第一个PyQt5窗口
1、使用pycharm,生成UI文件
右键->External Tools->QtDesigner
选择Main Window创建一个窗体,从右边拖动组件到窗体上,保存路径到自己的工程目录下。

2、使用PyUIC生成.py文件
右键.ui文件->External Tools->PyUIC,自动生成。py文件
运行这个.py文件是不会显示出窗口的
1、直接运行这个文件就能看到界面的方式
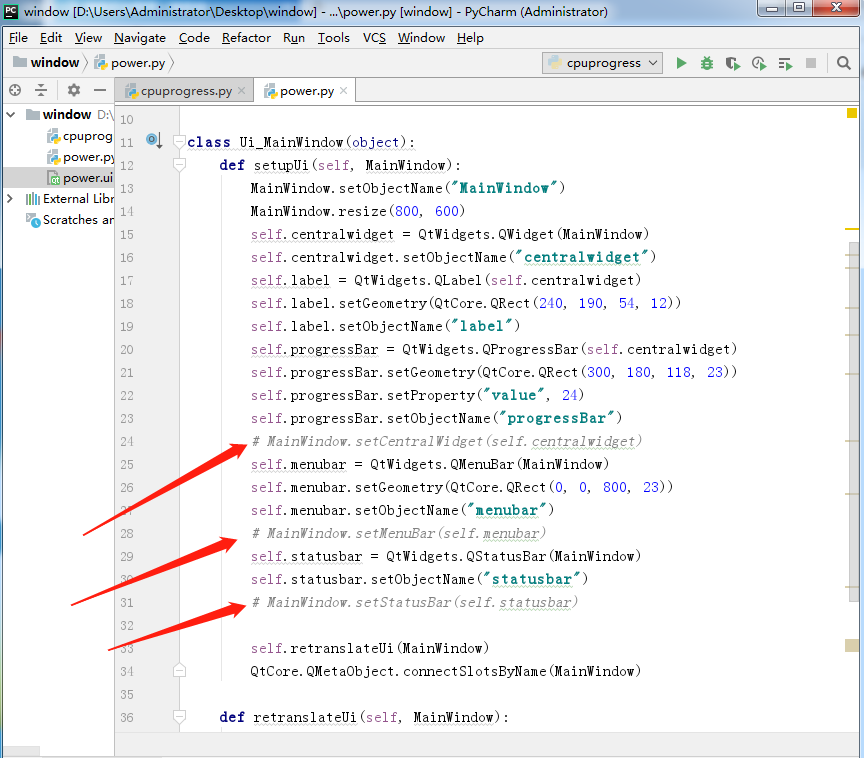
第一步:注释掉三行代码

第二步:在这个.py文件最后加上下面这段代码
- if __name__ == "__main__": # 用于判断是否直接运行.py文件
- import sys
- app = QtWidgets.QApplication(sys.argv)
- # 因为QTdesigner默认继承的object类,不提供show显示方法,
- # 所以我们生成一个QWidget对象来重载我们设计的Ui_MainWindow类,达到显示效果。
- widget = QtWidgets.QWidget()
- ui = Ui_MainWindow()
- ui.setupUi(widget)
- widget.show()
- # app.exec_()运行app,
- sys.exit(app.exec_()) # 消息循环结束之后返回0,接着调用sys.exit(0)退出程序
第三步:右键run就可以看到自己的第一个窗体了
2、在别的文件中调用这个模块
在别的文件中调用这个模块,依然要注释这三行代码,在另外的.py中写下列代码
- import sys
- from PyQt5 import QtWidgets
- from power import Ui_MainWindow # 这里的power是.ui文件生成的.py文件
- # 这个类继承界面UI类
- class mywindow(QtWidgets.QWidget, Ui_MainWindow):
- def __init__(self):
- super(mywindow, self).__init__()
- self.setupUi(self)
- # 调用show
- if __name__=="__main__":
- app=QtWidgets.QApplication(sys.argv)
- myshow=mywindow()
- myshow.show()
- sys.exit(app.exec_())
第一个PyQt5窗口的更多相关文章
- PyQt5窗口操作大全
1.多窗口交互-使用信号与槽函数'''如果一个窗口和一个窗口交互,尽量不要访问窗口B的控件:应该访问与信号绑定的槽函数,从而降低窗口之间的耦合度 例:如果A直接访问B窗口的控件,一旦B窗口的控件发生改 ...
- 新建一个UI窗口-XproerUI(MFC)教程
版权所有 2009-2015 荆门泽优软件有限公司 保留所有权利 产品首页:http://www.ncmem.com/apps/xproerui/index.asp 在线文档(XproerUI):Xp ...
- qt如何实现一个渐隐窗口呢(开启的时候他是从上往下渐渐显示)
qt如何实现一个渐隐窗口呢?就是比如说开启的时候他是从上往下渐渐显示的,关闭的时候从下往上渐渐小时的http://stackoverflow.com/questions/19087822/how-to ...
- (7)nehe教程1 创建一个OpenGL窗口:
不要用那个nehe ndk了 误人子弟! 转自: 一个窗口,代码可真多啊 http://www.yakergong.net/nehe/ 在这个教程里,我将教你在Windows环境中创建OpenGL程序 ...
- css 定位属性position的使用方法实例-----一个层叠窗口
运行结果: <!DOCTYPE html> <html> <head> <title>重叠样式窗口</title> <style ty ...
- 运行vs时打开一个浏览器窗口,而不是在原有窗口上打开一个标签
1.运行vs时打开一个浏览器窗口,而不是在原有窗口上打开一个标签,结束调试时窗口又关闭了,特别麻烦. 在用swagger调试接口时,好不容易输入了测试数据,然而窗口关闭了,再次调试又得重新输入. 解决 ...
- JS 点击元素发ajax请求 打开一个新窗口
JS 点击元素发ajax请求 打开一个新窗口 经常在项目中会碰到这样的需求,点击某个元素后,需要发ajax请求,请求成功以后,开发需要把链接传给前端(或者说请求成功后打开新窗口),前端需要通过新窗口打 ...
- WPF MVVM从入门到精通2:实现一个登录窗口
原文:WPF MVVM从入门到精通2:实现一个登录窗口 WPF MVVM从入门到精通1:MVVM模式简介 WPF MVVM从入门到精通2:实现一个登录窗口 WPF MVVM从入门到精通3:数据绑定 ...
- ant-design 实现一个登陆窗口
前提:已经完成项目实战(https://ant.design/docs/react/practical-projects-cn#定义-Model) 如果要想实现一个登陆窗口,首先得有一个ui,想到的是 ...
随机推荐
- 6个变态的C语言程序
转载自 陈浩 coolshell.cn 下面的六个程序片段主要完成这些事情: 输出Hello, World 混乱C语言的源代码 下面的所有程序都可以在GCC下编译通过,只有最后一个需要动用C++的编译 ...
- Okhttp之RealConnection建立链接简单分析
在之前的博客中我们知道Okhttp在发起链接请求先从链接池中获取连接,如果链接池中没有链接则创建新的链接RealConnection对象,然后执行其connet方法打开SOCKET链接(详见< ...
- Vue学习笔记 ——v-html
v-html: 在网页中,后台传来的json数据中包含html标签,将该json数据绑定到Vue.js中对象中,对该对象进行for循环,发现数据中的html标签不能被解析,而是当作字符显示出来 解决: ...
- [GitHub] git push的时候报错 fatal: unable to access 'http://github.com/xxx/xxx.git/': Recv failure: Connection reset by peer
参考了两种方法: 1. 解决fatal: unable to connect to github.com问题 http://blog.csdn.net/greenqingqingws/article/ ...
- js之广告弹出自动关闭
<html> <head> <meta http-equiv="Content-Type" content="text/html; char ...
- Sublime Text 2 设置文件详解(转)
Sublime Text 2是那种让人会一眼就爱上的编辑器,不仅GUI让人眼前一亮,功能更是没的说,拓展性目前来说也完全够用了,网上介绍软件的文章和推荐插件的文章也不少,而且很不错,大家可以去找找自己 ...
- NGUI动态给EventDelegate加参数
示例代码如下: 响应的函数声明为: void OnChange(UIToggle toggle) { if(toggle.value) { // do something } } 添加响应的代码如 ...
- BZOJ1690 Usaco2007 Dec 奶牛的旅行 【01分数规划】
BZOJ1690 Usaco2007 Dec 奶牛的旅行 题目描述 作为对奶牛们辛勤工作的回报,Farmer John决定带她们去附近的大城市玩一天.旅行的前夜,奶牛们在兴奋地讨论如何最好地享受这难得 ...
- 【requirejs】JS模块化工具requirejs教程
初识requirejs 随着网站功能逐渐丰富,网页中的js也变得越来越复杂和臃肿,原有通过script标签来导入一个个的js文件这种方式已经不能满足现在互联网开发模式,我们需要团队协作.模块复用.单元 ...
- E519: Option not supported: fileencodings
怒转,来自http://blog.chinaunix.net/uid-10671107-id-2943841.html,感谢分享. vim中文乱码,原来是编译就除了问题,看来还不一定是不是坑爹的red ...
