jqury表单验证
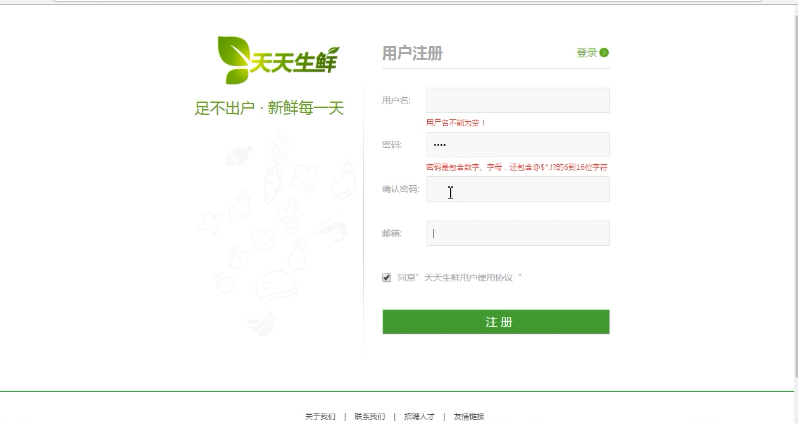
结合天天生鲜的用户注册页面,学习验证表单js

register.js--表单验证源码
$(function(){
var error_name = false;
var error_password = false;
var error_check_password = false;
var error_email = false;
var error_check = false; //是否同意页面上的那个协议选框
$('#user_name').blur(function() { //blur表示失去焦点时去执行check_user_name来验证用户名
check_user_name();
});
$('#pwd').blur(function() {
check_pwd();
});
$('#cpwd').blur(function() {
check_cpwd();
});
$('#email').blur(function() {
check_email();
});
//选定协议勾选框
$('#allow').click(function() {
if($(this).is(':checked')) //也可写成if($(this).prop('checked')
{
error_check = false;
$(this).siblings('span').hide(); //也可写成$('.error_tip2').hide()
}
else
{
error_check = true;
$(this).siblings('span').html('请勾选同意');
$(this).siblings('span').show();
}
});
function check_user_name(){
var len = $('#user_name').val().length; //val() 方法返回或设置被选元素的值,多用于input元素。
if(len<5||len>20)
{
$('#user_name').next().html('请输入5-20个字符的用户名')
$('#user_name').next().show(); //将上面的提示信息显示出来
error_name = true;
}
else
{
$('#user_name').next().hide(); //next()表示同级的下一个元素,也就是提示信息<span>标签
error_name = false;
}
}
function check_pwd(){
var len = $('#pwd').val().length;
if(len<8||len>20)
{
$('#pwd').next().html('密码最少8位,最长20位') //表示同级一下标签<span>中显示的文本
$('#pwd').next().show();
error_password = true; //为true说明密码错误
}
else
{
$('#pwd').next().hide();
error_password = false;
}
}
function check_cpwd(){
var pass = $('#pwd').val();
var cpass = $('#cpwd').val();
if(pass!=cpass)
{
$('#cpwd').next().html('两次输入的密码不一致')
$('#cpwd').next().show();
error_check_password = true;
}
else
{
$('#cpwd').next().hide();
error_check_password = false;
}
}
function check_email(){
//18515099823@qq.com
//以字母为数字开头,(\.[a-z]{2,5})表示邮箱中的.com型的字符,后面的{1,2}不知道啥用
var re = /^[a-z0-9][\w\.\-]*@[a-z0-9\-]+(\.[a-z]{2,5}){1,2}$/;
if(re.test($('#email').val())) //如果通过上面的re测试,if语句为真
{
$('#email').next().hide();
error_email = false;
}
else
{
$('#email').next().html('你输入的邮箱格式不正确')
$('#email').next().show();
error_check_password = true;
}
}
//注册按钮的提交
$('#reg_form').submit(function() {
check_user_name();
check_pwd();
check_cpwd();
check_email();
if(error_name == false && error_password == false && error_check_password == false && error_email == false && error_check == false)
{
return true; //返回true就可提交数据
}
else
{
return false; //返回false,阻止提交
}
});
})
register.html源码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>天天生鲜-注册</title>
<link rel="stylesheet" type="text/css" href="css/reset.css">
<link rel="stylesheet" type="text/css" href="css/main.css">
<script type="text/javascript" src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript" src="js/register.js"></script> //表单验证js
</head>
<body>
<div class="register_con">
<div class="l_con fl">
<a class="reg_logo"><img src="data:images/logo02.png"></a>
<div class="reg_slogan">足不出户 · 新鲜每一天</div>
<div class="reg_banner"></div>
</div> <div class="r_con fr">
<div class="reg_title clearfix">
<h1>用户注册</h1>
<a href="#">登录</a>
</div>
<div class="reg_form clearfix">
<form>
<ul>
<li>
<label>用户名:</label>
<input type="text" name="user_name" id="user_name">
<span class="error_tip">提示信息</span>
</li>
<li>
<label>密码:</label>
<input type="password" name="pwd" id="pwd">
<span class="error_tip">提示信息</span>
</li>
<li>
<label>确认密码:</label>
<input type="password" name="cpwd" id="cpwd">
<span class="error_tip">提示信息</span>
</li>
<li>
<label>邮箱:</label>
<input type="text" name="email" id="email">
<span class="error_tip">提示信息</span>
</li>
<li class="agreement">
<input type="checkbox" name="allow" id="allow" checked="checked">
<label>同意”天天生鲜用户使用协议“</label>
<span class="error_tip2">提示信息</span>
</li>
<li class="reg_sub">
<input type="submit" value="注 册" name="">
</li>
</ul>
</form>
</div> </div> </div> <div class="footer no-mp">
<div class="foot_link">
<a href="#">关于我们</a>
<span>|</span>
<a href="#">联系我们</a>
<span>|</span>
<a href="#">招聘人才</a>
<span>|</span>
<a href="#">友情链接</a>
</div>
<p>CopyRight © 2016 北京天天生鲜信息技术有限公司 All Rights Reserved</p>
<p>电话:010-****888 京ICP备*******8号</p>
</div> </body>
</html>
jqury表单验证的更多相关文章
- Jquery表单验证插件validate
写在前面: 在做一些添加功能的时候,表单的提交前的验证是必不可少的,jquery的validate插件就还可以,对于基本的需求已经够了.这里记录下基本的用法. 还是写个简单的demo吧 <htm ...
- jQuery学习之路(8)- 表单验证插件-Validation
▓▓▓▓▓▓ 大致介绍 jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求.该插件捆绑了一套有用的验证方法,包括 ...
- 玩转spring boot——AOP与表单验证
AOP在大多数的情况下的应用场景是:日志和验证.至于AOP的理论知识我就不做赘述.而AOP的通知类型有好几种,今天的例子我只选一个有代表意义的“环绕通知”来演示. 一.AOP入门 修改“pom.xml ...
- form表单验证-Javascript
Form表单验证: js基础考试内容,form表单验证,正则表达式,blur事件,自动获取数组,以及css布局样式,动态清除等.完整代码如下: <!DOCTYPE html PUBLIC &qu ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(33)-MVC 表单验证
系列目录 注:本节阅读需要有MVC 自定义验证的基础,否则比较吃力 一直以来表单的验证都是不可或缺的,微软的东西还是做得比较人性化的,从webform到MVC,都做到了双向验证 单单的用js实现的前端 ...
- 实现跨浏览器html5表单验证
div:nth-of-type(odd){ float: left; clear: left; } .origin-effect > div:nth-of-type(even){ float: ...
- jQuery Validate 表单验证 — 用户注册简单应用
相信很多coder在表单验证这块都是自己写验证规则的,今天我们用jQuery Validate这款前端验证利器来写一个简单的应用. 可以先把我写的这个小demo运行试下,先睹为快.猛戳链接--> ...
- jquery validate表单验证插件-推荐
1 表单验证的准备工作 在开启长篇大论之前,首先将表单验证的效果展示给大家. 1.点击表单项,显示帮助提示 2.鼠标离开表单项时,开始校验元素 3.鼠标离开后的正确.错误提示及鼠标移入时的帮 ...
- 表单验证插件之jquery.validate.js
提到表单验证的插件,第一个想到的就是jquery.validate.js,所以小生想在这里稍微详细地说一下这款插件的具体使用方法,便于理解,我直接附上整段demo的代码(没怎么调样式,主要是看js): ...
随机推荐
- Platform Dependent Compilation
[Platform Dependent Compilation] 1.Platform Defines 2.在Project Setting -> Player 面板的Other Setting ...
- Ajax工作原理和原生JS的ajax封装
前言: 之所以用ajax作为博客的开篇,是因为无论从ajax的出现还是从它的作用上来说,ajax对于前端无疑是意义重大的.甚至可以说,是ajax带来了前端这个行业.当然,历史并不能说明当下,曾经的辉煌 ...
- MYSQL 测试常用语句使用技巧
终于有时间可以整理一下工作中常用的sql语句,基本的sql语句及增删改查就不说了.对于测试而言,经常用到的还是造数据,取随机数据和查询.比如造数据时,为了确保数据真实性,可能时间是随机的,用户是随机 ...
- ubuntu 重启显卡报错 nvidia
1.我装玩显卡以后重启报错了 解决了5个小时才解决,先贴个当时报错的图 第一个图是没有加nomodeset 出先的 当你出现第二个图片的时候证明你离成功不远了 从头开始: 1.开机,出现 ubuntu ...
- png 深度图像 转为 点云(opencv2)
https://github.com/kruglov-dmitry/pnd2pcd_batch
- idea hibernate jpa 生成实体类
0,添加mysql数据库连接 1,生成个hibernate.cfg.xml 2,打开Persisitence 3,Import Databases Schema 4,选择表生成实体类
- bootstrap实现去点列表、内联列表、水平定义列表
内联列表:通过添加类名“.list-inline”来实现内联列表,简单点说就是把垂直列表换成水平列表,而且去掉项目符号(编号),保持水平显示. 去点列表:通过给无序列表添加一个类名“.list-uns ...
- composer 更新
composer self-update --preview 清除缓存 composer clearcache
- javascript总结20: 前端必读,浏览器内部工作原理(转)
目录 一.介绍 二.渲染引擎 三.解析与DOM树构建 四.渲染树构建 五.布局 六.绘制 七.动态变化 八.渲染引擎的线程 九.CSS2可视模型 英文原文:How Browsers Work: Beh ...
- UVa 12099 The Bookcase (DP)
题意:有 n 本书,每本书有一个高度和宽度,然后让你制作一个3层的书架,可以放下所有的书,并且要高*宽尽量小. 析:先把所有的书按高度进行排序,然后dp[i][j][k] 表示 前 i 本书,第二 层 ...
