gulp构建例子(ubuntu)
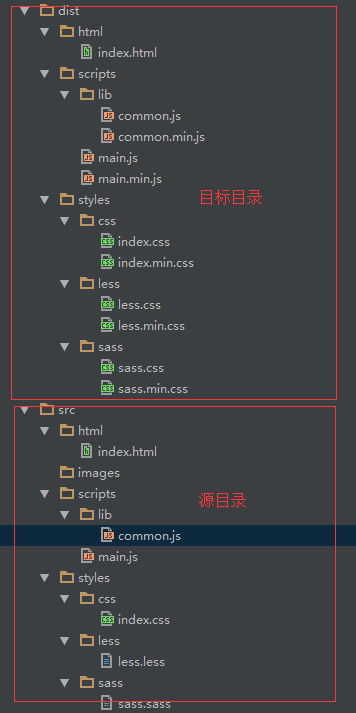
1、项目结构和生产之后的目录

2、gulpfile.js
// 载入插件
var gulp = require('gulp'), //本地安装gulp所用到的地
sass = require('gulp-sass'), // 处理sass
less = require('gulp-less'), // 处理less
autoprefixer = require('gulp-autoprefixer'), //根据设置浏览器版本自动处理浏览器前缀
minifycss = require('gulp-minify-css'), //压缩css 减小文件大小,并给引用url添加版本号避免缓存
rev = require('gulp-rev-append'), //给页面引用url添加版本号,以清除页面缓存
jshint = require('gulp-jshint'),
uglify = require('gulp-uglify'), ///压缩javascript文件,减小文件大小
imagemin = require('gulp-imagemin'),
rename = require('gulp-rename'),
clean = require('gulp-clean'),
concat = require('gulp-concat'),
notify = require('gulp-notify'),
cache = require('gulp-cache'),
livereload = require('gulp-livereload'),
htmlmin = require('gulp-htmlmin'),
runSequence = require('gulp-run-sequence'); // 样式
gulp.task('scss', function() {
return gulp.src('src/styles/sass/*.sass')
.pipe(sass({ style: 'expanded' }))
.pipe(autoprefixer('last 2 version', 'safari 5', 'ie 8', 'ie 9', 'opera 12.1', 'ios 6', 'android 4'))
.pipe(gulp.dest('dist/styles/sass'))
.pipe(rename({ suffix: '.min' }))
.pipe(minifycss())
.pipe(gulp.dest('dist/styles/sass'))
.pipe(notify({ message: 'Styles task complete' }));
}); gulp.task('less', function() {
return gulp.src('src/styles/less/*.less')
.pipe(less({ style: 'expanded' }))
.pipe(autoprefixer('last 2 version', 'safari 5', 'ie 8', 'ie 9', 'opera 12.1', 'ios 6', 'android 4'))
.pipe(gulp.dest('dist/styles/less'))
.pipe(rename({ suffix: '.min' }))
.pipe(minifycss())
.pipe(gulp.dest('dist/styles/less'))
.pipe(notify({ message: ' less Styles task complete' }));
}); gulp.task('css', function() {
return gulp.src('src/styles/css/*.css')
.pipe(autoprefixer('last 2 version', 'safari 5', 'ie 8', 'ie 9', 'opera 12.1', 'ios 6', 'android 4'))
.pipe(gulp.dest('dist/styles/css'))
.pipe(rename({ suffix: '.min' }))
.pipe(minifycss())
.pipe(gulp.dest('dist/styles/css'))
.pipe(notify({ message: ' css Styles task complete' }));
}); // 脚本
gulp.task('scripts', function() {
return gulp.src('src/scripts/**/*.js')
//.pipe(jshint('.jshintrc'))
.pipe(jshint.reporter('default'))
// .pipe(concat('common.js')) //公共js
.pipe(gulp.dest('dist/scripts'))
.pipe(rename({ suffix: '.min' }))
.pipe(uglify())
.pipe(gulp.dest('dist/scripts'))
.pipe(notify({ message: 'Scripts task complete' }));
}); // 图片
gulp.task('images', function() {
return gulp.src('src/images/**/*')
.pipe(cache(imagemin({ optimizationLevel: 3, progressive: true, interlaced: true })))
.pipe(gulp.dest('dist/images'))
.pipe(notify({ message: 'Images task complete' }));
}); //html
gulp.task('html', function () {
var options = {
removeComments: true,//清除HTML注释
collapseWhitespace: true,//压缩HTML
collapseBooleanAttributes: true,//省略布尔属性的值 <input checked="true"/> ==> <input />
removeEmptyAttributes: true,//删除所有空格作属性值 <input id="" /> ==> <input />
removeScriptTypeAttributes: true,//删除<script>的type="text/javascript"
removeStyleLinkTypeAttributes: true,//删除<style>和<link>的type="text/css"
minifyJS: true,//压缩页面JS
minifyCSS: true//压缩页面CSS
};
gulp.src('src/html/*.html')
.pipe(htmlmin(options))
.pipe(rev())
.pipe(gulp.dest('dist/html'));
}); // 清理
gulp.task('clean', function() {
return gulp.src(['dist/styles', 'dist/scripts', 'dist/images','dist/html'], {read: false})
.pipe(clean());
}); // 预设任务
gulp.task('default', ['clean'], function() {
gulp.start('scss','less','css', 'scripts', 'images','html');
}); gulp.task('prod', function(cb) {
runSequence('clean', ['images','less','scss','css','scripts'], 'html',cb);
}); // 看手
gulp.task('watch', function() { // 看守所有.scss档
gulp.watch('src/styles/**/*.scss', ['scss']); // 看守所有.less
gulp.watch('src/styles/**/*.less', ['less']); // 看守所有.css
gulp.watch('src/styles/**/*.css', ['css']); // 看守所有.js档
gulp.watch('src/scripts/**/*.js', ['scripts']); // 看守所有图片档
gulp.watch('src/images/**/*', ['images']); // 看守所有图片档
gulp.watch('src/html/**/*.html', ['html']); // 建立即时重整伺服器 为了让这个功能有效,除了伺服器之外,还需要安装并启用LiveReload的浏览器外挂。或者你也可以手动加上这个片段程式码。
//var server = livereload(); // 看守所有位在 dist/ 目录下的档案,一旦有更动,便进行重整
//gulp.watch(['dist/**']).on('change', function(file) {
// server.changed(file.path);
//}); });
3、执行gulp 之前先安装上面涉及到的插件:
~ $ cnpm install gulp-ruby-sass gulp-autoprefixer gulp-minify-css gulp-jshint gulp-concat gulp-uglify gulp-imagemin gulp-clean gulp-notify gulp-rename gulp-livereload gulp-cache gulp-run-sequence gulp-less notify-send --save-dev jshint gulp-jshint
4、执行:gulp 或者gulp prod (这个按顺序执行任务)
5、如果出现:
gulp-notify: [Error in notifier] Error in plugin 'gulp-notify' not found: notify-send
错误
解决办法:
sudo apt-get update
sudo apt-get install libnotify-bin
gulp构建例子(ubuntu)的更多相关文章
- express+gulp构建项目(二)启动项目和主文件
这一次整理的内容是项目主文件和如何启动项目. 启动项目 通过nodejs官网的例子https://nodejs.org/docs/latest-v4.x/doc/api/synopsis.html我们 ...
- Grunt和Gulp构建工具在Visual Studio 2015中的高效的应用
Grunt和Gulp构建工具在Visual Studio 2015中的高效的应用 Grunt和Gulp是Javascript世界里的用来做自动压缩.Typescript编译.代码质量lint工具.cs ...
- Gulp构建前端自动化工作流之:常用插件介绍及使用
在对Gulp有了一个初步的了解之后,我们开始构建一个较为完整的Gulp开发环境. 本文主要分为6个段落: 1. 构建项目目录结构(Directory Structure Build) 2. 插件介绍及 ...
- [翻译]在gulp构建工具中使用PostCSS
前言 PostCSS已经在一段时间内迅速普及,如果你还不知道PostCSS或还没有使用它,我建议你看一下之前的一篇介绍文章<PostCSS简介>,其中介绍了使用PostCSS的基本方法,包 ...
- 用gulp构建你的前端项目
前言 前端技术发展日新月异,随着模块化.组件化的提出,前端变得越来越复杂,静态资源越来越多,那么对静态资源的处理,如压缩,合并,去掉调试信息.. 如果还是人工去处理,效率非常之低且还容易出错,于是自动 ...
- 基于 debootstrap 和 busybox 构建 mini ubuntu
基于 debootstrap 和 busybox 构建 mini ubuntu 最近的工作涉及到服务器自动安装和网络部署操作系统,然后使用 ansible 和 saltsatck 进行配置并安装 op ...
- Angular企业级开发(6)-使用Gulp构建和打包前端项目
1.gulp介绍 基于流的前端自动化构建工具,利用gulp可以提高前端开发效率,特别是在前后端分离的项目中.使用gulp能完成以下任务: 压缩html.css和js 编译less或sass等 压缩图片 ...
- 使用 gulp 构建一个项目
本章将介绍 gulp-watch-path stream-combiner2 gulp-sourcemaps gulp-autoprefixer 您还可以直接学习以下模块: 安装 Node 和 gul ...
- gulp构建工具学习汇总
前端脚手架____gulp配置文件------- https://pan.baidu.com/s/1eSs7COy 1:有了package.json 直接 npm install自动下载相应的npm包 ...
随机推荐
- MSSQL移除字符串两边的指定字符
移除字符串左边的字符: CREATE FUNCTION [dbo].[RemoveLeftChar] ( @Expression varchar(max), @char varchar(4))RETU ...
- wcur LOCATE +
w字符串处理 DROP PROCEDURE IF EXISTS w_unique; DELIMITER /w/ CREATE PROCEDURE w_unique() BEGIN DECLARE do ...
- new Date()的浏览器兼容性问题
在页面中,我们使用了一个时间上的组件来开发时间选择框,在Chrome下是可以正常运行的,但是发现在IE下是无法正常工作的. 问题出在哪里呢? js从时间获取的时间字符串如果是"-" ...
- leadcode 541. Reverse String II
package leadcode; /** * 541. Reverse String II * Easy * 199 * 575 * * * Given a string and an intege ...
- JS代码识别扫码设备
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- <Android 开源库> GreenDAO 使用方法具体解释<译文>
简单介绍 greenDAO是一个开源的Android ORM,使SQLite数据库的开发再次变得有趣. 它减轻了开发者处理底层的数据库需求,同一时候节省开发时间. SQLite是一个非常不错的关系型数 ...
- Spark Streaming Checkpoint反序列化问题分析
转载自:https://mp.weixin.qq.com/s/EQgDUSf3TK0oVg1xmg-49Q Checkpoint是Spark Streaming中的核心机制,它为应用程序的7*24小时 ...
- 20165324 实验二《Java面向对象程序设计》实验报告
20165324 实验二<Java面向对象程序设计>实验报告 一.实验报告封面 课程:Java程序设计 班级:1653班 姓名:何春江 学号:20165324 指导教师:娄嘉鹏 实验日期: ...
- Django-RestFrameWork之分页 视图 路由 渲染器
目录 一.分页 二.视图 三.路由 四.渲染器 一.分页 试问如果当数据量特别大的时候,你是怎么解决分页的? 方式a.记录当前访问页数的数据id 方式b.最多显示120页等 方式c.只显示上一页,下一 ...
- opencart 单入口文件简单分析
opencart 单入口文件简单分析 opencart是基于mvcl的商城系统,据说是一个外国有人单独开发.比较牛叉.但是又不大符合国人习惯,目前国内opencart社区也是不少. 简单分析了下单 ...
