一分钟学会 ConstraintLayout 之从属性角度理解布局
ConstraintLayout
在 Android 开发中,我们通常是手写布局,很少会用拖动来写布局,虽然 ConstraintLayout 在 I/O 上以拖动来展现了各种功能,我估计在以后开发中,程序员还是习惯手撸代码。
我自己试着拖着用了一下,用得不是很明白 ,而且用起来效果不是很好。
那么
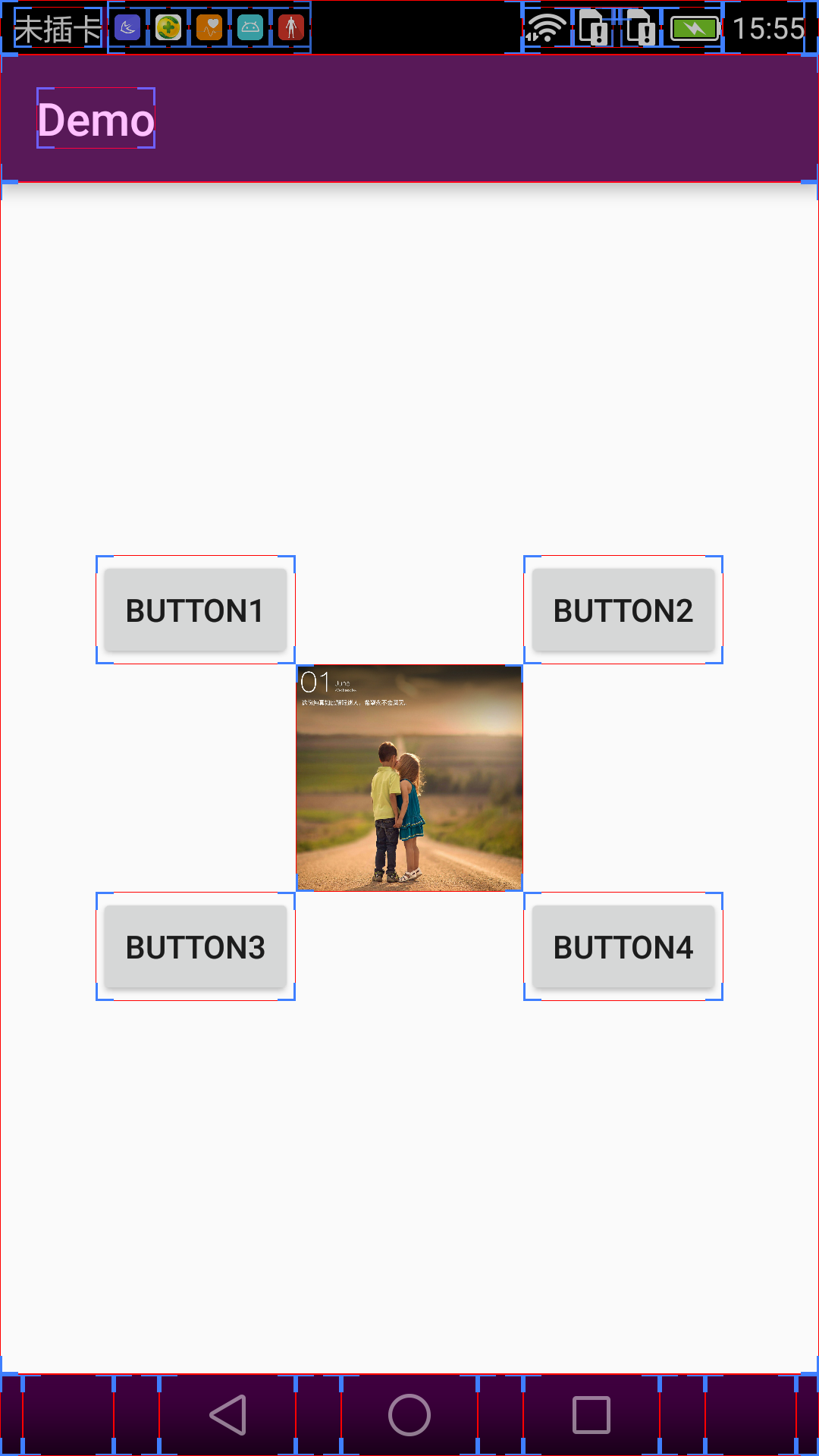
直接上手撸了一下~~~
其实很简单


Button1:app:layout_constraintBottom_toTopOf="@id/iv_head"
我们把这个属性拆开来看, constraintBottom 指的本身的底部,即 Button1 的顶部, toTopOf 是指 ImageView 的顶部,那么这句话的意思就是
Aligns the bottom of the desired view to the top of another.(官方原文)
翻译一下就是 Button1 的底部要和 ImageView 的顶部对齐
Button1 app:layout_constraintRight_toLeftOf="@id/iv_head"
根据上面的规则我们就知道 Button1 的右边要和 ImageView 的左边对齐。
其实很简单就是说两个 View 的某个方位要对齐
没了,就这么简单,其它属性可以举一反三,它比 RelativeLayout 控制起来更加得以就手。
- layout_constraintTop_toTopOf — Align the top of the desired view to the top of another.
- layout_constraintTop_toBottomOf — Align the top of the desired view to the bottom of another.
- layout_constraintBottom_toTopOf — Align the bottom of the desired view to the top of another.
- layout_constraintBottom_toBottomOf — Align the bottom of the desired view to the bottom of another.
- layout_constraintLeft_toTopOf — Align the left of the desired view to the top of another.
- layout_constraintLeft_toBottomOf — Align the left of the desired view to the bottom of another.
- layout_constraintLeft_toLeftOf — Align the left of the desired view to the left of another.
- layout_constraintLeft_toRightOf — Align the left of the desired view to the right of another.
- layout_constraintRight_toTopOf — Align the right of the desired view to the top of another.
- layout_constraintRight_toBottomOf — Align the right of the desired view to the bottom of another.
- layout_constraintRight_toLeftOf — Align the right of the desired view to the left of another.
- layout_constraintRight_toRightOf — Align the right of the desired view to the right of another.
- If desired, attributes supporting start and end are also available in place of left and right alignment.
到此,你已经掌握了一大半的 ConstraintLayout 知识点
还有其它的一些属性
app:layout_constraintStart_toEndOf
意思就是 Button 的开始部分(从左往右看,开始部分就是 Button 的左边)与 ImageView 的右边是对齐的。
app:layout_constraintStart_toStartOf
这个就是说 Button 的左边与 ImageView 的左边是对齐的
不知道为什么上面已经出的属性能够满足布局需要了,为什么还要再出 start 和 end 的。
原文:
一分钟学会 ConstraintLayout
|
1
jianqiu 2016-06-24 10:04:21 +08:00 start 和 end 都是针对某些国家习惯从右到左布局的..保持这种兼容性
|
一分钟学会 ConstraintLayout 之从属性角度理解布局的更多相关文章
- 一分钟学会ConstraintLayout(转载)
原文地址:https://www.v2ex.com/t/287863 最近更新了Android Studio,突然发现xml中的布局已经变成了ConstraintLayout,于是搜了一篇文章看一下 ...
- PHP学习过程_Symfony_(3)_整理_十分钟学会Symfony
这篇文章主要介绍了Symfony学习十分钟入门教程,详细介绍了Symfony的安装配置,项目初始化,建立Bundle,设计实体,添加约束,增删改查等基本操作技巧,需要的朋友可以参考下 (此文章已被多人 ...
- 30 分钟学会 Flex 布局
30 分钟学会 Flex 布局 有酒 617 人赞同了该文章 为什么我要写这一篇关于 Flex 布局的教程? 因为它十分简单灵活,区区简单几行代码就可以实现各种页面的的布局,以前我在学习页面布局的 ...
- 三分钟学会@Autowired@Qualifier@Primary注解
三分钟学会@Autowired@Qualifier@Primary注解 2018.10.08 20:24 154浏览 今天主要简单的跟大家介绍一下spring自动装配相关的@Autowired,@Qu ...
- 5分钟学会使用Less预编译器
5分钟学会使用Less预编译器 Less是什么? LESS CSS是一种动态样式语言,属于CSS预处理语言的一种,它使用类似CSS的语法为CSS赋予了动态语言的特性,如变量.继承.运算.函数等,更方便 ...
- 【grunt第二弹】30分钟学会使用grunt打包前端代码(02)
前言 上一篇博客,我们简单的介绍了grunt的使用,一些基础点没能覆盖,我们今天有必要看看一些基础知识 [grunt第一弹]30分钟学会使用grunt打包前端代码 配置任务/grunt.initCon ...
- 《量化投资:以MATLAB为工具》连载(2)基础篇-N分钟学会MATLAB(中)
http://www.matlabsky.com/thread-43937-1-1.html <量化投资:以MATLAB为工具>连载(3)基础篇-N分钟学会MATLAB(下) ...
- 《量化投资:以MATLAB为工具》连载(1)基础篇-N分钟学会MATLAB(上)
http://blog.sina.com.cn/s/blog_4cf8aad30102uylf.html <量化投资:以MATLAB为工具>连载(1)基础篇-N分钟学会MATLAB(上) ...
- [分享] 史上最简单的封装教程,五分钟学会封装系统(以封装Windows 7为例)
[分享] 史上最简单的封装教程,五分钟学会封装系统(以封装Windows 7为例) 踏雁寻花 发表于 2015-8-23 23:31:28 https://www.itsk.com/thread-35 ...
随机推荐
- JavaScript 中 OnLoad事件用法总结
还差一天现在手头上的这套网站就写完了,中午蹭了半天还是没睡好,干脆爬起来把今天上午写到的onload事件给整理一下. 一般用到比较多的就是初始化数据或者效果. 1.直接写在<body>标签 ...
- UWP 流畅设计中的光照效果(容易的 RevealBorderBrush 和不那么容易的 RevealBackgroundBrush)
在 Windows 10.0.16299 中,RevealBrush 被引入,可以实现炫酷的鼠标滑过高亮效果和点击光照.本文将告诉大家如何完整地实现这样的效果. Reveal 的效果(自带) 在微软官 ...
- hdfs会出现的一些问题
实训的第一篇博客献给坑了我的hdfs…… 由于电脑的原因,突然花屏,虚拟机来不及挂起.之后发现50070端口进不去,查看jps进程发现没有namenode 先用stop-all.sh命令再start还 ...
- 关于gradle加快构建速度采用阿里云中央仓库的配置
近期开始了一段新的开始,在一家在线教育的公司开始下一阶段的工作,鉴于之前的面试中问到了spring的内容基本快要到源码层面的问题了,想要把spring的源码导到idea中,结果出现了下载极慢的问题,如 ...
- RF自定义系统关键字
如果您准备学习Python,船长在这里给大家推荐几个学习Python的好地方: 1.廖雪峰官网 http://www.liaoxuefeng.com/wiki/001374738125095c95 ...
- java 短链接生成
package shorurl; import org.apache.commons.codec.digest.DigestUtils; import org.apache.commons.lang. ...
- MVC之前的那点事儿 ---- 系列文章
MVC之前的那点事儿系列,是笔者在2012年初阅读MVC3源码的时候整理的,主要讲述的是从HTTP请求道进入MVCHandler之前的内容,包括了原创,翻译,转载,整理等各类型文章,当然也参考了博客园 ...
- Go编译安装
go编译安装: 设置环境变量 # sudo vim /etc/profile.d/go export GOROOT=/home/evescn/go export PATH=$PATH:$GOROOT/ ...
- Oracle删除主键约束的同时删除索引
继续昨天的折腾(Oracle修改主键约束),删掉主键约束后,发现唯一索引并未删掉.仔细看了下,主键约束跟唯一索引名称不一样,这说明是先创建了唯一索引,后创建的主键约束.我们来试验下: SQL> ...
- CentOS部署NetCore - 1. 安装CentOS 7 & 安装 Nginx
1. 环境: Win7 64bit 2. 准备: VMWare(12.0.0 build-2985596) CentOS 7 Minimal ISO (http://isoredirect.cento ...
