Ajax的基础应用
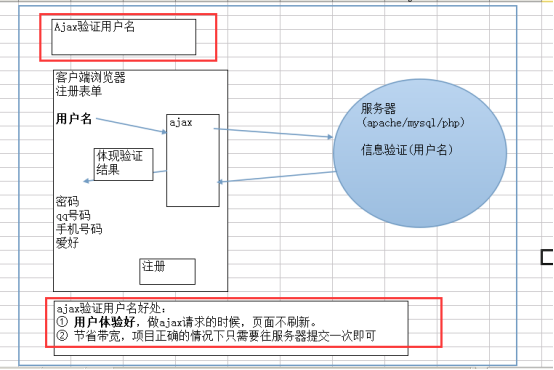
什么是ajax
Ajax: asynchronous javascript and xml (异步js和xml)
其是可以与服务器进行(异步/同步)交互的技术之一。
ajax的语言载体是javascript。
最大特点:页面不刷新就可以更替网页的局部内容。

ajax的使用步骤
下面我们用简单的实例介绍ajax的应用
我们建立2个文件 分别是
one.html 和 one.php

one.html的代码如下:
- <!doctype html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>无标题文档</title>
- </head>
- <body>
- </body>
- </html>
- <script>
- //1.创建ajax对象
- var xhr = new XMLHttpRequest();
- //2.接收后台数据
- xhr.onreadystatechange=function(){
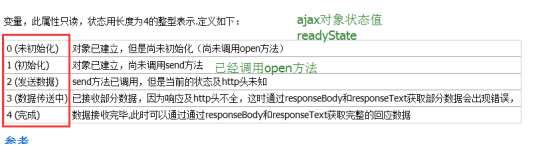
- if(xhr.readyState==4){//4在这里标识的是一种状态
- var str =xhr.responseText;
- alert(str);//弹窗显示后台传递的信息
- }
- }
- //3.发起请求
//get的传值- //xhr.open("get","one.php?uid=123&pwd=123");
- xhr.open("post","one.php");
//传递方式 后台地址- xhr.setRequestHeader('content-type','application/x-www-form-urlencoded');//设置请求头部格式(把传递的数据组织为xml格式)
- var zhi="uid=123&pwd=456";//html页面向后台传递的值
- //4.发送数据
- xhr.send(zhi);
- </script>
one.php的代码如下:
- <?php
- echo "lemon";
- ?>
效果展示

这时F12就可以弹窗里看到后台返回的数据
还可以看到我们传到后台的数据

Ajax的基础应用的更多相关文章
- ajax技术基础详解
一.概述 1.什么是ajax 可以与服务器进行[异步]交互的技术,浏览器无需刷新 2.什么时候出现ajax? -- XMLHttp 微软 1999年微软公司发布IE5版本,内嵌了ajax技术 什么时候 ...
- Ajax编程基础
目录 Ajax编程基础 传统网站中存在的问题 Ajax概述 Ajax的应用场景 Ajax的运行环境 Ajax运行原理及实现 Ajax运行原理 Ajax的实现步骤 1.创建Ajax对象 2.告诉Ajax ...
- Ajax 学习 - 基础学习
<AJax - Async Javascript and xml - 异步的JavaScript和XML> 一.基础认识 AJax技术的目的:实现页面无刷新数据动态更改 优点: + 不需 ...
- Ajax之基础总结
一.Ajax 简介 Ajax 由 HTML.JavaScript技术.DHTML 和 DOM 组成,这一杰出的方法可以将笨拙的 Web 界面转化成交互性的 Ajax 应用程序.在详细探讨 Ajax 是 ...
- Ajax——异步基础知识(一)
基础概念 1.异步请求可以做到偷偷向服务器发送请求,而页面却不刷新 2.get异步请求传递参数是通过url追加键值对的方式 3.post异步请求比较特殊,需要设置请求的类型 User-Agent:浏览 ...
- Ajax之基础
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/liu_yujie2011com/article/details/29812777 几 ...
- Ajax全面基础学习(二)
两种配置ajax的方式 $.ajax('url',{ 配置ajax}); $.ajax({ url : 'url' 其他ajax配置}) ajax的回调函数 $.ajax('url',{ //请求成功 ...
- Ajax全面基础学习(一)
快捷方法: $.get(url,[data],[callback],[type])get方法的[data]将被链在url后面[callback]是请求成功后的回调,可以得到响应数据,如果请求失败,看不 ...
- 《所用到的AJAX技术基础》
来自百度网页,w3cshool网页:AJAX = Asychronous JavaScript and XML,翻译成中文为:异步的JavaScript XML. 异步的意思就是不重新加载整个页面,后 ...
- ajax传输 基础一
一个简单页面的传输 index.php <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" &quo ...
随机推荐
- [置顶]
云端TensorFlow读取数据IO的高效方式
低效的IO方式 最近通过观察PAI平台上TensoFlow用户的运行情况,发现大家在数据IO这方面还是有比较大的困惑,主要是因为很多同学没有很好的理解本地执行TensorFlow代码和分布式云端执行T ...
- Objective C - 2 - 随机数,可变字符串,字符串,SubString
int main(int argc, const char * argv[]) { @autoreleasepool { NSString *outputString = @"1234567 ...
- SQL 添加删除列
--添加一列 alter table TableName add columnName columnType --删除表中的一列 alter table TableName drop column c ...
- iOS内存管理(objective-c)
移动app开发中,由于移动设备内存的限制,内存管理是一个非常重要的话题.objective-c的内存管理,不仅是面试当中老生常谈的一个必问话题,也是日常项目开发中,特别需要重视的环节.对于笔者这种以j ...
- 使用Postman对Restful接口进行测试
趁着项目需要,花了两天时间对postman进行了一下学习,因为看到各大测试群,各个初入测试的孩子们都在问postman,但其实网上也有很多的教程,这里我就再来发一篇. 1. Http协议 要对接口进行 ...
- canvas globalCompositeOperation
source-over 默认,相交部分由后绘制图形的填充(颜色,渐变,纹理)覆盖source-in 只绘制相交部分,由后绘制图形的填充覆盖,其余部分透明 source-out 只绘制后绘制图形不相 ...
- JS实现浏览器打印、打印预览
1.JS实现打印的方式方式一:window.print()window.print();会弹出打印对话框,打印的是window.document.body.innerHTML中的内容,下面是从网上摘到 ...
- 使用python处理selenium中的xpath定位元素的模糊匹配问题
# 用contains,寻找页面中style属性值包含有sp.gif这个关键字的所有div元素,其中@后面可以跟该元素任意的属性名. self.driver.find_element_by_xpath ...
- .NET Standard / dotnet-core / net472 —— .NET 究竟应该如何大小写?
本文将解释在 .NET 技术栈中各种不同使用方式下 N E T 三个字母何时大写何时小写:前面的 “.” 什么时候加上,什么时候去掉,什么时候又使用 “dot”. .NET 在技术文档中 如果你阅 ...
- python笔记-11 rabbitmq
一.理解rabbitmq的基本背景 1.理解消息队列 1.1 普通queue 在前面的博客中所提到的队列,此处均称之为普通队列 简述一下普通队列的一些分类及不足 1.1.1 基本Queue:queue ...
