angular2 post以“application/x-www-form-urlencoded”形式传参的解决办法
angular2 post以“application/x-www-form-urlencoded”形式传参的解决办法
http://blog.csdn.net/tianjun2012/article/details/51427417
https://www.cnblogs.com/zhangdongming/p/5856402.html
代码如下: authenticate(data) { var username = data.credentials.username; var password = data.credentials.password; var creds = "username=" + username + "&password=" + password; var headers = new Headers(); headers.append('Content-Type', 'application/x-www-form-urlencoded'); this.http.post('http://localhost:3001/sessions/create', creds, { headers: headers }) .map(res => res.json()) .subscribe( data => this.saveJwt(data.id_token), err => this.logError(err), () => console.log('Authentication Complete') ); }
angular js jquery中post请求的一点小区别
这也是最近遇到的坑,还是之前那个项目,现在要实现登录功能。
背景:注册功能之前已经跑通了。前端用的是jquery后台是springMVC。鉴于注册和登录有些接口功能是类似的(比如注册确保邮箱是没有注册过,而登录是确保注册过),于是后台还准备用注册的那套接口。
登录的接口get请求是没问题的,但是post却出了问题:后台收不到请求体里的内容。
后来发现是jquery和angular的post行为有些区别,于是我做了个实验。

- <!DOCTYPE html>
- <html lang="en" ng-app="app">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- </head>
- <body ng-controller="body">
- <button id="ng-btn" ng-click="sendNgPost()">ng-btn</button>
- <button id="jq-btn">jq-btn</button>
- <button id="js-btn">js-btn</button>
- </body>
- <script src="bower_components/jquery/dist/jquery.js"></script>
- <script src="bower_components/angular/angular.js"></script>
- <script>
- angular.module('app',[]).controller('body',function ($scope,$http) {
- var data={username:'zhangdongming',password:'123123123'};
- $scope.sendNgPost=function () {
- $http({
- method:'POST',
- url:'/fromNg',
- data:data
- }).then(function (res) {
- console.log(res);
- })
- };
- $('#jq-btn').click(function () {
- $.post('/fromJq',data,function (data) {
- console.log(data);
- })
- });
- function post(sendData) {
- var xhr=new XMLHttpRequest();
- xhr.open('post','/fromJs',true);
- xhr.onload=function () {
- console.log(xhr.responseText);
- };
- xhr.send(data);
- }
- var btn=document.querySelector('#js-btn');
- btn.onclick=function () {
- post(data);
- }
- });
- </script>
- </html>

这段代码的作用就是用angularjs,jquery和js发post请求
服务端是express写的

- var express=require("express");
- var mime = require('mime');
- var http = require('http');
- var util = require('util');
- var url = require('url');
- var fs = require('fs');
- var path=require('path');
- var formidable=require('formidable');
- var querystring = require('querystring');
- var bodyParser=require("body-parser");
- app=express();
- // var data=[
- // {screenName:"zhangdongming",phoneNumber:"15210938964",email:"fortunewheel@sina.com"}
- // ];
- app.use(express.static(path.join(__dirname)));
- app.use(bodyParser.json());
- app.use(bodyParser.urlencoded({extended:false}));
- app.get('/',function (req,res) {
- res.sendfile(path.resolve("client.html"));
- });
- app.post('/fromNg',function (req,res) {
- console.log(req.body);
- res.send('false');
- });
- app.post('/fromJq',function (req,res) {
- console.log(req.body);
- res.send('false');
- });
- app.post('/fromJs',function (req,res) {
- console.log(req.body);
- res.send('false');
- });
- app.listen(3000);

- 注意,body-parser中间件use我写了两句。
好了现在看看这三个请求是什么样子的。
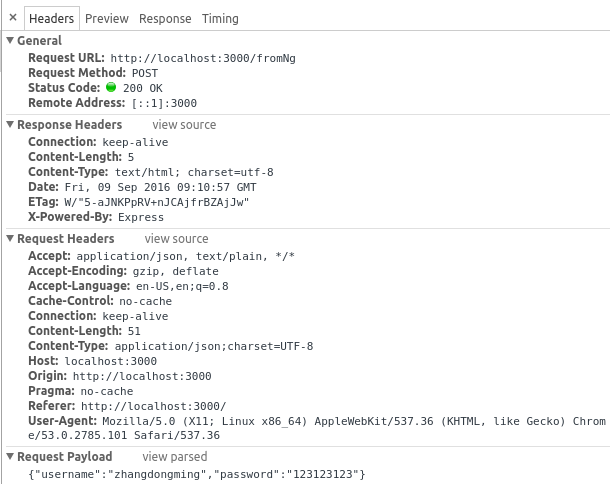
这个是angular的

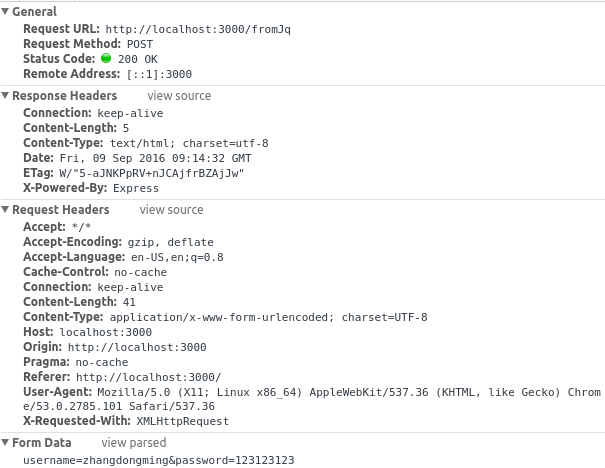
- 用jquery

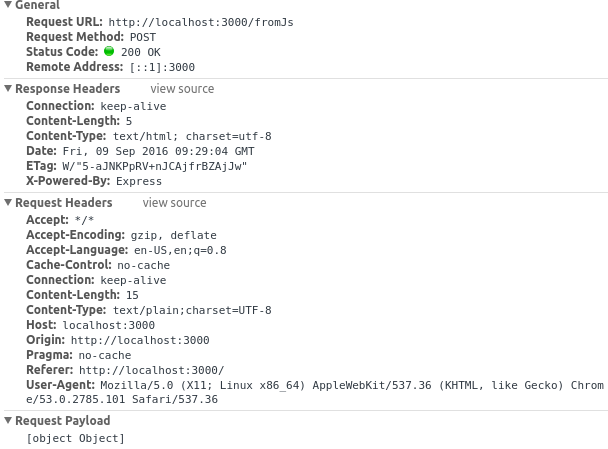
- 用js

注意看Content-Type ng是appliction/json,jq是application/x-www-form-urlencoded,js是text/plain。
而Request Payload中,ng是json字符串,jq经过了序列化,js是个???
对于express的body-parse中间件来说,两种格式的都可以,只需要写好对应的use就可以了。
而我们后台的接口写法只能接收urlencoded格式的,json是收不到的。
这种事情自然是前端想办法,很简单,都转成jquery的格式就行了。
具体来讲,对于js来讲,加上两句:
1.换格式config(function ($httpProvider) {
- $httpProvider.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded;charset=utf-8';
})- 2.序列化工作就比较简单了,因为用angular一般会默认带上jqeruy,$.param()可以方便的完成这项工作
$http({
- method: 'POST',
url: '/fromNg',
data: $.param(data)
}).then(function (res) {
console.log(res);
})- 以上。
angular2 post以“application/x-www-form-urlencoded”形式传参的解决办法的更多相关文章
- Class 'Illuminate\Html\HtmlServiceProvider' not found或者form表单不能正常使用解决办法
在laravel框架中,form不能正常使用如何处理. 网上搜到的解决方案通常都是一致的,下面分类考虑: 1,打开根目录composer.json 文件, require 里面增加: 如果larave ...
- Contact Form 7邮件发送失败的解决办法
一.contact form 7无法发送邮件的原因 对mail()函数的不支持. Contact Form 7表单提交失败在使用过程中会出现,归根结底原因在于wordpress主机问题,由于国 内很多 ...
- ExtJs radiogroup form.loadRecord方法无法赋值正确解决办法
一.radiogroup的name和radio的name一致,inputValue为整形 { xtype: 'radiogroup', fieldLabel: '是否有效', name: 'statu ...
- Uncaught TypeError: form.attr is not a function 解决办法
前端form表单提交时遇到个问题,一直报错如下 首先说结论:form是个js对象,不是jQuery对象,不能用jquery对象的方法. 代码是: $(document).ready(function( ...
- 从客户端中检测到有潜在危险的Request.Form值的解决办法
http://www.pageadmin.net/article/20141016/935.html 如果你网站iis服务器asp.net采用了4.0的版本,则默认会阻止客户端的html内容提交,提交 ...
- JS form跳转到新标签页并用post传参
通过js实现跳转到一个新的标签页,并且传递参数.(使用post传参方式) 1 超链接<a>标签 (get传参) <a href="http://www.cnblogs. ...
- SpringMvc Json LocalDateTime 互转,form urlencoded @ModelAttribute 转换
JDK8 的LocalDate 系列日期API ,比Date 或者 Calendar 都好用很多,但是在SpringMvc 自动装配会有点小问题 会导致抛出类似异常 default message [ ...
- EasyUI form ajax submit到MVC后,在IE下提示下载内容的解决办法
问题描述: 项目环境为,.Net Mvc5+EF6……前端框架使用的是EasyUI v1.4.4. 在视图页面中,使用form的submit方法提交表单数据时,如果是使用IE的话,请求成功后IE会提示 ...
- Day21 Django之Form文件上传、原生Ajax和实现抽屉实例
一.Form文件上传 """ Django settings for prev_chouti project. Generated by 'django-admin st ...
随机推荐
- python xpath 中的全部用法
不好意思 ,太仓促只能给你们个url 链接:https://blog.csdn.net/hhtnan/article/details/77509549
- Python3 计算城市距离
利用上一篇得到的城市经纬度算城市距离 import requests from math import radians, cos, sin, asin, sqrt def geocode(addres ...
- ACM-ICPC 2018 焦作赛区网络预赛 E. Jiu Yuan Wants to Eat (树链剖分-线性变换线段树)
树链剖分若不会的话可自行学习一下. 前两种操作是线性变换,模\(2^{64}\)可将线段树全部用unsigned long long 保存,另其自然溢出. 而取反操作比较不能直接处理,因为其模\(2^ ...
- Oracle数据库创建表ID字段的自动递增
转载地址:http://blog.itpub.net/22880668/viewspace-1117343/ 将表t_uaer的字段ID设置为自增:(用序列sequence的方法来实现) ----创建 ...
- MVC中关于 使用后台代码 检查 用户名是否已经被清册
在 注册页面 NewUser 的 Controller中写以下代码 public ActionResult GetUserIndataByUserName() { string UserName= ...
- 一文弄懂神经网络中的反向传播法——BackPropagation【转】
本文转载自:https://www.cnblogs.com/charlotte77/p/5629865.html 一文弄懂神经网络中的反向传播法——BackPropagation 最近在看深度学习 ...
- GCC嵌入式汇编(内嵌汇编)入门
GCC嵌入式汇编(内嵌汇编)入门 1. 入门 在C中嵌入汇编的最大问题是如何将C语言变量与指令操作数相关联.当然,gcc都帮我们想好了.下面是是一个简单例子. asm("fsinx %1, ...
- windows使用Pandoc将Markdown转换为PDF文件
pandoc下载:https://github.com/jgm/pandoc/releases/tag/1.19.2.1 //windows下载msi文件 miktex下载:https://mikte ...
- 通过window(Navicat)访问linux中的mysql数据库
Centos安装Mysql数据库 查看我们的操作系统上是否已经安装了mysql数据库 [root@centos~]# rpm -qa | grep mysql // 这个命令就会查看该操作系统上是否已 ...
- 爬虫框架Scrapy之案例二
新浪网分类资讯爬虫 爬取新浪网导航页所有下所有大类.小类.小类里的子链接,以及子链接页面的新闻内容. 效果演示图: items.py import scrapy import sys reload(s ...
