[vue]模拟移动端三级路由: router-link位置体现router的灵活性
小结
router-link可以随便放
router-view显示的是父组件的直接子组件的内容
想研究下移动三级路由的逻辑, 即 router-link和router-view



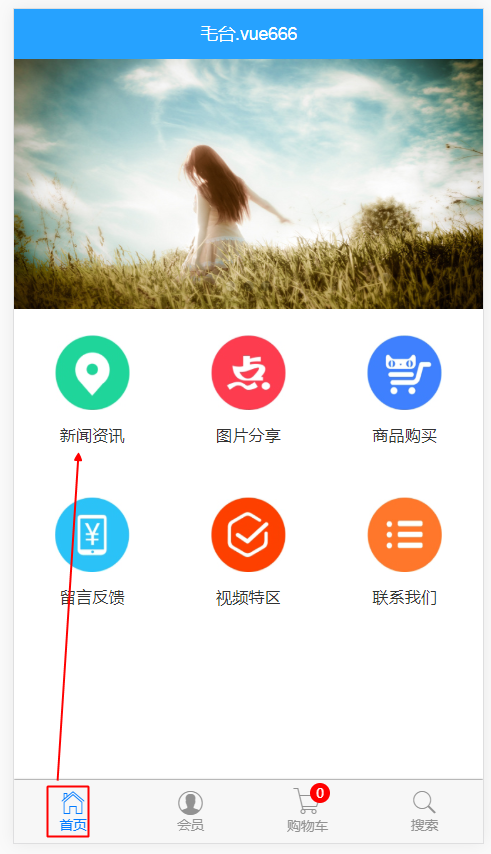
点首页--点新闻资讯(新闻资讯列表)--点某一条新闻--新闻详情
有点迷糊了. 为何router可以这样.
简单模拟效果
app01
home
wenxue
lishi
about
app01
home
wenxue
lishi
about
点首页显示app01的内容

点home显示home组件的内容(追加: 因为home是app01的子组件)

点文学 发现home组件没了, 转而代之的是webxue组件直接挂到了app01下(发现不是追加了)

这里有点想不明白.
什么情况会更替组件(router-view)内容? 地位相等
app01
home
about
点home显示home组件

点about显示about组件

因此我想到 他们的地位相等
router不是
home:
app01
app001
app002
app02
而是
home:
app01
app001
app002
app02
挂靠4个同等地位的组件到home根组件下
可以这样写(给人误感觉是子组件的关系)
let routes = [
{path: '/app01', component: app01},
{path: '/app01/app001', component: app001},
{path: '/app01/app001', component: app002},
{path: '/app02', component: app02},
];
本质和这样写没区别
let routes = [
{path: '/app01', component: app01},
{path: '/z1', component: app001},
{path: '/z2', component: app002},
{path: '/app02', component: app02},
];
router-link可以随便放, router-view只能放在自己的根上
home
app01
app02
router-view必须放在home上(即它们是home的子组件)
home
app01
app001
app001
app02
router-view必须放在home上(即它们是home的子组件)
router-link体现了router的灵活性,可以随便放

demo代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>三级路由</title>
</head>
<body>
<div id="app">
</div>
<template id="home">
<div>
<router-link to="/app01">app01</router-link>
<router-link to="/app02">app02</router-link>
<router-view></router-view>
</div>
</template>
<template id="app01">
<div>
<h1>app01</h1>
<router-link to="/z1">app001</router-link>
<router-link to="/z2">app002</router-link>
</div>
</template>
<template id="app001">
<div>app001</div>
</template>
<template id="app002">
<div>app002</div>
</template>
<template id="app02">
<div>app02</div>
</template>
<script src="node_modules/vue/dist/vue.js"></script>
<script src="node_modules/vue-router/dist/vue-router.js"></script>
<script>
let home = {
name: "home",
template: '#home'
};
let app01 = {
name: "app01",
template: '#app01'
};
let app02 = {
name: "app02",
template: '#app02'
};
let app001 = {
name: "app001",
template: '#app001'
};
let app002 = {
name: "app002",
template: '#app002'
};
let routes = [
{path: '/app01', component: app01},
{path: '/z1', component: app001},
{path: '/z2', component: app002},
{path: '/app02', component: app02},
];
let router = new VueRouter({
routes
});
let vm = new Vue({
el: '#app',
render: c => c(home),
router
})
</script>
</body>
</html>
[vue]模拟移动端三级路由: router-link位置体现router的灵活性的更多相关文章
- Vue 中的Vue Router一级路由,二级路由,三级路由以及跳转
今天编写了一下Vue中的路由 先用命令行新建一个空的项目,并且我知道要用路由,就下载了路由的相关依赖 vue init webpack demo5 完毕之后进入所在的项目 cd demo5 之后用vs ...
- vue项目创建步骤 和 路由router知识点
菜单快捷导航: vue项目创建 vue路由router知识点(路径参数.查询参数.命名路由.嵌套路由.命名视图.hash/history模式) 1.创建一个vue项目步骤 (windows环境下).创 ...
- vue项目1-pizza点餐系统4-二级、三级路由
一.目标样式 二.二级路由 在“关于我们”(about)下面设置二级路由. 1.创建组件,在router文件夹中index.js中先导入组件,配置好路由的访问地址,名称. //二级路由 import ...
- vue三级路由显示+面包屑
问题一:如何让三级路由内容显示显示在一级路由页面 可以说是我点级二级路由导航的时候是不发生跳转的,但还要去动态的生成面包屑 const routes = [{ path: '/', name: 'Ho ...
- Vue.js 服务端渲染业务入门实践
作者:威威(沪江前端开发工程师) 本文原创,转载请注明作者及出处. 背景 最近, 产品同学一如往常笑嘻嘻的递来需求文档, 纵使内心万般拒绝, 身体倒是很诚实. 接过需求,好在需求不复杂, 简单构思 后 ...
- vue(17)vue-route路由管理的安装与配置
介绍 Vue Router 是 Vue.js官方的路由管理器.它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌.包含的功能有: 嵌套的路由/视图表 模块化的.基于组件的路由配置 路由参 ...
- Vue:(三)路由
(一)基础介绍 vue-router用来构建SPA <router-link></router-link>或者this.$router.push({path:' '}) < ...
- Vue(SPA) WebPack模块化打包、SEO优化(Vue SSR服务端同构直出)、全浏览器兼容完整解决方案
白驹过隙,时光荏苒 大概去年这个时候写了angular 结合webpack的一套前端方案,今年此时祭出vue2结合webpack的一套前端方案. 明年的这个时候我又是在做什么... 读在最前面: 1. ...
- 基于vue的移动端web音乐播放器
声明 以下只是学习完慕课网huangyi老师实战视频课程的笔记内容,仅供个人参考学习使用.如果对Vue2.0实战高级-开发移动端音乐WebApp感兴趣的话,请移步这里:https://coding.i ...
随机推荐
- VS 开发必用插件
C# outline --代码折叠 Indent Guides 虚线对齐 productivity power tools 功能集中在编辑.浏览以及其他常见的构造代码时会使用到的任务 Web Esse ...
- 排序算法--选择排序(Selection Sort)_C#程序实现
排序算法--选择排序(Selection Sort)_C#程序实现 排序(Sort)是计算机程序设计中的一种重要操作,也是日常生活中经常遇到的问题.例如,字典中的单词是以字母的顺序排列,否则,使用起来 ...
- Go学习笔记(二)搭建Visual Studio Code调试环境
上一篇 Go学习笔记(一)安装Go语言环境 安装Visual Studio Code 这是目前我觉得最好用的文本编辑器了, https://code.visualstudio.com/ 中间有几部确认 ...
- Unity Shader 景深效果
效果 原理: 开启摄像机的深度模式,将深度保存到一张名为_CameraDepthTexture(Unity5.0之后才有)内置的纹理中. 如果深度在焦点范围内就用原图,否则就用模糊图. Shader: ...
- js 去掉花括号
"asd {{name}} {{age}}".replace(/{{(.*?)}}/g,'$1'); // "asd name age" "asd { ...
- 别致的语言GO(GO语言初涉)
最近由于各种原因(好吧,其实是犯懒)已经许久没有再写新的博文了!最近正好在学习一门新的语言,所以正好记录一下自己的学习成果!最近利用每天晚上下班回来后的几小时,学习了Google开发的Go语言,算是对 ...
- LIBXML2库使用指南2
3. 简单xml操作例子 http://blog.sina.com.cn/s/blog_4673bfa50100b0xj.html 了解以上基本知识之后,就可以进行一些简单的xml操作了.当然,还没有 ...
- Nordic NRF51822 从零开始系列(一)开发环境的搭建
硬件准备 (1)nrf51822 开发板一块(此处使用的是青云系列的,自带jlijnk ob+usb串口芯片)或者使用nrf51822模块+jlink_ob ( ...
- Cross-origin plugin content from must have a visible size larger than 400 x 300 pixels, or it will be blocked. Invisible content is always blocked.
Cross-origin plugin content from must have a visible size larger than 400 x 300 pixels, or it will ...
- TOP100summit2017:网易测试总监钱蓓蕾——新时代测试正走向精英化、自动化、智能化
壹佰案例:钱蓓蕾老师您好,很荣幸邀请到您成为第六届壹佰案例峰会测试专场的联席主席.您从事测试工作11年了,您觉得最近几年测试工作有什么趋势上的变化么? 钱蓓蕾:测试行业近几年变化挺大的,正逐渐向精英化 ...
