js 连等赋值 分析
JavaScript权威指南-第6版 4.11 赋值表达式 提到了连等赋值的情况,但是解释的不够详细,所以在此总结下;
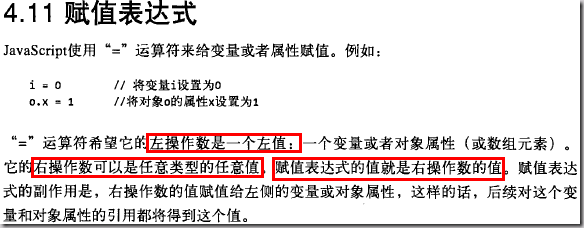
首先看书上最重要的一句话:

这句话总结下就是:
A = B ; // 整个表达式返回 B
但是完整意义上是这样的:
计算表达式A,得到一个引用
refA;计算表达式B,得到一个值
valueB;将
valueB赋给refA指向的名称绑定;返回
valueB。
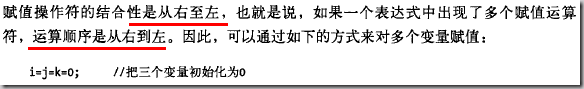
第二句:

这句话总结下就是:
A1 = A2 = A3 = A4 // 等价于A1 = (A2 = (A3 = A4))
又因为前面所说,赋值表达式的值就是右操作数的值,所以
(A3 = A4) // 返回 A4
A1 = (A2 = (A3 = A4))
//等价于
//先 从左至右 计算好 A1,A2,A3 的引用,然后
A3 = A4
A2 = A4
A1 = A4
所以,汇总下:
A1 = A2 = A3 = A4
实际上就等价于:
//先 从左至右 计算好 A1,A2,A3 的引用,然后
A1 = A4;
A2 = A4;
A3 = A4;
好了,前面的看懂了,就来到这道神题,javascript 连等赋值问题:
var a = {n:1};
var b = a;
a.x = a = {n:2};
console.log(a.x);// --> undefined
console.log(b.x);// --> {n:2}
我第一次答的时候也错了,后来理理逻辑才对,下面分析分析,不过分析之前建议大家先看这篇:js 操作对象的引用和操作实际对象的区分
言归正传,上面的代码其实等价于下面这样:
var a = { n: 1 };
var b = a;
//先 从左至右 计算好 a,a.x 的引用,然后
a = { n: 2 };
a.x = { n: 2 };
console.log(a.x); // --> undefined
console.log(b.x); // --> {n:2}
关键是这段代码:
a.x = { n: 2 };
这段代码其实跟 a 并没有什么关系,因为 在为对象添加属性时,操作的是实际的对象。
所以,它仅仅是把对象 { n: 1 } 变成了 { n: 1, x: { n: 2 } },你可能疑问,在这个赋值前,a 的对象不就已经是 { n: 2 }了么?
不不不!看红色字体!!!
var a = { n: 1 };
var b = a;
//a.x = a = { n: 2 }; 先 从左至右 计算好 a,a.x 的引用,然后
a = { n: 2 };
a.x = { n: 2 }; //此时的 a 在赋值前就已经计算好引用了,实际上引用的是 { n:1 } 这个对象
console.log(a.x); // --> undefined
console.log(b.x); // --> {n:2}
这样也反过来证明了前面赋值表达式 A=B 的逻辑;
add another demo
var total=0
async function add(num){
// await only delay the assignment operation
// that's how js works in assignment
total=(console.log('executed sync',total)||total)+await (console.log('await execute after expression before')||num)
console.log('res')
}
add(1)
add(2)
Promise.resolve().then(()=>{
console.log(total)
})
参考资料:
由ES规范学JavaScript(二):深入理解“连等赋值”问题
javascript 连等赋值问题
js 连等赋值 分析的更多相关文章
- JS连等赋值的坑
cnblogs标题: JS连等赋值的坑 关于JS连等赋值有个经典的笔试题: var a = {n: 1}; var b = a; a.x = a = {n: 2}; console.log(a.x); ...
- C#保留2位小数几种场景总结 游标遍历所有数据库循环执行修改数据库的sql命令 原生js轮盘抽奖实例分析(幸运大转盘抽奖) javascript中的typeof和类型判断
C#保留2位小数几种场景总结 场景1: C#保留2位小数,.ToString("f2")确实可以,但是如果这个数字本来就小数点后面三位比如1.253,那么转化之后就会变成1.2 ...
- (网页)Angular.js 中 copy 赋值与 = 赋值 区别
转自st.gg Angular.js 中 copy 赋值与 = 赋值 区别 为什么用 $scope.user = $scope.master; $scope.master 会跟着 $scope.use ...
- Flash和js交互的效率分析
Flash和js交互的效率分析 AS代码: var time:int = getTimer(); for (var i:int = 0; i < 50000; i++) { External ...
- fastclick.js源码解读分析
阅读优秀的js插件和库源码,可以加深我们对web开发的理解和提高js能力,本人能力有限,只能粗略读懂一些小型插件,这里带来对fastclick源码的解读,望各位大神不吝指教~! fastclick诞生 ...
- js对象等号赋值的bug
var a = {n: 1}; var b = a; a.x = a = {n: 2}; console.log(a.x); console.log(b.x); 有道题是这样的,觉得很奇葩,分析一下 ...
- js连等赋值
引用:http://www.iteye.com/topic/785445 https://segmentfault.com/q/1010000002637728 这是一个问题 var a = {n:1 ...
- AS3和js相互通信要点分析
目标:在html页面里可以使用事件来影响到swf文件的内容,swf文件也可以影响html里js代码的内容 一.新建flash文件,用Flash CC试用版新建一个TextArea.fla的源文件,不添 ...
- Js的引用赋值与传值赋值
要说js的赋值方式时首先要说明js的数值类型:基本类型和引用类型. 1.基本类型 基本的数据类型有:undefined,boolean,number,string,null. 基本类型存放在栈区,访问 ...
随机推荐
- mysql create table 语法详解
create table 可以分成三类 一.一般create table 语句: 1 语法 create [temporary] table [if not exists] tbl_name (cre ...
- atitit.thumb生成高质量缩略图 php .net c++ java
atitit.java thumb生成高质量缩略图 php .net c++ 1. 图像缩放(image scaling)---平滑度(smoothness)和清晰度(sharpness) 1 2. ...
- 12. Min Stack【medium】
Implement a stack with min() function, which will return the smallest number in the stack. It should ...
- Centos7上修改mysql数据目录
通过yum安装的mysql,启动和增加数据库,增加数据如下: [root@wucl-4 lib]# systemctl start mariadb [root@wucl-4 lib]# mysql - ...
- pyspark采用python3开发
现在时间2017-04-17. python版本3.5支持pyspark python3.6目前还不支持 做法简单,只需要在bin/pyspark中增加 export PYSPARK_PYTHON=p ...
- Python 内置模块函数filter reduce
1.filter()实现过滤的功能 2.reduce()对序列中元素的连续操作可以通过循环来处理 3.map()对tuple元组进行解包操作,调用时设置map()的第一个参数为None 4.使用red ...
- 整合quickx到普通cocos2dx
quickx是对cocos2dx的lua扩展,它做了一些C++的扩展,同时还在lua做了一些封装, 让用lua开发cocos2dx更快,中文站http://quick.cocoachina.com/. ...
- java自带线程池和队列详细讲解<转>
Java线程池使用说明 一简介 线程的使用在java中占有极其重要的地位,在jdk1.4极其之前的jdk版本中,关于线程池的使用是极其简陋的.在jdk1.5之后这一情况有了很大的改观.Jdk1.5之后 ...
- 如何让每个 WordPress 页面有不同的风格或者样式
如果使用 page.php 来处理所有页面的外观的话,答案肯定是不行的,但是如果使用不同的 WordPress 页面模板,就可以自定义每个页面的外观了. 比如你博客的所有的页面除了“关于”这个页面之外 ...
- 2.重学javascript 对象和数组
什么是对象,其实就是一种类型,即引用类型. 一.创建Object类型有两种. ①使用new运算符 <script type="text/javascript"> var ...
