GITBOOK/HEXO TRAVIS GITHUB-PAGES 博客搭建
简介
这年头要是没有个博客都不好意思给别人说你是程序员,我用XX笔记呀,不行吗?不行,这玩意儿要么不能公开分享,要么公开分享要会员,现在到处都是开源,自己学到了东西都不能分享给需要帮助的人,真是伤心呀。那么今天就来聊聊当你用Hexo搭建了博客,怎么自动更新呢,大家都知道Hexo是需要手动生成HTML静态网页的,虽然命令很少,但是每次写完博客先得推送到git然后在生成静态文件,再推送到服务器,想想我这个心也是醉了,不过看到知乎上还有人带着U盘,我只能呵呵了~,你们耐心真好~
那我们今天就来说说怎么使用Travis CI来自动构建你的博客
什么是Travis CI
Travis CI 是目前新兴的开源持续集成构建项目,它与jenkins,GO的很明显的特别在于采用yaml格式,同时他是在在线的服务,不像jenkins需要你本地打架服务器,简洁清新独树一帜。目前大多数的github项目都已经移入到Travis CI的构建队列中,据说Travis CI每天运行超过4000次完整构建。对于做开源项目或者github的使用者,如果你的项目还没有加入Travis CI构建队列,那么我真的想对你说out了。
我的博客架构
也算是一个框架吧
首先我的博客是使用GITBOOK来搭建的,托管到Github提供的Gitpage服务上的
每次写完博客git push到github,然后Travis自动构建,构建完成后自动推送到Gitpage服务上
生成后的HTML文件和博客的源文件我是放到一个仓库的,只是使用了不同的分支
master:博客的静态文件,也就是hexo生成后的HTML文件,因为要使用Gitpage服务,所以他规定的网页文件必须是在master分支
save:是博客的源代码

启用要构建的项目
首先如果你要使用Travis CI,你必须要GIthub账号(好像Travis CI只支持构建github的项目)和一个项目
使用Github账号登录Travis CI官网


可以看到这个界面会显示当前github账号的所以项目,如果没有显示,点击右上角的“Sync account”按钮,就可以同步过来了

在Travis CI配置Github的Access Token
标题已经说得很明白了吧,我们需要在Travis上配置Access Token,这样我们就可以在他构建完后自动push到gitpgaes了,到这里肯定有人要问了,咋你把用户名密码直接写文件里呢,如果你真有这样的问题,那我只能说呵呵~,但我要告诉你的是写里面肯定是可以push成功的
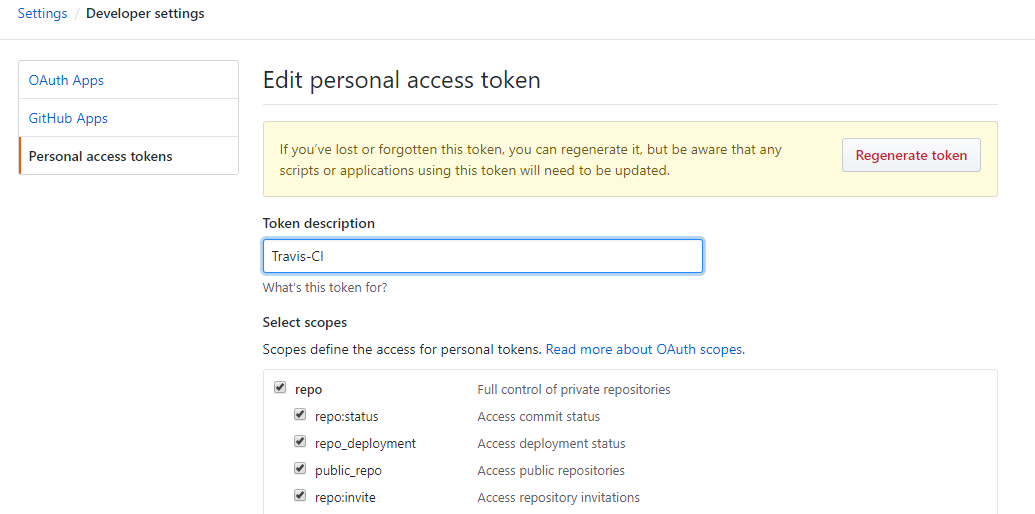
在github上生成Access Token
首先我们来到github的设置界面,右边点击头像SETTINGS到Personal access tokens页面,点击右上角的Generate new token按钮会重新生成一个,点击后他会叫你输入密码,然后来到如下界面,给他去一个名字,下面是勾选一些权限
注意,下面的权限给repo就可以了(够用)


生成完后,你需要拷贝下来,只有这时候他才显示,下载进来为了安全他就不会显示了,如果忘了只能重新生成一个了,拷贝完以后我们需要到Travis CI网站配置下
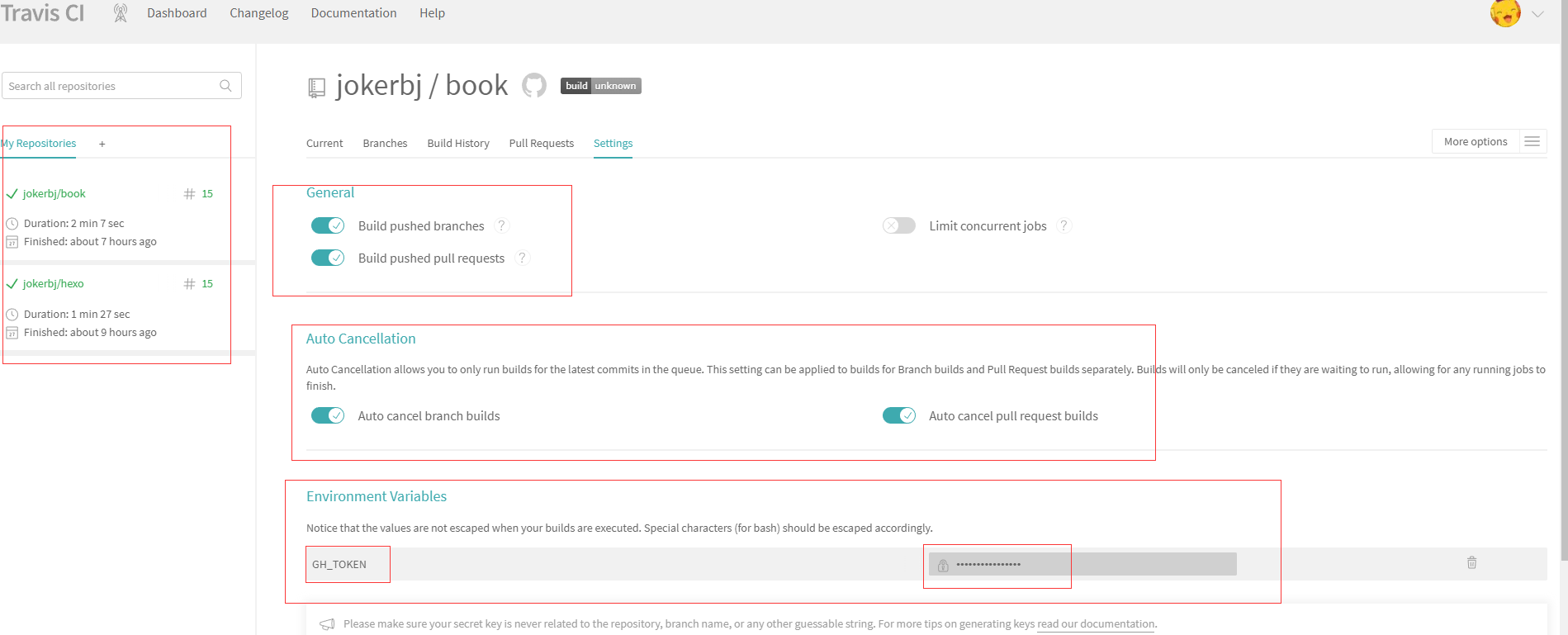
在Travis CI配置
配置界面还是在项目的setting里面,如下图,GH_TOKEN必须叫这个名字

至于为什么我们要在这里配置,我想大家肯定应该明白了,写在程序里不安全,配置到这里相当于一个环境变量,我们在构建的时候就可以引用他。
目录结构修改
到这里我已经配置了要构建的仓库和要访问的Token,但是问题来了,他知道怎么构建,怎么生成静态文件吗,怎么push的gitpages,又push到那个仓库吗,所以这里我们还需要在源代码的仓库里创建一个.travis.yml配置文件,放到源代码的根目录
走到这里相当于Travis CI创建好了关系,我们开始对仓库内容进行编辑,可以将我的博客代码仓库克隆下来,进行文件更改即可 https://github.com/jokerbj/book,注意更改是更改我得SAVE分支,里面存放源码
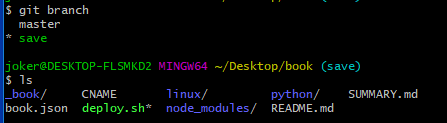
开始git clone git@github.com:jokerbj/book.git ,你的目录下会出现BOOK目录,GIT BRANCH SAVE目录,只要对里面的四个文件进行更改。

- {
- "title": "Joker's book",
- "author": "Joker",
- "description": "linux python",
- "language": "zh-hans",
- "gitbook": "3.2.3",
- "styles": {
- "website": "styles/website.css",
- "ebook": "styles/ebook.css",
- "pdf": "styles/pdf.css",
- "mobi": "styles/mobi.css",
- "epub": "styles/epub.css"
- },
- "structure": {
- "readme": "README.md",
- "summary":"SUMMARY.md"
- },
- "links": {
- "sidebar": {
- "CNBLOG博客地址": "https://www.cnblogs.com/jokerbj/"
- }
- },
- "plugins": [
- "highlight",
- "search",
- "-sharing",
- "fontsettings",
- "-livereload",
- "splitter",
- "anchor-navigation-ex",
- "github",
- "tbfed-pagefooter",
- "-multipart",
- "theme-comscore",
- "toggle-chapters",
- "advanced-emoji",
- "favicon",
- "emphasize"
- ],
- "pluginsConfig": {
- "theme-default": {
- "showLevel": false
- },
- "github": {
- "url": "https://github.com/jokerbj/"
- },
- "tbfed-pagefooter": {
- "copyright": "FROM JOKER",
- "modify_label": "该文件修订时间:",
- "modify_format": "YYYY-MM-DD HH:mm:ss"
- },
- "sharing": {
- "google": null,
- "facebook": null,
- "twitter": null,
- "weibo": null,
- "all": null
- },
- "favicon":{
- "shortcut": "./gitbook/images/favicon.ico",
- "bookmark": "./gitbook/images/favicon.ico",
- "appleTouch": "./gitbook/images/apple-touch-icon.jpg",
- "appleTouchMore": {
- "120x120": "./gitbook/images/apple-touch-icon.jpg",
- "180x180": "./gitbook/images/apple-touch-icon.jpg"
- }
- }
- }
- }
book.json
这是书的样式,GitBook 默认带有5个插件:
- highlight 高亮代码
- search 搜索
- sharing 分享
- fontsettings 字体
- livereload 实时加载
插件主题名称格式
gitbook-plugin-X: 插件;
gitbook-theme-X: 主题。
如果要去除自带的插件,可以在插件名称前面加 -:可参考我得BOOK.JSON
安装插件
$ gitbook install
不要忘记这步,会根据BOOK.JSON插件来安装,根目录 node_modules 文件下能看到安装那些插件。
或单独安装插件:
$ npm install gitbook-plugin-anchor-navigation-ex --save 这是滚屏
$ https://www.webfx.com/tools/emoji-cheat-sheet/ 这是支持表情
关于BOOK.JSON文件的修改介绍,以及插件使用参考https://www.cnblogs.com/mingyue5826/p/10307051.html
- # Summary
- * [introduction](README.md)
- -----
- * [LINUX](./linux/README.md)
- * [第一章:基础](./linux/linux_basis/README.md)
- * [第1节:用户管理](./linux/linux_basis/用户管理.md)
- * [第二章:WEB](./linux/linux_web/README.md)
- * [第1节:NGINX配置](./linux/linux_web/NGINX配置文档.md)
- * [第三章:自动化](./linux/linux_automation/README.md)
- * [第1节:ANSIBLE配置](./linux/linux_automation/ANSIBLE配置文档.md)
- -----
- * [PYTHON](./python/README.md)
- * [第一章:基础](./python/python_basis/README.md)
- * [第1节:Python介绍](./python/python_basis/Python介绍文档.md)
- * [第2节:Python变量](./python/python_basis/Python基础文档.md)
SUMMARY
这是目录,会帮你自动创建,注意目录的父子关系
- language: node_js # 设置语言
- node_js: stable # 设置相应的版本
- cache:
- apt: true
- directories:
- - node_modules # 缓存不经常更改的内容
- before_install:
- - export TZ='Asia/Shanghai' # 更改时区
- - npm install -g gitbook@3.2.3
- - npm install -g gitbook-cli@2.3.2
- install:
- - gitbook install # 安装插件
- branches:
- only:
- - save # 只监测save分支,可根据自己情况设置
- env:
- global:
- - GH_REF: github.com/jokerbj/book.git #设置GH_REF
- script:
- - gitbook init
- - gitbook build
- - bash deploy.sh
.TRAVIS.YML
这是与TRAVIS CI配合的文件,TRAVIS会根据这个文件自动构建
- #!/bin/bash
- # GIT全局配置
- git config user.name "jokerbj"
- git config user.email "849185108@qq.com"
- # 进入通过GITBOOK BUILD构建的BOOK目录,存放着目录结构,文章,插件
- cd _book
- # 初始化GIT
- git init
- # 添加所有文件
- git add .
- # 提交
- git commit -m "Travis CI Auto Builder at `date +"%Y-%m-%d %H:%M"`"
- git push --force --quiet "https://${GH_TOKEN}@${GH_REF}" master:master
DEPLOY.SH
这是在TRAVIS上你是如何在TRAVIS里面构建,然后推送到MASTER上
之后就是在当前目录创建你要写文章目录,记住每个目录都要有个README.MD文件,就是点击目录时候显示的内容,你要写文件,要修改SUMMARY的文件目录结构,然后在创建的目录下写文档,之后提交到SAVE,就可以了
源码产生
安装
https://nodejs.org/en/download/ 安装NODE.JS
$ npm install gitbook -g 安装GITBOOK
$ npm install gitbook-cli -g
初始化和编辑书籍
gitbook 的基本用法非常简单,基本上就只有两步:
使用 gitbook init 初始化书籍目录
使用 gitbook serve 编译书籍
下面将结合一个非常简单的实例,来介绍 gitbook 的基本用法。
gitbook init
首先,创建如下目录结构:
$ tree book/
book/
├── README.md
└── SUMMARY.md
0 directories, 2 files
README.md 和 SUMMARY.md 是两个必须文件,README.md 是对书籍的简单介绍:
$ cat book/README.md
# README
This is a book powered by [GitBook](https://github.com/GitbookIO/gitbook).
SUMMARY.md 是书籍的目录结构。内容如下:
$ cat book/SUMMARY.md
# SUMMARY
* [Chapter1](chapter1/README.md)
* [Section1.1](chapter1/section1.1.md)
* [Section1.2](chapter1/section1.2.md)
* [Chapter2](chapter2/README.md)
创建了这两个文件后,使用 gitbook init,它会为我们创建 SUMMARY.md 中的目录结构。
$ cd book
$ gitbook init
$ tree
.
├── README.md
├── SUMMARY.md
├── chapter1
│ ├── README.md
│ ├── section1.1.md
│ └── section1.2.md
└── chapter2
└── README.md
2 directories, 6 files
注意:在我的实验中,gitbook init 只支持两级目录!
$ gitbook build 构建静态文件
$ 书籍目录结构创建完成以后,就可以使用 gitbook serve 来编译和预览书籍了:
$ gitbook serve
Press CTRL+C to quit ...
Live reload server started on port: 35729
Starting build ...
Successfully built!
Starting server ...
Serving book on http://localhost:4000
gitbook serve 命令实际上会首先调用 gitbook build 编译书籍,完成以后会打开一个 web 服务器,监听在本地的 4000 端口。
现在,可以用浏览器打开 http://127.0.0.1:4000 查看书籍的效果
HEXO源码产生
https://nodejs.org/en/download/
-npm install -g hexo
-npm install -g hexo-cli
$ hexo init [folder]
新建一个网站。如果没有设置 folder ,Hexo 默认在目前的文件夹建立网站,运行一次就可以了
$ hexo clean
清除缓存文件 (db.json) 和已生成的静态文件 (public)。
在某些情况(尤其是更换主题后),如果发现您对站点的更改无论如何也不生效,您可能需要运行该命令。
$ hexo generate
生成静态文件。
选项 描述
-d, --deploy 文件生成后立即部署网站
-w, --watch 监视文件变动
该命令可以简写为 hexo g
$ hexo deploy
部署网站。
参数 描述
-g, --generate 部署之前预先生成静态文件
该命令可以简写为:hexo d
$ hexo server
启动服务器。默认情况下,访问网址为: http://localhost:4000/。
选项 描述
-p, --port 重设端口
-s, --static 只使用静态文件
-l, --log 启动日记记录,使用覆盖记录格式

- # Hexo Configuration
- ## Docs: https://hexo.io/docs/configuration.html
- ## Source: https://github.com/hexojs/hexo/
- # Site
- title: Joker's blog
- subtitle: Joker的博客小站(Github托管)
- description: Linux&Python入门群547409659
- keywords:
- author: Joker
- language: zh-Hans
- timezone: Asia/Shanghai
- # URL
- ## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
- url: http://hexo.jplove.top/
- root: /
- permalink: :year/:month/:day/:title/
- permalink_defaults:
- # Directory
- source_dir: source
- public_dir: public
- tag_dir: tags
- archive_dir: archives
- category_dir: categories
- code_dir: downloads/code
- i18n_dir: :lang
- skip_render:
- - README.md
- # Writing
- new_post_name: :title.md # File name of new posts
- default_layout: post
- titlecase: false # Transform title into titlecase
- external_link: true # Open external links in new tab
- filename_case: 0
- render_drafts: false
- post_asset_folder: false
- relative_link: false
- future: true
- highlight:
- enable: true
- line_number: true
- auto_detect: false
- tab_replace:
- # Home page setting
- # path: Root path for your blogs index page. (default = '')
- # per_page: Posts displayed per page. (0 = disable pagination)
- # order_by: Posts order. (Order by date descending by default)
- index_generator:
- path: ''
- per_page: 10
- order_by: -date
- # Category & Tag
- default_category: uncategorized
- category_map:
- tag_map:
- # Date / Time format
- ## Hexo uses Moment.js to parse and display date
- ## You can customize the date format as defined in
- ## http://momentjs.com/docs/#/displaying/format/
- date_format: YYYY-MM-DD
- time_format: HH:mm:ss
- # Pagination
- ## Set per_page to 0 to disable pagination
- per_page: 10
- pagination_dir: page
- # Extensions
- ## Plugins: https://hexo.io/plugins/
- ## Themes: https://hexo.io/themes/
- theme: next
- # Deployment
- ## Docs: https://hexo.io/docs/deployment.html
- deploy:
- type: git
- repo: git@github.com:jokerbj/blog.git
- branch: master
_CONFIG.YML
还有一个主题需要改在THEMES/下的NEXT/下的_CONFIG.YML,就需要你参考下面主题教程文档看下怎么修改
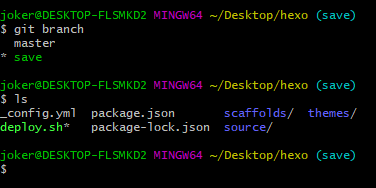
.
├── node_modules:#依赖包-安装插件及所需nodejs模块。
├── public #最终网页信息。即存放被解析markdown、html文件。
├── scaffolds #模板文件夹。即当您新建文章时,根据 scaffold生成文件。
├── source #资源文件夹。即存放用户资源。
└── _posts #博客文章目录。
└── themes #存放主题。Hexo根据主题生成静态页面。
├── _config.yml #网站的配置信息。标题、网站名称等。
├── db.json:#source解析所得到的缓存文件。
├── package.json # 应用程序信息。即配置Hexo运行需要js包。
HEXO博客教程https://hexo.io/zh-cn/docs/
HEXO NEXT主题教程http://theme-next.iissnan.com/getting-started.html
GITBOOK/HEXO TRAVIS GITHUB-PAGES 博客搭建的更多相关文章
- github文件上传及github pages博客搭建教程
一.与github建立连接 1.安装node.js和git 2.桌面新建文件夹[github],右键“git bash here” 3.注册github账号,新建仓库“new repository”, ...
- Github pages博客搭建与域名绑定
Github Page github page是由用户编写的托管在github上的静态网页,为了搭建一个个人博客,我们可以租用一个云服务器然后部署我们的博客项目,常见的比如wordpress,像wp这 ...
- 一站式搭建 GitHub Pages 博客 (一)
本文将详细讲解如何快速搭建 GitHub Pages 博客页面 关于博客主题,博客信息更改,上传文章等将会在 一站式搭建 GitHub Pages 博客 (二) 中进行详细讲解 准备阶段 注册 Git ...
- GITHUB个人博客搭建-Pelican 在Windows环境下的安装及配置
GITHUB个人博客搭建-Pelican 在Windows环境下的安装及配置 前言 此篇博客主要为Pelican在Windows平台下的配置安装所写,在此过程中主要参考资料烟雨林博客.poem_of_ ...
- Hexo结合Stun静态博客搭建从入门到入土
摘要 安装npm,安装hexo相关依赖,安装主题stun 修改hexo配置,修改stun配置,部署到github,gitee实现静态访问 给博客加上全局搜索,访问量统计 hexo博客编写模板 tips ...
- 使用 jsDelivr 免费加速 GitHub Pages 博客的静态资源(二)
之前写过一篇 使用 jsDelivr 免费加速 GitHub Pages 博客的静态资源,在那之后,又陆续想到并实施了几点利用 jsDelivr 进一步加速静态资源加载的措施,新起一篇作为记录和分享. ...
- Hexo+Github个人博客搭建 | 实战经验分享
概述 第一次尝试搭建属于自己的博客,并且成功了,非常开心. 很久之前就想搭建一个博客,可是也一直没有行动,最近在逛B站的时候发现一个up主(CodeSheep)的一个视频 <手把手教你从0开始搭 ...
- hexo建立github,gitcafe博客并实时同步的要点
把hexo博客的源码和生成的页面实时同步到github和gitcafe. 用搜索引擎搜索"github 博客"等关键字会出现大量很好的文章教小白一步步搭建.我这里列出一些关键点,希 ...
- Github相册博客搭建
前一段时间我看见一个问答,大概意思就是程序员都是怎么用自己的专业技能逗女朋友或表白的. 看了很多,有写定时关机脚本恶搞的,也有简单写个html展示的,其中最著名的就是几年前有个人写了个网页记录他们在一 ...
- 用hexo书写github.io博客 学习心得 教程
很久没更新文章了,除了工作忙之外,可能就是自己懒惰了. 最近混迹与github,发现git上写博客也是个很不错的平台. 推荐使用 hexo 模版来书写,毕竟我们重点是写文章,而不是管理,所以有神奇何妨 ...
随机推荐
- Linux 内核驱动自动创建设备节点并挂载设备
*注:本文来自http://blog.csdn.net/lwj103862095/article/details/17470573 一.首先需要在最开始定义两个数据结构: static struct ...
- OGG到OGGAdapter配置详情-从Oracle直接抽取成csv文件
Oracle Golden Gate是Oracle旗下一款支持异构平台之间高级复制技术,是Oracle力推一种HA高可用产品,简称“OGG”,可以实现Active-Active 双业务中心架构 1.1 ...
- pg_bulkload使用记录
很久之前就使用过pg_bulkload来导入数据了,并做了对比试验,现在另一个项目又需要用了,这里做个记录: 1.rpm包比较老,下下来之后发现只支持到pg94,目前我用的是pg10,因此放弃. 2. ...
- Windows环境下redis 配置文件中设置的密码无效
当我们安装了redis服务后,发现在其配置文件redis.windows.conf(或redis.conf)设置了密码:requirepass ****** 但是打开redis-cli.exe后输入命 ...
- windows7 下安装python3.6开发环境
所有的软件都放在百度云盘里: 链接: https://pan.baidu.com/s/1rux8sDK9thhbZ1qjwQg6kA 密码: iq4c 1. 安装python3.6.5 安装的时候要把 ...
- 微信小程序之答题领券系统构建
这个项目做了有一段时间了,客户需求反复更改,所以版本也是在不断迭代,下面简要说明一下这个系统的构建过程吧 系统功能: 1.基于商城系统开发的商品答题领券功能 2.首页商品列表页显示当前商品的答题状态 ...
- 异形Modbus客户端 和 异形modbus服务器之间的通讯 侦听模式的modbus-tcp客户端通讯
前言 本文将使用一个Github公开的组件技术来实现一个异形ModBus TCP的客户端,方便的对异形Modbus tcp的服务器进行读写,这个服务器可以是电脑端C#设计的,也可以是特殊设备实现的,也 ...
- caffe 学习记录1及网络结构
ubuntu git clone 默认在当前文件夹 caffe 基础了解:https://www.zhihu.com/question/27982282/answer/39350629 当然,官网才是 ...
- usb udev
[root@localhost ~] # udevadm monitor monitor will print the received events for: UDEV - the event wh ...
- jquery动态增加或删除tr和td【实际项目】
难点: (1)动态增加.删除tr和td (2)每天tr和td都有下标,且下标要动态变化, (3)tr和td为什么下标不能随便写,原因是此处需要把所有tr中的数据以list的形式发送到后台对象中,所有每 ...
