2019.4.4 盒模型&定位&浮动
盒模型
盒模型
除了图片表单元素之外,基本所有标签都可以看做一个盒子
盒模型的要素
父子关系之间用padding
兄弟关系之间用margin
margin padding border 后面跟的值的顺序 上右下左
如果跟了一个值 :上下左右
如果跟了两个值 :上下 左右
如果跟了三个值 : 第四个和右一样 上 左右 下
如果跟了四个值 :上 右 下 左
width和height
标签内容的宽高,不是盒子的宽高
padding
内边距
内边距是标签内容和边框的距离
padding的颜色和标签内容一致
margin
外边距
外边距是标签相对于父标签和兄弟标签的距离
块标签居中
给本身添加margin:0 auto
其实是设置没有边框然后自动
注意设置垂直方向的margin值时看好执行顺序
垂直方向margin值的合并
兄弟标签之间margin会相互重叠,以大的margin为准
border
边框
solid 实线
dashed 虚线
dotted 点线
ridge 3d线
border-bottom/top/right/left 上下左右border



浮动
行标签被浮动后可以设置宽高当成块标签使用
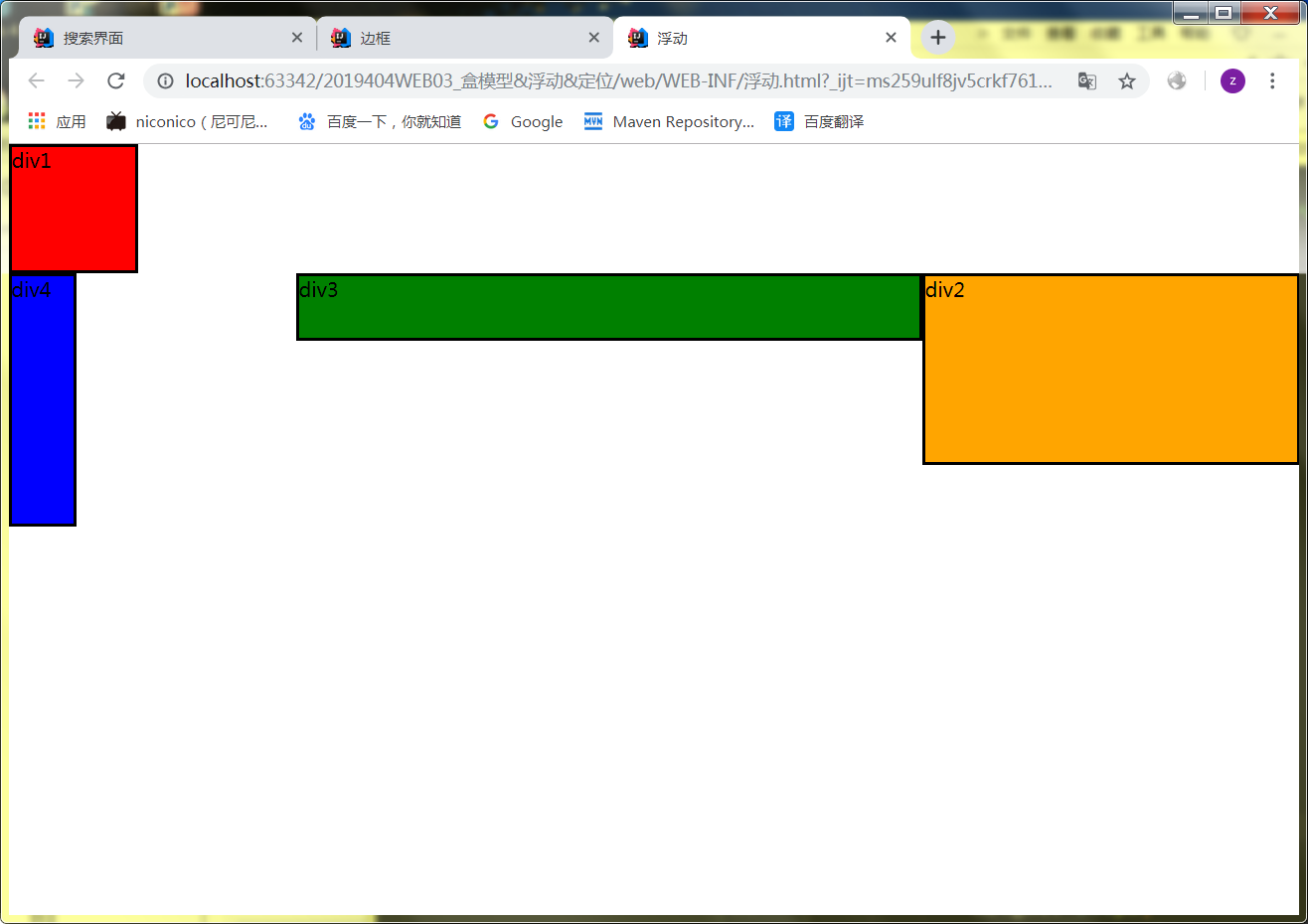
正常浮动(一旦浮动后脱离标准流)
如果某个标签A是浮动的 假如A标签的上一个标签也是浮动的 那么A就会跟在上一个标签后面
如果一行放不下两个标签 A就会被挤到下一行
如果上一个元素是标准流元素 那么A相对的垂直位置不会改变
div的顺序是由HTML代码顺序决定




清除浮动
overflow和clear
- 对于父标签
- 在父类标签中添加overflow:hidden
- 为了让父标签能包住子元素的浮动标签
- 对于兄弟标签
- 在标签中添加clear
- 清除浮动可以让浮动标签复原成块标签的状态
消除img标签一像素的边框的方法:
- 浮动
- vertical-align: middle
浮动总结
- 浮动元素的特点
- 浮动元素不占文档流
- 任意标签设置成浮动后,统称浮动元素,具有其本身特点,不再是行块标签
- 浮动元素由内容撑开宽高,可以设置宽高
- 使用时注意:
- 清浮动
- 如果有浮动元素的子标签,则所有子标签浮动
定位
相对定位
相对定位是相对于自己原来的位置(一旦被定位后不会脱离标准流,不改变标签的特性)
如果两个标签都被定位 那么后来定位的会覆盖之前定位的
微调时候使用
给绝对定位当定位父级
绝对定位
绝对定位是相对父级标签的绝对定位(找被定位过的离得最近的祖宗标签 如果都没改过就是相对html文件)
一旦定位后脱离标准流
固定定位
不占文档流
将设置成定位的标签成为定位元素
固定定位会把元素固定在某个位置(相对于浏览器进行定位,不会随着界面滚动而跟着移动)
所有的方位值(top bottom left right )只能和position配合使用
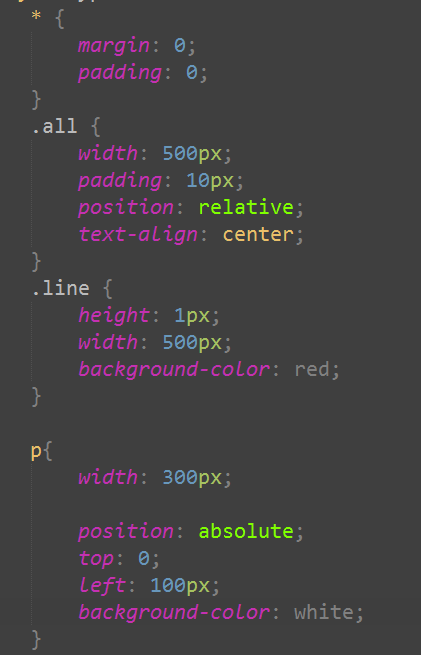
练习: 字穿线的写法

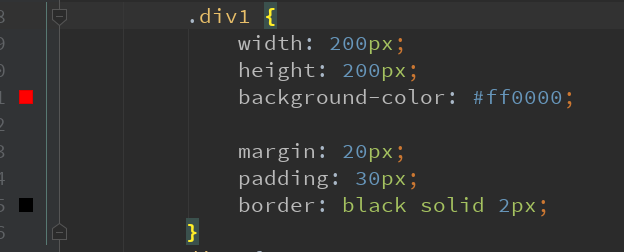
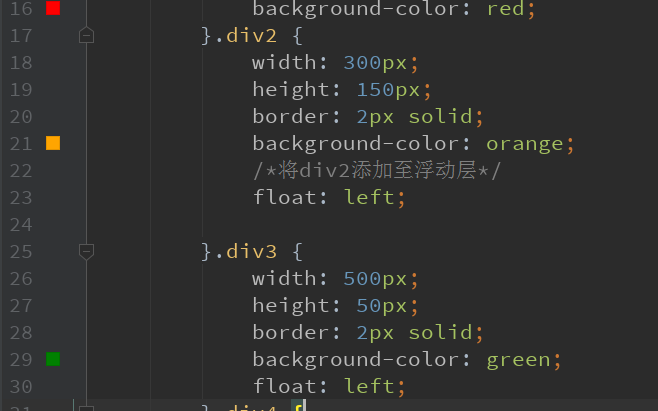
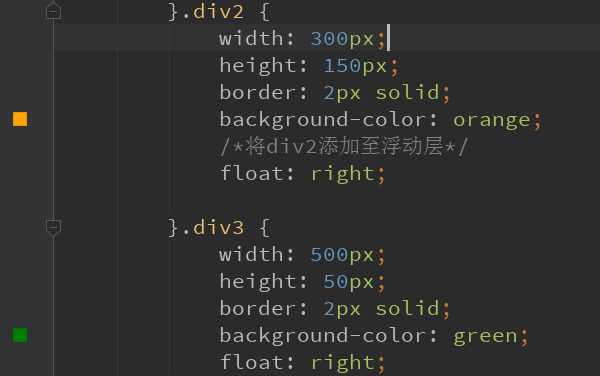
代码:


2019.4.4 盒模型&定位&浮动的更多相关文章
- Web前端篇:CSS常用格式化排版、盒模型、浮动、定位、背景边框属性
目录 Web前端篇:CSS常用格式化排版.盒模型.浮动.定位.背景边框属性 1.常用格式化排版 2.CSS盒模型 3.浮动 4.定位 5.背景属性和边框属性 6.网页中规范和错误问题 7.显示方式 W ...
- 前端开发:css基础知识之盒模型以及浮动布局。
前端开发:css基础知识之盒模型以及浮动布局 前言 楼主的蛮多朋友最近都在学习html5,他们都会问到同一个问题 浮动是什么东西? 为什么这个浮动没有效果? 这个问题楼主已经回答了n遍.今天则是把 ...
- 11-2 css盒模型和浮动以及矢量图用法
一 盒模型 1属性 width:内容的宽度 height: 内容的高度 padding:内边距,边框到内容的距离 border: 边框,就是指的盒子的宽度 margin:外边距,盒子边框到附近最近盒子 ...
- day 39 盒模型 display 浮动
一.盒模型 属性: width:内容的宽度 height:内容的高度 padding:内边距 内容到边框的距离 border:边框 margin:外边距 另一个边到另一个边的距离 盒模型的计算: 总结 ...
- Day5前端学习之路——盒模型和浮动
盒子模型 浮动float 一.盒子模型 (1)content内容区 width和height是框内容显示的区域——包括框内的文本内容,以及表示嵌套子元素的其他框,也可以使用min-width.max- ...
- 【css笔记】css中的盒模型和三种定位机制(固定定位,绝对定位,浮动)
html页面上的元素都可以看成是框组成的,框通过三种定位机制排列在一起就过程了我们看到的页面.而框就是盒模型. 盒模型 1.页面上的每个元素可以看成一个矩形框,每个框由元素的内容,内边距,边框和外边距 ...
- {03--CSS布局设置} 盒模型 二 padding bode margin 标准文档流 块级元素和行内元素 浮动 margin的用法 文本属性和字体属性 超链接导航栏 background 定位 z-index
03--CSS布局设置 本节目录 一 盒模型 二 padding(内边距) 三 boder(边框) 四 简单认识一下margin(外边距) 五 标准文档流 六 块级元素和行内元素 七 浮动 八 mar ...
- CSS基础知识---浮动,定位和盒模型
转载请注明出处! 需要掌握的三个最重要的CSS概念是浮动,定位和盒模型. 盒模型概述: 页面上的每个元素都被看做一个矩形框(元素框or盒模型),这个框由元素内容,内边距,边框和外边距组成. 内边距出现 ...
- 笔记《精通css》第3章 盒模型,定位,浮动,清理
第3章 盒模型,定位,浮动,清理 1.盒模型用到的属性width,height,padding,border,margin 普通文档流的上下垂直margin会叠加 2.块级框 与 行内框, 利用 ...
随机推荐
- 认识Web前端、Web后端、桌面app和移动app新开发模式 - 基于Node.js环境和VS Code工具
认识Web.桌面和移动app新开发模式 - 基于Node.js环境和VS Code工具 一.开发环境的搭建(基于win10) 1.安装node.js和npm 到node.js官网下载安装包(包含npm ...
- Sublime Text 3 -mac简体中文汉化包下载及教程
Sublime Text 3下载 官方下载地址:http://www.sublimetext.com/3 汉化包链接 1.将上面要求下载的sublime_text_3.zip 文件解压,得到的Defa ...
- 利用crosstool-ng自动化编译交叉编译环境(转)
原文地址:http://www.bootc.net/archives/2012/05/26/how-to-build-a-cross-compiler-for-your-raspberry-pi/ A ...
- [GO]通过结构体生成json
package main import ( "encoding/json" "fmt" ) type IT struct { //一定要注意这里的成员变量的名字 ...
- javascript总结20: 前端必读,浏览器内部工作原理(转)
目录 一.介绍 二.渲染引擎 三.解析与DOM树构建 四.渲染树构建 五.布局 六.绘制 七.动态变化 八.渲染引擎的线程 九.CSS2可视模型 英文原文:How Browsers Work: Beh ...
- Word文档如何发CSDN博客
目前大部分的博客作者在写博客这件事情上都会遇到以下3个痛点:1.所有博客平台关闭了文档发布接口,用户无法使用Word,Windows Live Writer等工具来发布博客.2.发布到博客或公众号平台 ...
- java-04流程控制语句
这里先简单介绍几种流程控制语句 包括if/if-else.switch语句 1.三大流程控制结构 所谓流程控制,就是说要控制程序的执行方式,根据不同的情况执行不同的代码,从而得到不同情况下的不同结果. ...
- MVC下EF添加上下文
这里我们用Code First方法创建数据库表.这个方法简单点说就是先创建Model再根据Model生成数据库表. 为了方便起见,这里用的数据库是Visual Studio自带的LocalDb. 数据 ...
- c++实验3 链式存储线性表
1.线性表链式存储结构及基本操作算法实现 (1)单链表存储结构类的定义: #include <iostream> using namespace std; template <cla ...
- 圆角标题title
Html代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="U ...
