿是程序员这个行业能够男女人数平衡
在腾讯的暑期训练营结识过不少鹅厂的前辈,他们对我的成长提供了很大的帮助,可以说有着知遇之恩,大部分现在还保持着联系,请教问题时会不吝赐教,以至于就在前两天11号企鹅18岁的成年礼,朋友圈刷满了领腾讯总 ...
- 「坐上时光机,查找编译压缩后的文件最初的样子」gulp-sourcemaps 使用说明
一般我们调试的 js/css 文件都是编译压缩后的,一旦出错很难定位原始的位置,gulp-sourcemaps 的出现帮助我们解决了这个问题. 首先我们看下目录结构: css js a.js b.js ...
- [翻译] V8引擎的解析
原文:Parsing in V8 explained 本文档介绍了 V8 引擎是如何解析 JavaScript 源代码的,以及我们将改进它的计划. 动机 我们有个解析器和一个更快的预解析器(~2x), ...
- 基于Visual Studio Code搭建Golang开发调试环境【非转载】
由于对Docker+kubernetes的使用及持续关注,要理解这个平台的原理,势必需要对golang有一定的理解,基于此开始利用业余时间学习go,基础语法看完之后,搭建开发环境肯定是第一步,虽然能g ...
- SSH框架的简单上传功能的实现
1.创建项目. 2.导入开发包. 3.配置web.xml. 配置内容就是配置struct2的内容如下: <?xml version="1.0" encoding=" ...
- $.post 跨域传输数据
使用的是TP框架 前端代码: <!DOCTYPE html><html> <head> <title>这里是前端代码</title> < ...
