js实现一条抛物线
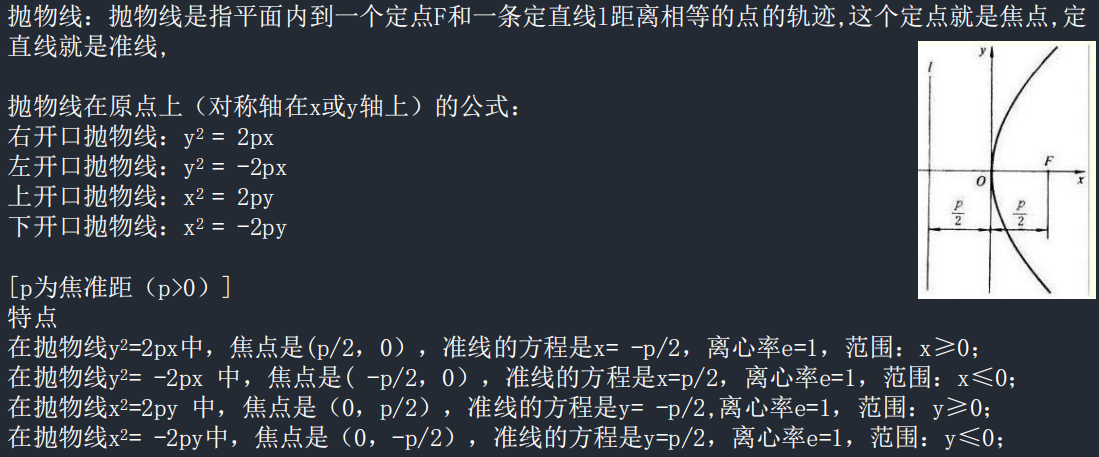
抛物线运动解释:
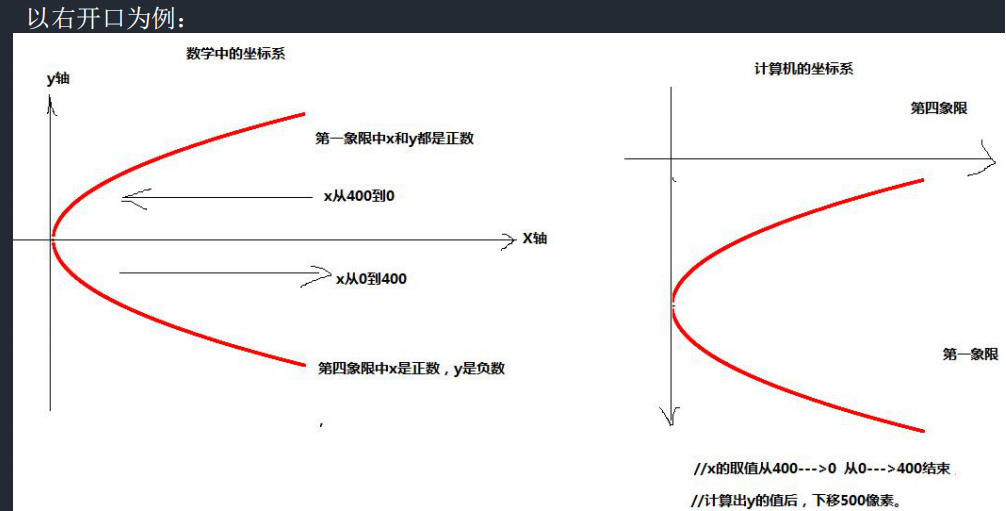
以右开口为例,根据公式 y^2 = 2px 。确定p的值,已知x求y。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body style="width:100%; min-width:600px; height:100%; min-height:500px;">
<input id="btn" type="button" value="画抛物线" />
</body>
<script type="text/javascript">
function $(id){
return document.getElementById(id);
}
window.onload = function(){
$("btn").onclick = function(){
let p=200;
//let x = 1000;//x的初值
let x=-300;
let myTimer = setInterval(function(){
x++;
if(x > 300){//x的结束值
//x是从大到小的变化
//根据x的值求y (根据公式:y^2=2px)x^2 = -2py
window.clearInterval(myTimer);
return;
}
// y= Math.sqrt(2*p*x);
// x = (y*y)/(2*p) +100;
y = (x*x)/(2*p) +200; //用div模拟画个点(x,y为圆心,半径为2.5)
let divDom = document.createElement("div");
divDom.style.position = "absolute";
divDom.style.left = (x+320-2.5)+"px";
divDom.style.top = (y-2.5)+"px";
divDom.style.width = "5px";
divDom.style.height = "5px";
divDom.style.borderRadius = "50%";
divDom.style.backgroundColor= "red";
document.body.appendChild(divDom);
},5);//每隔5毫米画个点
}
}
</script>
</html>
js实现一条抛物线的更多相关文章
- js 实现分割条
js 实现 切分条效果, 为了熟悉js 写法,纯javascript 脚本编写 简单介绍几个函数: setCapture()函数的作用就是将后续的mouse事件都发送给这个对象, releaseCa ...
- nprogress.js 头部进度条使用方法
nprogress.js 头部进度条 引入CSS\JS <link rel="stylesheet" type="text/css" href=" ...
- js 实现进度条功能。
/** * 纯js进度条 * Created by kiner on 15/3/22. */ function progress(options){ this.w = (options &&a ...
- three.js 显示一条线
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Js 百分比进度条
[构想] CSS3 + JS CSS3控制进度 利用CSS3中的 @keyframes JS实现百分比 根据CSS来调整,时间 [页面代码] 第一种: 默认直接进入就是下载 CSS代码 body { ...
- js加载条
<html xmlns="http://www.w3.org/1999/xhtml"><head> <meta http-equiv=" ...
- js 设置多条css样式
如果在一个网页中给id="mydiv"的元素添加css样式,先获取该节点:var obj = document.getElementById("mydiv"); ...
- php+js进度读取条
<html> <head> <meta http-equiv="Content-Type" content="text/html; char ...
- js控制进度条到达100%跳转界面一
进度条一般在手机上用到的比较广泛,刚好最近的项目也是一直在做手机站,这个特效是手机端的一个界面,现在我把改成pc端了,进度条的快慢速度和样式可自行调节,改动也是很方便的,不多说,看代码: <st ...
随机推荐
- learning ddr tRP and tRP tRTP CL tRAS
referce :https://blog.csdn.net/ghostyu/article/details/7728106 tRP(RAS Precharge Time): “内存行地址控制器预充电 ...
- css3 居中(推荐弹性盒模型方式)
参考 http://www.zhihu.com/question/20774514 http://caibaojian.com/demo/flexbox/align-items.html 例子:ht ...
- post请求返回 读取 HTML 表单 URL 编码的数据流时出错
<httpRuntime maxRequestLength="1048576" executionTimeout="3600" /> 网站配置 限制 ...
- SQL-37 创建索引
题目描述 针对如下表actor结构创建索引:CREATE TABLE IF NOT EXISTS actor (actor_id smallint(5) NOT NULL PRIMARY KEY,fi ...
- BeanUtils.copyProperties方法,当属性Date为null解决
问题描述:org.apache.commons.beanutils user对象和formBean对象都有属性birthday,而且都是java.sql.Date类型的 当进行BeanUtils.co ...
- C#正则表达式MatchCollection类
认识MatchCollection 类 表示通过以迭代方式将正则表达式模式应用于输入字符串所找到的成功匹配的集合. 命名空间: System.Text.RegularExpressions 属性:C ...
- L317 电子烟
Why it’s so hard to talk about e-cigarette risks A growing proportion of American adults consider va ...
- Beta阶段复审
名字 优点 缺点 排名 都行可以随它去 1.界面美观,比较的友好: 2.新增记账的邮箱提醒功能. 1.程序有什么具体的bug和或缺陷?(1)没有账单删除的功能:(2)预算没有什么必要.2.项目的目标实 ...
- ubantu 安装git
1.安装git并配置 sudo add-apt-repository ppa:git-core/ppa sudo apt-get update sudo apt-get install git 可以使 ...
- 关于dc.add(Restrictions.like("XXX", "%"+XXX+"%"))查询不到结果,但数据库中存在
找了好久,最后发现是连接池的jdbc.jdbcUrl=jdbc:mysql:///XXX没有写编码格式 把jdbc.jdbcUrl改为jdbc:mysql:///XXX?characterEncodi ...