vue-cli 启动过项目步骤
一、 安装 node.js
安装完成后,可以命令行工具中输入 node -v 和 npm -v,如果能显示出版本号,就说明安装成功。
二、全局安装webpack
npm install webpack -g
安装完成后使用webpack -v,如果出现相应的版本号,则说明安装成功。
三、全局安装 vue-cli
npm install -g vue-cli
安装完成后,可以使用 vue -V (注意 V 大写)查看是否安装成功。
如果提示“无法识别 'vue' ” ,有可能是 npm 版本过低,可以使用 npm install -g npm 来更新版本
四、使用vue-cli来构建项目
1、在硬盘中找一个放项目的文件夹
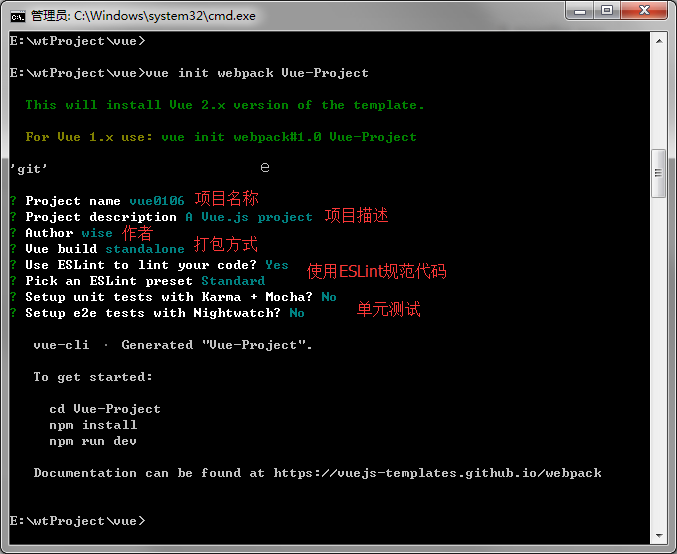
2、在文件夹下打开命令盘,输入命令
Vue-Project是我们自己设置的项目名称,项目名称不能用中文
vue init webpack Vue-Project

3、进入项目工程目录
4、安装项目所需依赖 npm install
// 5、安装 vue 路由模块 vue-router 和网络请求模块 vue-resource (后续版本会提示安装vue-router,vue-resource不用安装)
npm install vue-router vue-resource --save
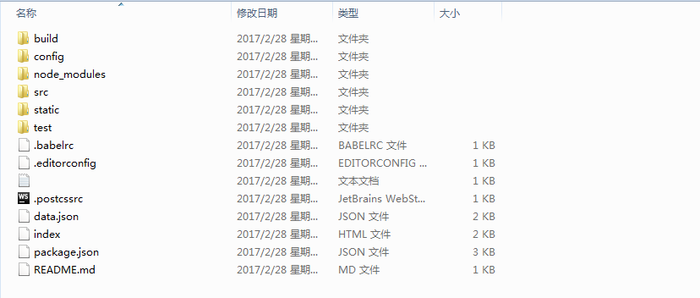
创建完成的项目目录,如下图

各个目录的作用

最后一步启动项目
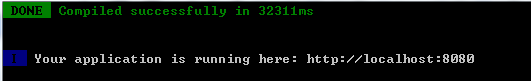
npm run dev

启动成功,打开浏览器8080窗口,页面如图所示


参考网址 : https://www.jianshu.com/p/1626b8643676
vue-cli 启动过项目步骤的更多相关文章
- vue cli创建typescript项目
使用最新的Vue CLI @vue/cli创建typescript项目,使用vue -V查看当前的vue cli版本 安装命令 npm install -g @vue-cli 创建项目 vue cre ...
- @vue/cli 3.x项目脚手架 webpack 配置
@vue/cli 是一个基于 Vue.js 进行快速开发的完整系统. @vue/cli 基于node服务 需要8.9以上版本 可以使用 nvm等工具来控制node版本 构建于 webpack ...
- vue cli 3.x 项目部署到 github pages
github pages 是 github 免费为用户提供的服务,写博客,或者部署一些纯静态项目. 最近将 vue cli 3.x 初始化项目部署到 github pages,踩了一些坑,记录如下. ...
- 基于@vue/cli 的构建项目(3.0)
1.检测node的版本号 注意:1.Vue CLI需要Node.js的版本 8.9+(推荐8.11.0+) 所以在安装Vue CLI之前先看下node的版本 node -v 2.安装@vue/cli ...
- 详解 IntelliJ IDEA 配置和启动maven 项目 步骤
1.本地安装maven 1.1 安装 https://www.cnblogs.com/wkrbky/p/6350334.html?utm_source=itdadao&utm_medium=r ...
- Vue Cli 3.x项目如何部署到IIS子站点下
Vue Router在IIS下的部署参考:https://router.vuejs.org/zh/guide/essentials/history-mode.html#%E5%90%8E%E7%AB% ...
- VUE CLI 3.0 项目引入 ElementUI
ElementUI 官网: http://element-cn.eleme.io/#/zh-CN/component/installation 一.通过npm安装依赖包 1. 进入到项目目录,执行指令 ...
- vue cli创建的项目 当你后期使用了ES6语法,如何解决浏览器兼容问题
最近开发了一个项目,开发过程中,由于需要使用了async await ,于是发现,只有少数的浏览器支持,极大多数的浏览器是不支持这玩意的,在网上各种找解决方案,基本都是失败,最后总结了两个方案之后,尝 ...
- @vue/cli 构建得项目eslint配置
如下:package.json // package.json { "name": "ecommerce-mall-front", "version& ...
随机推荐
- ajax中 XmlHttp的open( )方法
博客分类: Ajax XML open 创建一个新的http请求,并指定此请求的方法.URL以及验证信息 语法 oXMLHttpRequest.open(bstrMethod, bstrUrl, ...
- Python 2.6 安装wxPython后提示"64.....32"错误解决办法
ImportError: /usr/local/lib/wxPython-unicode-2.8.10.1/lib/python2.6/site-packages/wx-2.8-mac-unicode ...
- Eclipse集成tomcat
1.window --> Preferences 2.搜索runtime,选择Runtime Environments,点击add按钮 3.选择tomacat的版本,我的版本是7.x的,所以选择 ...
- linux常用Java程序员使用命令(二)
出品人:北极的大企鹅 1. pwd 显示当前路径 2. cd 切换目录 . .. ~ 例如: cd /root 3. ls 显示文件(夹) -l 显示详细信息 -a 显示全部,包括隐藏文件(夹)(这个 ...
- 机器学习及其matlab实现—从基础到实践
第1周 MATLAB入门基础 第2周 MATLAB进阶与提高 第3周 BP神经网络 第4周 RBF.GRNN和PNN神经网络 第5周 竞争神经网络与SOM神经网络 第6周 支持向量机(Support ...
- Rose如何由模型生成代码(正向工程)
原创 正向工程: 选中要转换的模型. 单击 tools>Java/J2EE > Syntax Check 来检查目标代码是否符合规范,比如命名错误. 察看rose log窗口(下方)察看检 ...
- Linq扩展最后遗留之SelectMany,Zip,SequenceEqual源码分析
Linq扩展最后遗留之SelectMany,Zip,SequenceEqual源码分析 一: AsParallel [并行化查询] 这个函数的功效就是将计算结果多线程化.[并行计算] =>[多核 ...
- [LeetCode 题解]:Intersection of Two Linked Lists
前言 [LeetCode 题解]系列传送门: http://www.cnblogs.com/double-win/category/573499.html 1.题目描述 Suppose an ...
- RobotFramework与Jenkins集成发送邮件
转: A. 目标:实现RobotFramework的脚本定时自动执行,执行完后自动将结果发送到指定邮箱 B. 前提1. 配置好Robot Framework的环境,脚本可以正常运行 2. ...
- Python【filter、map、reduce】
filter和map和reduce map(function,iterable...) -> list 映射,对列表中的每个值操作 返回操作后的数值组成列表 # 给列表值+1 l = [1,2, ...
