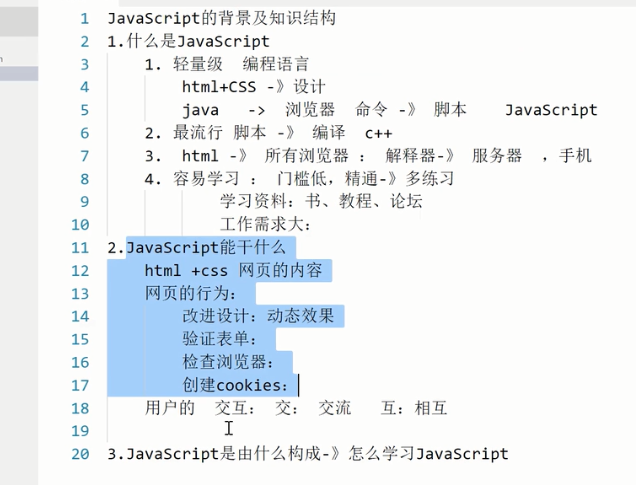
javascrpit的理解
1、什么是Javascrpt?
轻量级 、编程语言
HTML+css -->设计


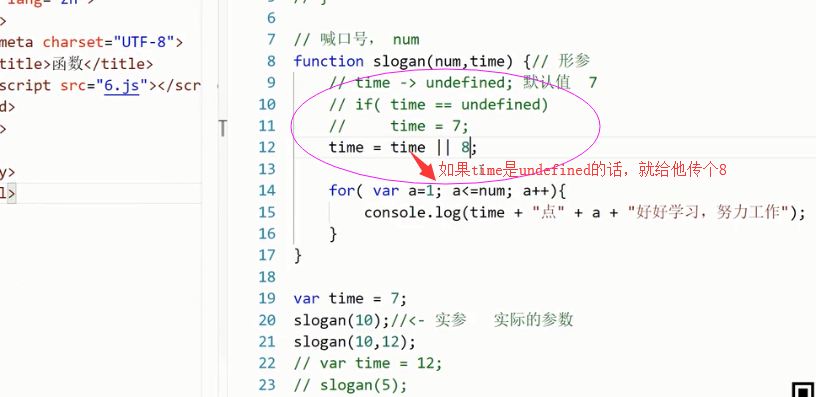
参数的默认值设置


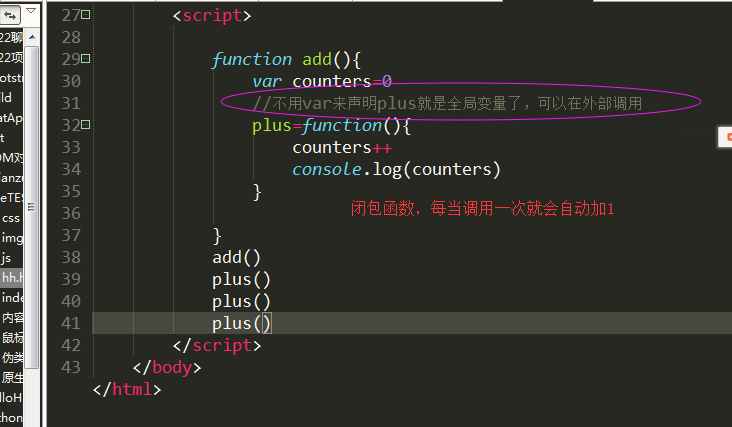
函数的闭包:


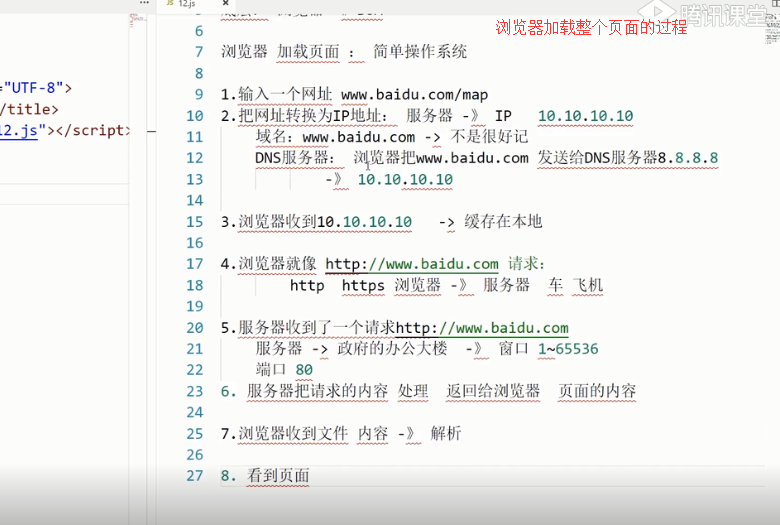
浏览器加载整个页面的过程

浏览器:多线程
1、js引擎
2、UI渲染
3、事件线程
4、发起请求的线程
5、定时器的线程
js-->》单线程 --》编程方便
银行 一个柜台 js相关的事情
排队
js--》 单线程
同步任务
异步任务
js
第一阶段:载入阶段 默认 :同步
第二阶段:事件阶段 异步
浏览器的三大弹窗:
//浏览器的弹窗
//3种弹窗
//alert(只有确定)
//confirm返回布尔值(确定、取消)
//prompt弹窗,有输入框
var bfv=prompt('请输入')
console.log(bfv)
间隔函数(计时器)
var num=0
function add(){
console.log(++num)
}
var sil=setInterval(add,1000) //每隔1秒执行一次
function end(){
clearInterval(sil)
}
setTimeout(end,10000)//执行10秒以后就会清除

事件的类型:
事件源:事件产生的地方
事件的类型:点击 键盘
事件对象:记录好 信息
事件的处理程序:函数
注册:把以后会发生的事情,先提前报备一下
例如:没钱了就会给家里打电话 你 肯定打电话
没钱了 + 打电话 -》 你
事件的类型 + 函数 -》元素
两种方式:
1、HTML的属性:
属性名:on+事件的名字 onclick click就是点击事件类型
属性值:方法
直接在html设定
通过js元素对象来设定
直接在html设定方法名,然后会直接调用
<div id="div1" onclick="add()">hehe</div>
<script>
var num=0
function add(){//每点击一次就加1
console.log(++num)
}
</script>
通过js元素对象来设定
<body>
<div id="div1">hehe
<img id="img1" src="img/a1.jpg" />
<h6>hh</h6>
</div>
<script>
var num=0
function add(){
console.log(++num)
}
var div1=document.querySelector('#div1')
div1.onclick=add
div1.onclick=null //清除这个点击事件
</script>
</body>
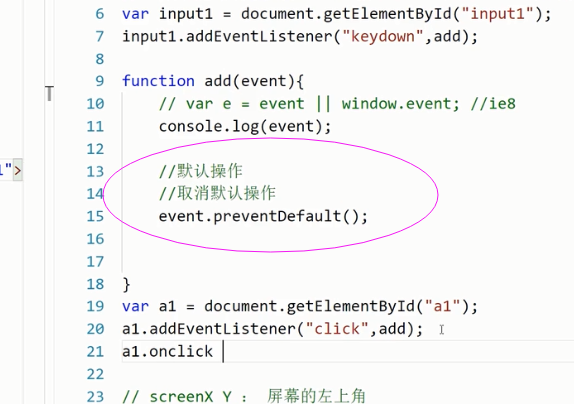
通过系统调用 提供的调用方法
div1.addEventListener(事件类型click,函数add,事件的处理方式)//事件的处理方式有捕获和冒泡,默认是冒泡,其实他是有个布尔值,默认是false(冒泡)
div1.addEventListener('click',add)//事件的处理方式有捕获和冒泡 注意:IE9以后才有这个.addEventListener监听方法,而IE9之前是attachEvent(),其实功能是类似的
通过这种监听事件可以将同一事件绑定多个方法
div1.removeEventListener("click",add) //取消这个监听事件


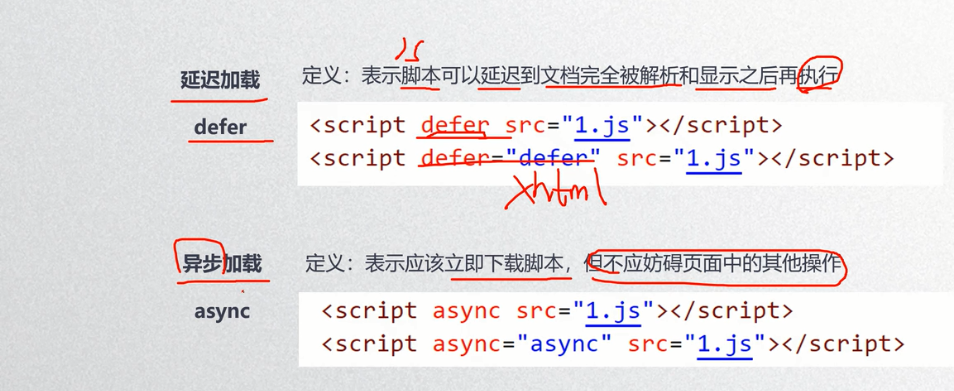
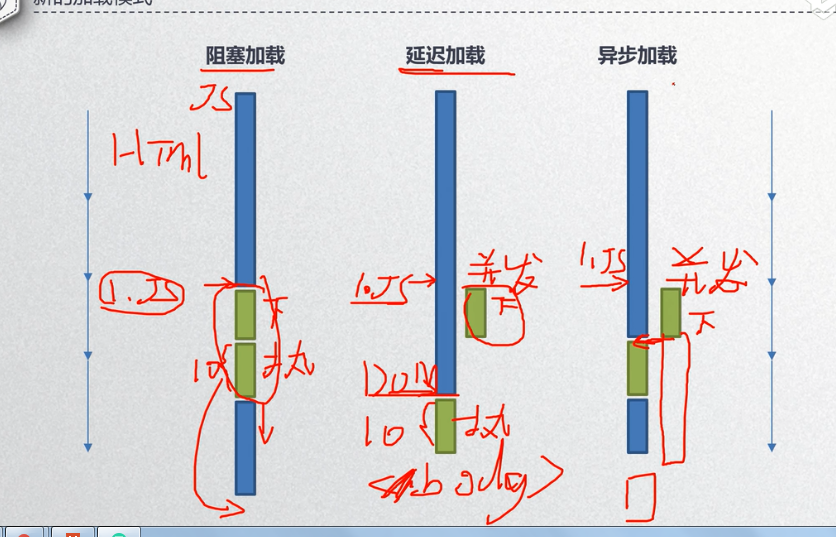
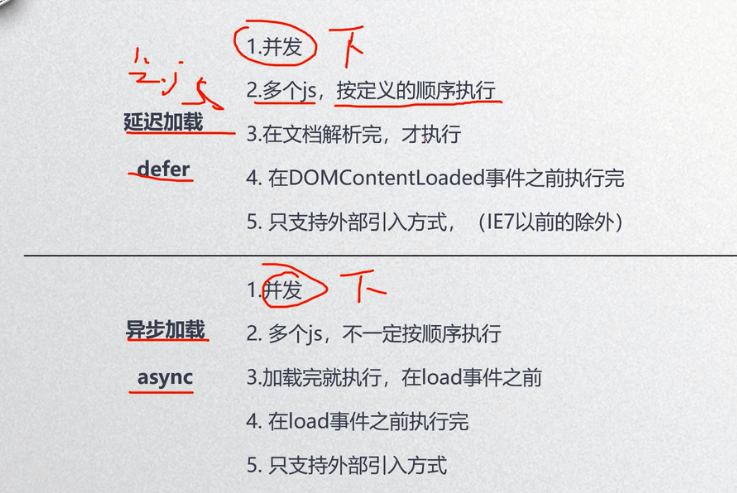
js引入及阻塞加载
js:嵌套代码、引入外部链接
获取系统时间:timem=new Date()
js是阻塞式的加载
console.log("start")
working(10*1000)
console.log('end')
function working(time){
var nowTime=Date.now()//毫秒
var exitTime=nowTime+time
while(nowTime<exitTime){
//干活
nowTime=Data.now()
}
}




javascrpit的理解的更多相关文章
- 理解CSS视觉格式化
前面的话 CSS视觉格式化这个词可能比较陌生,但说起盒模型可能就恍然大悟了.实际上,盒模型只是CSS视觉格式化的一部分.视觉格式化分为块级和行内两种处理方式.理解视觉格式化,可以确定得到的效果是应 ...
- 彻底理解AC多模式匹配算法
(本文尤其适合遍览网上的讲解而仍百思不得姐的同学) 一.原理 AC自动机首先将模式组记录为Trie字典树的形式,以节点表示不同状态,边上标以字母表中的字符,表示状态的转移.根节点状态记为0状态,表示起 ...
- 理解加密算法(三)——创建CA机构,签发证书并开始TLS通信
接理解加密算法(一)--加密算法分类.理解加密算法(二)--TLS/SSL 1 不安全的TCP通信 普通的TCP通信数据是明文传输的,所以存在数据泄露和被篡改的风险,我们可以写一段测试代码试验一下. ...
- node.js学习(三)简单的node程序&&模块简单使用&&commonJS规范&&深入理解模块原理
一.一个简单的node程序 1.新建一个txt文件 2.修改后缀 修改之后会弹出这个,点击"是" 3.运行test.js 源文件 使用node.js运行之后的. 如果该路径下没有该 ...
- 如何一步一步用DDD设计一个电商网站(一)—— 先理解核心概念
一.前言 DDD(领域驱动设计)的一些介绍网上资料很多,这里就不继续描述了.自己使用领域驱动设计摸滚打爬也有2年多的时间,出于对知识的总结和分享,也是对自我理解的一个公开检验,介于博客园这个平 ...
- 学习AOP之透过Spring的Ioc理解Advisor
花了几天时间来学习Spring,突然明白一个问题,就是看书不能让人理解Spring,一方面要结合使用场景,另一方面要阅读源代码,这种方式理解起来事半功倍.那看书有什么用呢?主要还是扩展视野,毕竟书是别 ...
- ThreadLocal简单理解
在java开源项目的代码中看到一个类里ThreadLocal的属性: private static ThreadLocal<Boolean> clientMode = new Thread ...
- JS核心系列:理解 new 的运行机制
和其他高级语言一样 javascript 中也有 new 运算符,我们知道 new 运算符是用来实例化一个类,从而在内存中分配一个实例对象. 但在 javascript 中,万物皆对象,为什么还要通过 ...
- 深入理解JS 执行细节
javascript从定义到执行,JS引擎在实现层做了很多初始化工作,因此在学习JS引擎工作机制之前,我们需要引入几个相关的概念:执行环境栈.全局对象.执行环境.变量对象.活动对象.作用域和作用域链等 ...
随机推荐
- DeepLearning4J
http://blog.csdn.net/nysyxxg/article/details/52554734
- 1.DNS基础及域名系统架构
一.域名: IP地址往往难以记忆,所以我们一般使用域名进行管理 www.LinuxCast.net 1.严格的域名最后还有一个".",但一般省略不写 2.域名分为三个部分,用&qu ...
- angular4-表单
导入表单模块 import { FormsModule } from '@angular/forms'; // ... @NgModule({ imports: [BrowserModule, For ...
- vue安装与配置
直接引入 <script src="https://unpkg.com/vue"></script> 用npm安装 $ npm install vue ...
- debian系统下安装ssh
SSH 为 Secure Shell 的缩写,SSH 为建立在应用层基础上的安全协议.SSH 是目前较可靠,专为远程登录会话和其他网络服务提供安全性的协议.利用 SSH 协议可以有效防止远程管理过程中 ...
- 线程queue与进程queue
进程queue: from multiprocessing import Queue,Process def func(qq): qq.put('function:我要放数据,给你来取...') if ...
- CSS特性
css的特性 css具有两大特性:继承性和层叠性 1.继承性 指的是子元素继承父元素的样式,但没有所有的样式都可以继承(那样就太可怕了) 所以具有继承性的属性主要分为三大类 a.文本属性 font-s ...
- Android : 移植curl-7.61.1 及 openssl-1.1.0i
一.curl-7.61.1 Android平台移植: libcurl是一个免费且易于使用的客户端URL传输库,支持DICT.FILE.FTP.FTPS.Gopher.HTTP.HTTPS.IMAP.I ...
- 玩转X-CTR100 l STM32F4 l FPU单精度浮点性能测试
我造轮子,你造车,创客一起造起来!塔克创新资讯[塔克社区 www.xtark.cn ][塔克博客 www.cnblogs.com/xtark/ ] 本文介绍X-CTR100控制器如何开启ST ...
- 单字段去重 distinct 返回其他多个字段
select a.*, group_concat(distinct b.attribute_name) from sign_contract_info a left join sign_temp_at ...
