vue 常用问题
缺少style-loader 或者 stylus-loader 等问题
在文件【package.json】分支:【devDependencies】添加 版本号:
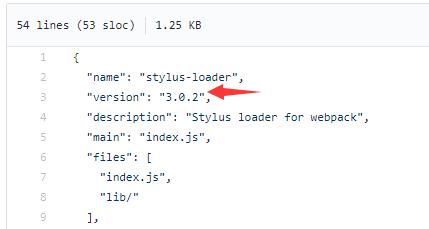
"stylus": "^0.54.5",
"stylus-loader": "^3.0.1",
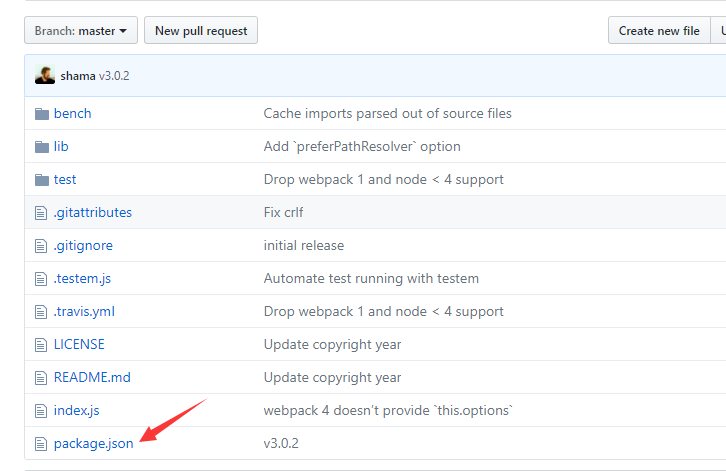
如果不知道版本号上github,搜索“stylus-loader”




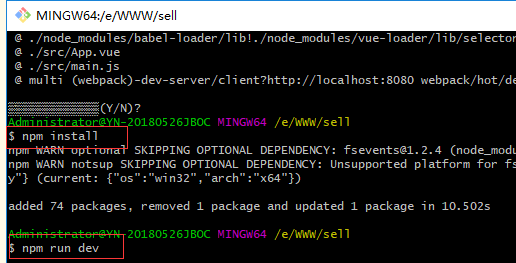
在控制台 重新安装依赖、再运行项目
npm install
npm run dev

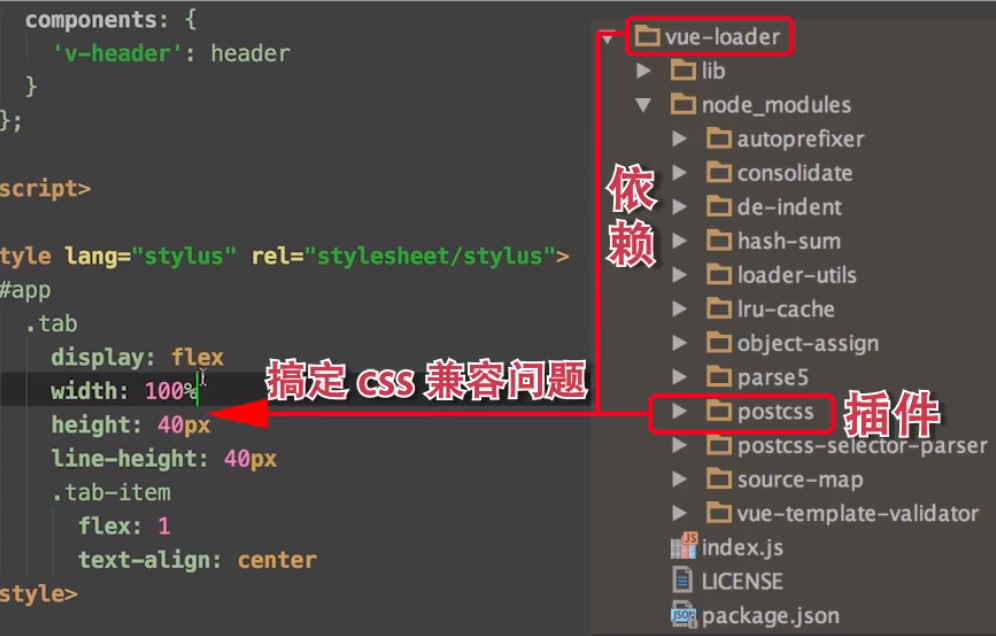
有postcss就可以实现自己设置浏览器兼容,可以只需要写一句代码:display:flex


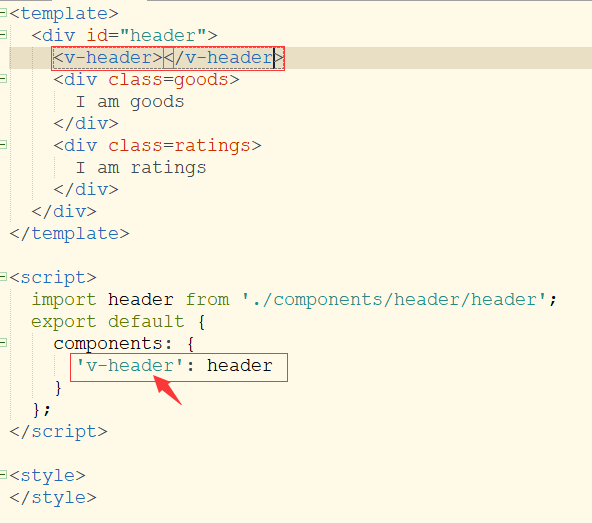
[Vue warn]: Do not use built-in or reserved HTML elements as component id: header
意思是不能用HTML关键字(元素)做组件的名字
修改方法:

vue 常用问题的更多相关文章
- Vue常用经典开源项目汇总参考-海量
Vue常用经典开源项目汇总参考-海量 Vue是什么? Vue.js(读音 /vjuː/, 类似于 view) 是一套构建用户界面的 渐进式框架.与其他重量级框架不同的是,Vue 采用自底向上增量开发的 ...
- vue常用
vue常用的路由的状态管理
- 五、vue常用UI组件
下面简单的总结下vue常用的一些UI 组件,有一些我也没怎么用过,这里先罗列出来,便于自己后面使用的时候查找方便,大家有更好的可以给我推荐哦~ vuex: vux github ui demo:htt ...
- (二)Vue常用7个属性
学习vue我们必须之到它的7个属性,8个 方法,以及7个指令.787原则 el属性 用来指示vue编译器从什么地方开始解析 vue的语法,可以说是一个占位符. data属性 用来组织从view中抽象出 ...
- Vue常用语法及命令
1,Vue常用语法 vue常用语法之变量的定义 // 1,变量相关 // 变量的提升 var username = "雪雪"; var username ; console.log ...
- Vue常用的GitHub项目
Vue常用的GitHub项目(Demo案例) 应用实例 https://github.com/pagekit/pa... pagekit-轻量级的CMS建站系统 https://github.com/ ...
- vue常用的修饰符
v-model修饰符 <template> <div id="demo14"> <p>-----------------模板语法之修饰符---- ...
- Vue 常用三种传值方式
Vue常用的三种传值方式: 父传子 子传父 非父子传值 引用官网一句话:父子组件的关系可以总结为 prop 向下传递,事件向上传递.父组件通过 prop 给子组件下发数据,子组件通过事件给父组件发送消 ...
- vue学习(二)Vue常用指令
2 Vue常用指令 1. vue的使用要从创建Vue对象开始 var vm = new Vue(); 2. 创建vue对象的时候,需要传递参数,是json对象,json对象对象必须至少有两个属性成员 ...
- Vue常用性能优化
Vue常用性能优化 Vue常用的一些优化方式,主要是在构建项目过程需要注意的方面. 编码优化 避免响应所有数据 不要将所有的数据都放到data中,data中的数据都会增加getter和setter,并 ...
随机推荐
- H5 拖拽读取文件和文件夹
1)拖拽方面的重点是:ondragover 事件 和 ondrop 事件 ondragover 是必须的,ondragover 事件里禁用掉 html 的默认事件,否则 ondrop 事件将无效(直接 ...
- Kubernetes部署SpringCloud(一) Eureka 集群,解决unavailable-replicas,available-replicas条件
环境 k8s master: 1个 k8s node: 3个 三个eureka 指定node启动,并且使用network=host 完整pom.xml <?xml version="1 ...
- LeetCode - 872. Leaf-Similar Trees
Consider all the leaves of a binary tree. From left to right order, the values of those leaves form ...
- mui---获取上一级窗口
我们在用MUI做APP的时候,会用到要获取上一级的窗口.具体方法:获取当前webview窗口的创建者. 代码: plus.webview.currentWebview().opener();
- js fetch api
MDN fatch 返回的对象 type string url string redirected boolean status number ok boolean statusText string ...
- 创建数据库,创建数据库表,例子。MySQL语句
1.创建数据库: 创建的代码:create 数据库的代码:database 数据库表名:随便起,只要自己记住就行.test create database test; 2.删除数据库: 删 ...
- ubuntu创建用户的两种方式
ubuntu创建用户有两种方式: useradd和adduser 这两者,就像零件与产品的关系.useradd是DIY,需要自己调配,adduser是品牌机,拿来就能用. 对于创建一般用户来讲,use ...
- synchronized 同步代码块,售票问题
package cn.ljs.FristSync; public class SalerDemo extends Thread { static int tickets = 1000; String ...
- HDU5988/nowcoder 207G - Coding Contest - [最小费用最大流]
题目链接:https://www.nowcoder.com/acm/contest/207/G 题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=5988 ...
- JSCS: Please specify path to 'JSCS' package
JSCS: Please specify path to 'JSCS' package 1.webStrom提示: JSCS: Please specify path to 'JSCS' packag ...
