js处理时间时区问题
问题背景:服务器时间是东八区时间,页面会在全世界各地,页面 JS 功能需要对比服务器时间和用户本地时间,为兼容世界各地时间,需要将用户本地时间转换为东八区时间
一、基本概念
1、格林威治时间
格林威治子午线上的地方时,或零时区(中时区)的区时叫做格林威治时间,也叫世界时。比如我们中国是东八区,北京时间是(GMT+08:00)
2、获得本地与格林威治时间的时差:new Date().getTimezoneOffset(),单位为分钟。
3、已知本地时间,换算对应格林威治时间:
格林威治时间 = 本地时间 + 时差
4、已知本地时间,换算其他时区的时间
其他时区时间 + 其他时区时差 = 本地时间 + 本地时差
其他时区时间 = 本地时间 + 本地时差 - 其他时区时差
5、注意:new Date().getTimezoneOffset(),获取的东时区为 负数,西时区为正数。我们也保持一致
// 目标时区,东9区
let targetTimezone = -
// 当前时区与中时区时差,以min为维度
let _dif = new Date().getTimezoneOffset()
// 本地时区时间 + 时差 = 中时区时间
// 目标时区时间 + 时差 = 中时区时间
// 目标时区时间 = 本地时区时间 + 本地时区时差 - 目标时区时差
// 东9区时间
let east9time = new Date().getTime() + _dif * * - (targetTimezone * * * )
new Date(east9time)
二、还有一种问题场景就是:时间转义汉字,比如刚刚、几分钟前等。如果服务器是存的东8区时间,那么在东9区的页面刚刚的情况就会显示1小时前。这种也需要处理下。
// 时间转义处理
export function timeChn (val) {
if (!val) {
return false
}
let _time = val.replace(/\-/g, "/")
// 将实际时间转为中国标准时间
_time = _time + ' GMT+0800'
let realTime = new Date(_time).getTime()
// 当前时间也转为中国标准时间
let _nowTime = new Date().toLocaleString('chinese', {hour12: false})
_nowTime = _nowTime + ' GMT+0800'
let nowTime = new Date(_nowTime).getTime() let diffValue = nowTime - realTime
if (diffValue < ) {
return
}
let _min = diffValue / ( * ) // 以min为维度
if (_min < ) {
return '刚刚'
} else if (_min >= && _min < ) {
return '1分钟前'
} else if (_min >= && _min < ) {
return '10分钟前'
} else if (_min >= && _min < ) {
return '半小时前'
} else if (_min >= && _min < * ) {
return Math.floor(_min / ) + '小时前'
} else if (_min >= * && _min < * * ) {
return Math.floor(_min / (*)) + '天前'
} else {
return val
}
}
由于服务器是东8区时间,浏览器new Date()解析则是默认当前时区时间,所以我们需要转一下,将服务器时间,转为东八区时间。浏览器当前的时间也得转一下,转成东8区时间,然后再通过ms值去相减。
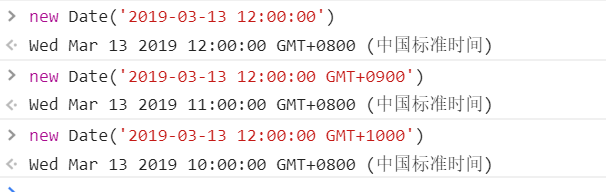
这里有个小技巧就是,直接在字符串里拼时区即可,如下:

js处理时间时区问题的更多相关文章
- js 获取时区
js的时区函数: 设datename为创建的一个Date对象 ====================datename.getTimezoneOffset()--取得当地时间和GMT时间(格林威治时间 ...
- js 当前时区
function formatDateTime(formatDate){ //13位时间戳,java js. (php时间戳为10位) var returnDate; if(formatDate == ...
- js处理时间的那些事
我们在实际需求中一般需要对时间进行相应的出来,比如:对时间串的拆分显示,两个时间差的求值显示等. 时间拆分: 一般对于这种处理我们使用正则表示式: 正则表达式拆分时间: var date = data ...
- 解决IE报错:Locale 'chinese' is not well-formed,或RangeError: 区域设置“chinese”的格式不正确的问题
接之前的此博客问题处理:js处理时间时区问题 由于 toLocaleString():据本地时间格式,把 Date 对象转换为字符串.总是会带有上午/下午,所以我加了参数:new Date('2019 ...
- js 判断一组日期是否是连续的
文章同步自个人博客:http://www.52cik.com/2016/07/10/consecutive-dates.html 这是群里一朋友问的问题,当时我说判断下 day 是否相邻即可,后来细想 ...
- moment.js
javascript日期处理类库,还有一个moment-timezone.js JavaScript时区处理类库 moment可以在browser和Node.js中使用. 安装: npm instal ...
- python UI自动化之js操作
js处理iframe无需先切换到iframe上,再切回来操作.它可以在iframe上和主页面上来回自由操作. switch方法需要先切换到iframe上,操作完之后又的切换回来(很容易忘记切换回来), ...
- javascript功能插件大集合 前端常用插件 js常用插件
转载来源:https://github.com/jobbole/aw... 包管理器管理着 javascript 库,并提供读取和打包它们的工具.•npm – npm 是 javascript 的包管 ...
- Selenium执行js脚本
如何使用Selenium来执行Javascript脚本呢 Selenium中提供了一个方法:execute_script 来执行js脚本 return 可以返回js的返回结果 execute_scri ...
随机推荐
- 使用ts-loader与webpack编译typescripts出现Module build failed: TypeError: Cannot read property 'afterCompile' of undefined
解决方法 将ts-loader从4.0降低到3.1.1解决问题.是由于webpack和ts-loader版本不兼容造成的.
- confusion_matrix(混淆矩阵)
作者:十岁的小男孩 凡心所向,素履可往 目录 监督学习—混淆矩阵 是什么?有什么用?怎么用? 非监督学习—匹配矩阵 混淆矩阵 矩阵每一列代表预测值,每一行代表的是实际的类别.这个名字来源于它可以非常容 ...
- ERP产品购进批量提交文件(三十六)
商品录入前端的代码: <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Pro ...
- Timber(对Log类封装的一个工具)
Timber(对Log类封装的一个工具) https://blog.csdn.net/hzl9966/article/details/51314137 https://www.jianshu.com/ ...
- Linux 下安装 MATLAB
MATLAB是美国MathWorks公司出品的商业数学软件,主要用于算法开发.数据可视化.数据分析以及数值计算的高级技术计算语言和交互式环境,是一款优秀而又强大的数学软件. 本文基于 Deepin 1 ...
- day1作业--登录接口
作业:编写登陆接口 输入用户名密码 认证成功后显示欢迎信息 输错三次后锁定 知识: 1.循环的使用: 2.continue,break在循环中中断的作用: 3.文件的写入,读取: 4.各基础知 ...
- Codeforces Round #369 (Div. 2)-C Coloring Trees
题目大意:有n个点,由m种颜料,有些点没有涂色,有些点已经涂色了,告诉你每个点涂m种颜色的价格分别是多少, 让你求将这n个点分成k段最少需要多少钱. 思路:动态规划,我们另dp[ i ][ j ][ ...
- php中$this->是什么意思
$this 的含义是表示 实例化后的 具体对象! 我们一般是先声明一个类,然后用这个类去实例化对象! 但是,当我们在声明这个类的时候,想在类本身内部使用本类的属性或者方法.应该怎么表示呢? 例如 ...
- 3.Django| 视图层| 模板层
1.视图函数 文件在view_demo 一个视图函数简称视图,是一个简单的Python 函数,它接受Web请求并且返回Web响应.响应可以是一张网页的HTML内容,一个重定向,一个404错误,一个XM ...
- maven在windows下的安装
1.下载 2.解压 3.修改配置环境 4.验证 5.使用mvn help:system就可以看到下载到本地仓库的文件 6.全局settings 7.建议在m2下拷贝一份属于个人的配置settings
