初识Dash -- 构建一个人人都能够轻松上手的界面,操控数据和可视化
从事数据科学工作,少不了使用Pandas、scikit-learn这些Python生态系统中的利器,还有就是控制工作流的Jupyter Notebooks,没的说,你和同事都爱用。但是,要想将工作成果分享给不会用这些工具的人,那该怎么办?怎么才能构建一个人人都能够轻松上手的界面,操控数据和可视化?以前,为实现这一目的,需要一个精通Javascript的专职前端团队来搭建GUI,以后就用不着啦。
今年发布的Dash是在纯Python环境中构建数据可视化Web APP的开源库。该库基于Flask、Plotly.js和React构建,提供抽象层,无需学习上述框架即可快速上手开发。它在浏览器中进行渲染和响应,因此适用移动端。
如果你想知道Dash都能实现什么效果,这个样例库可以让你大饱眼福。
pip install dash
pip install dash-renderer
pip install dash-html-components
pip install dash-core-components
- #!/usr/bin/env python
- # Version = 3.5.2
- # __auth__ = '无名小妖'
- import dash
- import dash_core_components
- import dash_html_components
- import numpy
- t = numpy.linspace(0, 2 * numpy.pi, 100)
- x = 10 * (2 * numpy.sin(t) - numpy.sin(2 * t))
- y = 10 * (2 * numpy.cos(t) - numpy.cos(2 * t))
- app = dash.Dash()
- app.layout = dash_html_components.Div(children=[
- dash_html_components.H1(children='Hello! Dash love you! '),
- dash_core_components.Graph(
- id='heart-curve',
- figure={
- 'data': [
- {'x': x, 'y': y, 'type': 'Scatter', 'name': 'Heart'},
- ],
- 'layout': {
- 'title': 'Heart Curve'
- }
- }
- )
- ])
- if __name__ == '__main__':
- app.run_server(debug=True)
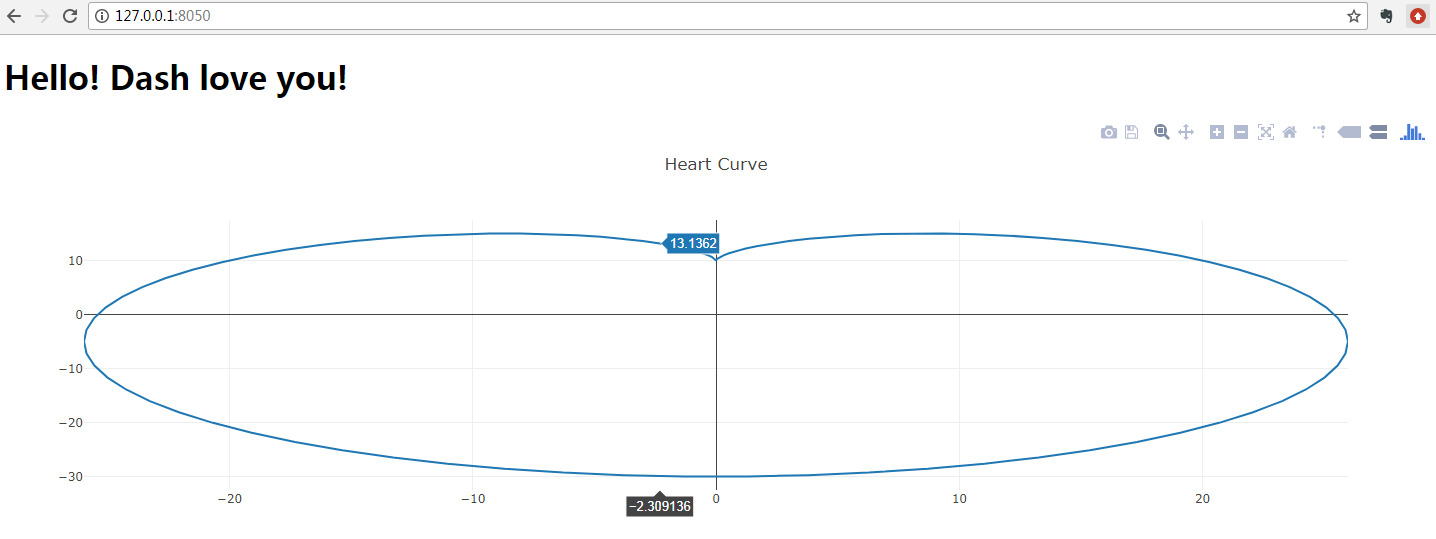
运行:

eg2.
- #!/usr/bin/env python
- # python2.7
- # -*- coding: utf8 -*-
- import dash
- from dash.dependencies import Input, Output
- import dash_core_components as dcc
- import dash_html_components as html
- from datetime import datetime as dt
- import tushare as ts
- app = dash.Dash()
- app.layout = html.Div([
- html.H1('k-30'),
- dcc.Dropdown(
- id='my-dropdown',
- options=[
- {'label': '爱柯迪', 'value':'600933'},
- {'label': '赣锋锂业', 'value':'002460'},
- {'label': '中国神华', 'value':'601088'},
- {'label': '广汽集团', 'value':'601238'},
- {'label': '春秋航空', 'value':'601021'},
- ],
- value='600933'
- ),
- dcc.Graph(id='my-graph')
- ])
- @app.callback(Output('my-graph', 'figure'), [Input('my-dropdown', 'value')])
- def update_graph(selected_dropdown_value):
- # df = web.DataReader(
- # selected_dropdown_value, data_source='yahoo',
- # start=dt(2018, 1, 1), end=dt.now()
- # )
- df = ts.get_k_data(selected_dropdown_value, ktype='30')
- return {
- 'data': [
- {
- 'x': df.index,
- 'y': df.close
- }
- ]
- }
- if __name__ == '__main__':
- app.run_server(host="0.0.0.0")


其他参考:
http://blog.csdn.net/hu_zhenghui/article/details/78378844
http://blog.csdn.net/zhangjianjaEE/article/details/76572327
https://pypi.python.org/pypi/django-dash/
初识Dash -- 构建一个人人都能够轻松上手的界面,操控数据和可视化的更多相关文章
- Android开发 ---基本UI组件6 :只定义一个listView组件,然后通过BaseAdapter适配器根据数据的多少自行添加多个ListView显示数据
效果图: 1.activity_main.xml 描述: 定义了一个按钮 <?xml version="1.0" encoding="utf-8"?> ...
- 人人都可以写的一个Python可视化小程序,带你走进编程的世界
当年的PHP号称是最好的编程语言,今天的Python就是最简单的编程语言,一个小小的程序,寥寥几行代码,带你体验一下编程的乐趣. 最简单的编程语言 今天要介绍的小工具是Python环境安装好之后,自带 ...
- CloudBase CMS + Next.js:轻松构建一个内容丰富的站点
项目背景 试想一下,如果你现在要为你自己或者你所在的组织创建一个强内容的站点,同时要求好的 SEO(搜素引擎优化),比如博客,你会怎么做呢? 由 vite 或者 create-react-app 等脚 ...
- 腾讯QQ会员技术团队:人人都可以做深度学习应用:入门篇(下)
四.经典入门demo:识别手写数字(MNIST) 常规的编程入门有"Hello world"程序,而深度学习的入门程序则是MNIST,一个识别28*28像素的图片中的手写数字的程序 ...
- 【Android Developers Training】 3. 构建一个简单UI
注:本文翻译自Google官方的Android Developers Training文档,译者技术一般,由于喜爱安卓而产生了翻译的念头,纯属个人兴趣爱好. 原文链接:http://developer ...
- 【腾讯Bugly干货分享】人人都可以做深度学习应用:入门篇
导语 2016年,继虚拟现实(VR)之后,人工智能(AI)的概念全面进入大众的视野.谷歌,微软,IBM等科技巨头纷纷重点布局,AI 貌似将成为互联网的下一个风口. 很多开发同学,对人工智能非常感兴趣, ...
- 人人都是产品经理<2.0>
之前有看过<人人都是产品经理1.0>,还认真的做了笔记,看完后不久,得知作者在第一版的内容基础上,升华性的出了第二版,即<人人都是产品经理2.0>.注:第一版和第二版跨度有6年 ...
- 【总结整理】面试pm常见的问题---摘自《人人都是产品经理》
求职路上,“怼”来“怼”去的面试问题 人人都是产品经理社区 发布于 2018-10-29 19:53:06 举报 阅读数:1418 在求职路上,面对那些被“怼”到过的面试问题,应该如何处理? 一个 ...
- 为 Drupal 7 构建一个新主题
主题解释了 Drupal 网站的用户界面 (UI).虽然主题结构并没有明显的变化,但 Drupal 版本 7 配备了一个新的主题实现方法.本文演示了如何创建一个新的 Drupal 7 主题. Drup ...
随机推荐
- SaltStack简明教程
第1章 SaltStack简明教程 1.1 SaltStack简介 SaltStack是基于Python开发的一套C/S架构配置管理工具(功能不仅仅是配置管理,如使用salt-cloud配置AWS E ...
- 【视觉控】3D时钟
心心念念的新年过完了~却没念到年会,更没念到年终奖~哎,以任何理由不发年终奖的公司都是臭流氓~然,我们公司没有理由,压根儿就没提这事,哇卡卡卡卡!!! ======================== ...
- php实现彩票走势图组选图用颜色区分
找了好久都没有关于这个的东西,我也是一步一步从百度知道上问出思路来的 $xxx = $row['bai'] ; $yyy = $row['shi'] ; $zzz = $row['ge'] ; $zu ...
- BZOJ1857 Scoi2010 传送带 【三分】
BZOJ1857 Scoi2010 传送带 Description 在一个2维平面上有两条传送带,每一条传送带可以看成是一条线段.两条传送带分别为线段AB和线段CD.lxhgww在AB上的移动速度为P ...
- jquery ajax 超时设置
自:jquery ajax超时设置 var ajaxTimeoutTest = $.ajax({ url:'', //请求的URL timeout : 1000, //超时时间设置,单位毫秒 typ ...
- Cache应用中的服务过载案例研究
https://tech.meituan.com/avalanche-study.html
- 高并发的epoll+线程池,线程池专注实现业务
我们知道,服务器并发模型通常可分为单线程和多线程模型,这里的线程通常是指“I/O线程”,即负责I/O操作,协调分配任务的“管理线程”,而实际的请求和任务通常交由所谓“工作者线程”处理.通常多线程模型下 ...
- 我的 Git 学习过程
我的 Git 学习过程 有 SVN 使用基础. 开始使用 FastAdmin 后正式使用 Git. 找了一篇廖雪峰的 <Git 教程> 找到一个在线学习 Git 的教程 https://l ...
- Linux之 find之 ctime,atime,mtime
在Linux操作系统中,每个文件都有很多的时间参数,其中有三个比较主要,分别是ctime,atime,mtime atime 最后一次访问时间, 如 ls, more 等, 但 chmod, chow ...
- Oracle 12c RAC 日志体系结构的变化
1 说明 在11g中,查看GRID的日志,会进入$ORACLE_HOM/log. [grid@cndba.cn ~]$ cd $ORACLE_HOME/log/ [grid@cndba.cn l ...
