Extjs在form展示后台单个对象的属性
目的: 写一个按钮事件,点击时弹出一个win窗体,里面镶嵌form表单,并且展示后台单个对象的属性
写一个按钮事件,点击时弹出一个win窗体,里面镶嵌form表单,并且展示后台单个对象的属性

- 先来后台:
- public void find(){
- String clientId = request.getParameter("clientId");
- BusinessContract bc = businessContractService.getLastContract(clientId);
- response.setContentType("text/html;charset=UTF-8");
- JSONObject json = JSONObject.fromObject(bc);
- ajaxWrite("{bc:["+json.toString()+"]}");
- }
- 前台代码:
- win 和form放在一起
- text:'客户合同上传',
- scope:this,
- handler: function(item, event){
- var record=this.getSelectionModel().getSelected();
- if(!record){
- Ext.MessageBox.alert('提示', '请选择客户信息!');
- return;
- }
- var clientId=record.id;
- var adr = '************'; //form表单提交路径
- var findadr="*****************";//form表单数据来源
- var company =record.data.bi_name;//来源于选中行的数据
- var uploadForm=new Ext.form.FormPanel({//按照顺序,先创建一个form表单
- width:600,
- baseCls: 'x-plain',
- frame:true,
- layout: 'form',
- fileUpload: true,//文件上传必须添加该属性,(PS:此处出现问题,添加该属性之后返回值里action.result为空,去掉则正常,暂时没解决)
- autoHeight:true,
- labelWidth:90,
- defaults:{
- anchor: '95%',
- allowBlank: false
- },
- renderTo: Ext.getBody(),
- reader: new Ext.data.JsonReader({//此处动态加载数据的属性获取
- root: 'bc' //取值对象
- },
- [ //对象里面的字段
'contractType',- 'companyAddress','companyName','companyPhone','taxNum','bankName',
- 'bankNum','financer',
- {name:'taxpayerFile1',convert :function(v,record){ //这里是上传文件的路径,本来是服务器路径,这里就不予展示,直接提示是否上传过
- if(v){
- return '已经上传';
- }else{
- return '暂无文件';
- };
- }},
- {name:'taxpayerFile2',convert :function(v,record){
- if(v){
- return '已经上传';
- }else{
- return '暂无文件';
- };
- }},{name:'docmentFile',convert:function(v,record){
if(v){
return '已经上传';
- }else{
- return '暂无文件';
- };}
- },
- {name:'sdate',type:"date",mapping:'sdate.time',convert :function(v,record){ //日期字段,此处接受的字段格式:"edate":{"date":9,"day":5,"hours":0,"minutes":0,"month":5,"nanos":0,"seconds":0,"time":149693 // 7600000,"timezoneOffset":-480,"year":117} 所以只能对格式加以控制
- return Ext.util.Format.date(new Date(v),'Y-m-d');
- }},
- {name:'edate',type:"date",mapping:'edate.time',convert :function(v,record){
- return Ext.util.Format.date(new Date(v),'Y-m-d');
- }},
- 'paymentDays'
- ,'amount','saler','content'
- ]),
- items:[{
- fieldLabel:'当前客户',
- xtype : 'tbtext',
- text:'<b>'+company+'</b>',
- valueField :clientId,
- name :'compnay'
- },{
- fieldLabel:'合同类型',
- xtype:'attrCombo',
- displayField:'name',
- valueField :'name',
- editable:false,
- url:'/cs/customer/cct_find.ftl',
- name:'contractType'
- },{
- name:'companyName',
- xtype:'textfield',
- allowBlank:false,
- fieldLabel: '甲方全称*'
- },{
- name:'companyAddress',
- xtype:'textfield',
- fieldLabel: '甲方地址',
- allowBlank:true,
- },{
- name:'companyPhone',
- xtype:'textfield',
- allowBlank:true,
- fieldLabel: '甲方电话'
- },{
- name:'taxNum',
- xtype:'textfield',
- fieldLabel: '甲方税号',
- allowBlank:true,
- regex: /^[\w-]{15}([\w-]{3})?$/
- },{
- name:'bankName',
- xtype:'textfield',
- allowBlank:true,
- fieldLabel: '甲方开户行'
- },{
- name:'bankNum',
- xtype:'textfield',
- allowBlank:true,
- fieldLabel: '银行账号'
- },{
- name:'financer',
- xtype:'textfield',
- allowBlank:true,
- fieldLabel: '账单负责人'
- },{
- fieldLabel : '纳税人证明1*',
- xtype : 'fileuploadfield',
- name : 'taxpayerFile1',
- allowBlank:false,
- buttonText: '浏览',
- },{
- fieldLabel : '纳税人证明2*',
- xtype : 'fileuploadfield',
- name : 'taxpayerFile2',
- buttonText: '浏览',
- allowBlank:true,
- },{
- fieldLabel : '合同文件',
- xtype : 'fileuploadfield',
- name : 'docmentFile',
- buttonText: '浏览',
- allowBlank:true,
- },{
- fieldLabel: '服务开始时间*',
- name: 'sdate',
- allowBlank:false,
- xtype:'datefield',
- format:'Y-m-d',
- },{
- fieldLabel: '服务结束时间*',
- name: 'edate',
- allowBlank:false,
- xtype:'datefield',
- format:'Y-m-d'
- },{
- fieldLabel: '付费账期/天*',
- name: 'paymentDays',
- allowBlank:false,
- xtype:'numberfield'
- },{
- fieldLabel: '金额/月*',
- name: 'amount',
- allowBlank:false,
- xtype:'numberfield'
- },{
- fieldLabel: '销售人*',
- name: 'saler',
- allowBlank:false,
- xtype:'textfield'
- },{
- fieldLabel: '备注',
- name: 'content',
- height:135,
- allowBlank:true,
- xtype:'textarea'
- }
- ],
- buttons:[{
- text:'确定',
- handler: function(){
- var form =uploadForm.getForm();
- form.submit({
- url: adr,
- method:'POST',
- params: {
- clientId: clientId
- },
- success: function(from,action){
- if(action.result){
- Ext.MessageBox.alert('提示',action.result.message);
- }else{
- Ext.MessageBox.alert('提示','返回值不存在');
- }
- // uploadForm.getForm().reset();
- }, failure: function (from,action) {
- Ext.MessageBox.alert('失败',"上传失败,请检查内容后尝试!");
- win.hide();
- },
- });
- }
- }]
- }) ;
- uploadForm.load({ //动态加载数据
- url:findadr,
- });
- var win=new Ext.Window({
- title : '上传新文档',
- width : 600,
- autoHeight: true,
- border : false,
- plain : true,
- modal : true,
- layout : 'fit',
- bodyStyle : 'padding:5px;',
- maximizable : false,// 禁止最大化
- closeAction : 'hide',
- closable : true,// 是否有关闭
- collapsible : false,// 可折叠
- iconCls : 'bind',
- buttonAlign:'center',
- items : [uploadForm],
- });
- win.show();
- },
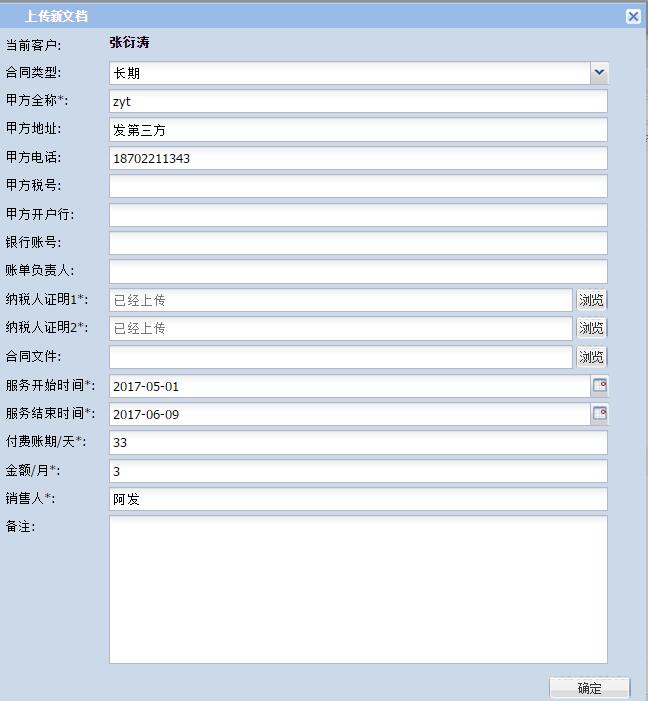
结果:

Extjs在form展示后台单个对象的属性的更多相关文章
- WPFS数据绑定(要是后台类对象的属性值发生改变,通知在“client界面与之绑定的控件值”也发生改变须要实现INotitypropertyChanged接口)
WPFS数据绑定(要是后台类对象的属性值发生改变,通知在"client界面与之绑定的控件值"也发生改变须要实现INotitypropertyChanged接口) MainWindo ...
- 32)PHP,遍历对象的属性或者属性值
首先是遍历属性: <?php class A{ ; ; ; function fetchAllProp(){ //遍历时,key取得属性名,value取得对应值 foreach($this as ...
- Asp.net MVC 传递数据 从前台到后台,包括单个对象,多个对象,集合
今天为大家分享下 Asp.net MVC 将数据从前台传递到后台的几种方式. 环境:VS2013,MVC5.0框架 1.基本数据类型 我们常见有传递 int, string, bool, double ...
- MVC 传递数据 从前台到后台,包括单个对象,多个对象,集合
MVC 传递数据 从前台到后台,包括单个对象,多个对象,集合 1.基本数据类型 我们常见有传递 int, string, bool, double, decimal 等类型. 需要注意的是前台传递的参 ...
- ajax传递数组、form表单提交对象数组
在JSP页面开发中,我们常常会用到form表单做数据提交,由于以前一直只是使用form表单提交单个对象,只要表单文本域的name值和接收的对象的属性名一致,那么传值就没有什么问题.不过,在前几天的开发 ...
- form表单传递对象数组
ajax传递数组.form表单提交对象数组 在JSP页面开发中,我们常常会用到form表单做数据提交,由于以前一直只是使用 form表单提交单个对象,只要表单文本域的name值和接收的对象的属性名一致 ...
- Javascript - ExtJs - Ext.form.Panel组件
FormPanel组件(Ext.form.FormPanel) logogram:Ext.form.Panel | xtype:form Ext.form.Panel.配置 frame }//旗下所有 ...
- [oldboy-django][2深入django]后台生成form标签并设置标签的属性
# Form生成html标签 a. 通过Form生成Input输入框,Form标签,以及submit标签还是要在前端写的, 但是Form标签内的Input标签可以在后台实现:只需要按以下步骤 - vi ...
- easyUI中datagrid展示对象下属性以及显示多个子属性(Day_37)
easyUI中datagrid展示对象下属性以及显示多个子属性 显示对象单个属性值 添加formatter属性 <th field="decidedzone" width=& ...
随机推荐
- 编码总结,以及对BOM的理解
一.前言 在跨平台.跨操作系统或者跨区域之间,经常会涉及到编码的问题,因为前段时间在项目中,遇到了因为编码而产生乱码的问题,以前对编码也是一知半解,所以决定对编码有一个更为深入的了解,因此才有了这篇自 ...
- Dell 1420N使用Kubuntu默认无线驱动后网络不稳定的解决方法
前几天在我的Dell 1420N上安装了Kubuntu 13.04,装了系统软件中的私有无线网卡驱动Broadcom STA wireless driver后,虽然能上网,但是很不稳定,经常断线,非常 ...
- 如何安装Zend Studio 以及汉化和基本准备工作
昨天从早上一直弄到晚上10点,可累死我了,网上的资料都是掺次不齐,所以我写一篇系统点的文章来告诉大家怎么做. 1.如果你想进行一套PHP系统的开发,肯定是要有“尚方宝剑”的,这个尚方宝剑就是PHP工具 ...
- 三个参数,对mysql存储限制的影响
1.max_allowed_packet 这个参数会影响单此插入或读取的包的大小,一般和blob字段共用,但要注意一点是这个参数好像是分服务端与客户端的,如果想输出大字段的内容,则在用客户端链接服务 ...
- noi2729 Blah数集
Blah数集 大数学家高斯小时候偶然间发现一种有趣的自然数集合Blah,对于以a为基的集合Ba定义如下: (1) a是集合Ba的基,且a是Ba的第一个元素: (2)如果x在集合Ba中,则2x+1和3x ...
- 常用的 Python 调试工具,Python开发必读-乾颐堂
以下是我做调试或分析时用过的工具的一个概览.如果你知道有更好的工具,请在评论中留言,可以不用很完整的介绍. 日志 没错,就是日志.再多强调在你的应用里保留足量的日志的重要性也不为过.你应当对重要的内容 ...
- JS作用域理解(声明提升)
1.JS解析步骤: a.预解析 将变量声明提升: 将函数声明及函数内容提升,可以理解成原来位置的函数在解析代码时已经提到代码初始位置: 块内的变量声明和函数声明也会被提升,例如if语句 遇到重名,只留 ...
- python nose的html报告优化
用的是nose的nose-html-reporting (0.2.3)插件生成报告.用了bootstrap前端框架,加入了开始时间和计算持续时间,及其本地化. 优化后的显示效果: 代码地址
- Java Decompiler(Java反编译工具)
参考:http://blog.csdn.net/yulei_qq/article/details/24175547 Java Decompiler可以对整个jar包进行反编译,也可以将其集成到ecli ...
- BZOJ 2460 [BeiJing2011]元素(线性基模板题)
Description 相传,在远古时期,位于西方大陆的 Magic Land 上,人们已经掌握了用魔法矿石炼制法杖的技术.那时人们就认识到,一个法杖的法力取决于使用的矿石.一般地,矿石越多则法力越强 ...
