echarts-detail---散点图
data4 = [{ xAxis: result.AvgEvaluate, seriesId: '', name: '基干360综合分' },
{ yAxis: evalue, seriesId: '',name: '管理幅度' }]
// 特定线的值
data0 = {
"name": item.OrganizationUnitName,
"value": [
item.EvaluateTotal ? (item.EvaluateTotal).toFixed() : '',
item.Radio ? (item.Radio).toFixed() : ''
]
}//图中显示的值
var option = {
color: ['#082778', '#e4d426'],
legend: {
left: ''
},
grid: {
left: '8%',
containLabel: true
},
// 数据被遮住,可设置此选项
tooltip: {
trigger: 'item',
// 只要是鼠标上移的效果,通过此选项进行设置(提示,线提示)
formatter: function (item) {
if (!item.data.seriesId) {
if (item.data.formatValue === "LocationName") {
return item.name + ' : ' + '(' + item.value[] + "," + item.value[] + "%" + ')';
} else {
return item.name + ' : ' + '(' + item.value + ')';
}
} else {
if (item.data.seriesId === "") {
return (item.name+':'+item.value + '%')
} else {
return item.name + ':'+item.value
}
}
}
},
xAxis: [
{
type: 'value',
scale: true,//可以设置鼠标上移是否显示tool提示
splitLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
show: false
},
axisLine: {
lineStyle: {
color: '#cccccc'
}
}
}
],
yAxis: [
{
type: 'value',
scale: true,
splitLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
show: false
},
axisLine: {
lineStyle: {
color: '#cccccc'
}
}
}
],
series: [
{
zlevel: ,
type: 'scatter',//散点图
data: data1,
label: {
normal: {
show: true,
position: 'left',
formatter: '{b}',
color: "#3f3f3f"
}
},
markLine: {// 另外标记的线(平均值、最大值、特定值)
lineStyle: {
normal: {
type: 'dashed',
width:
}
},
//silent:true,
data: data4,// 可以进行设置
label: {
normal: {
position: 'end',
formatter: function (item) { //标记线数值的格式
if (item.data.seriesId === "") {
return (item.value + '%')
} else {
return item.value
}
},
show: true
},
emphasis: {
show: true,
textStyle: {
fontSize: '',
fontWeight: 'bold'
},
formatter: function (item) {
if (item.data.seriesId === "") {
return (item.value + '%')
} else {
return item.value
}
}
}
}
},
itemStyle: {
emphasis: {
opacity:
},
normal: {
shadowBlur: ,
shadowColor: 'rgba(0, 145, 234, 1)',
shadowOffsetY: ,
color: new echarts.graphic.RadialGradient(0.4, 0.3, , [{
offset: ,
color: 'rgba(0, 145, 234, 1)'
}, {
offset: ,
color: 'rgba(0, 145, 234, 1)'
}])
}
},
emphasis: {
label: {
textStyle: {
color: "#000",
borderColor: "#fff",
fontFamily: 'sans-serif',
fontSize: ,
fontWeight: "normal"
}
}
},
markArea: {
silent: true,
itemStyle: {
normal: {
borderWidth: ,
borderType: 'dashed'
}
}
}
}
]
};
myChart.setOption(option)

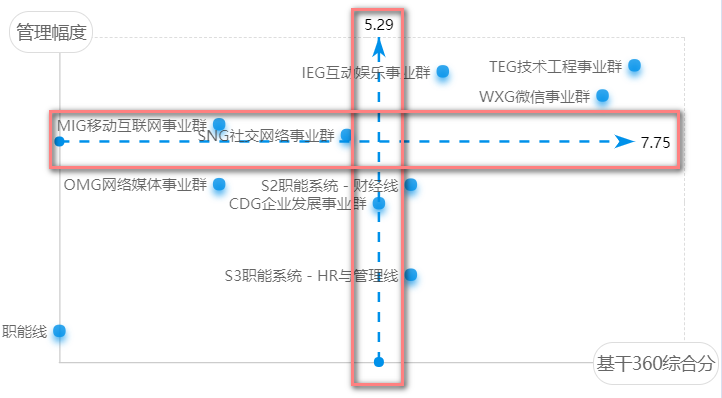
散点图
1.如果数值被遮挡住,可设置grid选项值
2.如果是显示特定的线,通过makeLine进行设置
3.特定线的数值格式,可以通过label中的format进行设置
echarts-detail---散点图的更多相关文章
- Vue中使用ECharts画散点图加均值线与阴影区域
[本文出自天外归云的博客园] 需求 1. Vue中使用ECharts画散点图 2. 在图中加入加均值线 3. 在图中标注出阴影区域 实现 实现这个需求,要明确两点: 1. 知道如何在vue中使用ech ...
- 【前端图表】echarts实现散点图x轴时间轴
话不多说,老规矩,先上图,实现echarts实现散点图,x轴数据为时间年月日. 实现代码如下: <!DOCTYPE html> <html> <head> < ...
- echarts的散点图
目前页面中有一个故障数据,做成散点图的效果,打算用echarts 来实现,国内的图表类其实选择挺多的,个人觉得echarts是比较好用的,来看看它有什么优点,一时中文的,联合百度地图,很多都对国内很友 ...
- ECharts问题--散点图中对散点添加点击事件
1. 我们这次就没有先讲解怎么使用散点图了,这个跟之前的一些图还是很类似的,不会的可以去官网上面查看 API 使用.我们这次讲解的是为散点图中的散点添加点击事件,然后在图表之外的一个 div 里面显示 ...
- Echarts特效散点图全解
mytextStyle={ color:"#333", //文字颜色 fontStyle:"normal", //italic斜体 oblique倾斜 font ...
- 用echartsjs 实现散点图与table表格双向交互,以及实现echarts取自于table数据,和自定义echarts提示内容
本人研究echarts已经有一段时间了,今天就分享几个关于echarts的小技巧.虽然看起来简单,但做起来却很繁琐,不过实用性倒是很好. 在一个大的页面中,左边为table表格,右边为echarts的 ...
- 报表工具-ECharts 特性介绍
ECharts 特性介绍 ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,S ...
- echarts入门
一直好奇,今晚就学习了一番,算是入门的级别,学习总是一个渐进的过程. 一路记录,一路足迹. 一:学习资料 1.主要参考的代码 https://github.com/shengxinjing/imooc ...
- 【Echarts】图表用echarts【待完善】
echarts是做数据统计. ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox ...
- leaflet 结合 Echarts4 实现散点图(附源码下载)
前言 leaflet 入门开发系列环境知识点了解: leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等 leaflet 在线例子 leaflet 插件,leaflet ...
随机推荐
- 【纯代码】Swift - 自定义底部弹窗基类(可根据需要自行扩展内容)
//弹窗视图 class PopView : UIView { var selectButtonCallBack:((_ title:String)-> Void)? var contenVie ...
- eclipse不能添加tomcat7的问题
问题如下: 解决问题: 1.把eclipse先关了 2.把eclipse的工作空间的两个文件删除 org.eclipse.jst.server.tomcat.core.prefs和org.eclips ...
- python print和strip
在使用这两个模块时犯过错误,总结如下: 1.print print在打印时会自动加上换行,例如: >>> for i in xrange(1,5): ... print i ... ...
- Java循环语句之 do...while
do...while 循环与 while 循环语法有些类似,但执行过程差别比较大. 语法: 执行过程: <1>. 先执行一遍循环操作,然后判断循环条件是否成立 <2>. 如果条 ...
- IIS和ASP.NET MVC 管道处理模型
转载自 博客园 青羽 http://www.cnblogs.com/tenghoo/archive/2009/11/04/IIS_And_ASPNET_Http_Runtime_Pipeline.h ...
- LR--实现HTTP协议的接口测试
场景分析:使用LR完成HTTP协议的接口测试 流程: 1.首先需要找一个接口(POST.GET接口) 2.LR中点击Insert-->New Step-->web_custom_reque ...
- 1-15-2-RAID5 企业级RAID磁盘阵列的搭建(RAID1、RAID5、RAID10)
RAID5的搭建 第一步:添加四个磁盘,开机并检查(略过) 第二步:使用fdisk命令分别对四个磁盘进行分区,效果如下图: 第三步:使用mdadm命令创建RAID5磁盘阵列 [root@localho ...
- JAVA之Map使用
参考: http://blog.csdn.net/laixiaobailing/article/details/41644327
- 利用PXE引导安装centos7
# 利用PXE引导安装centos7 # ###简介### > PXE (Pre-boot Execution Environment,PXE client 在网卡的 ROM 中,当计算机引导时 ...
- 普通用户启动redis
重庆231 Redis 服务器 redis用户启动 复制 /etc/init.d/redis 启动脚本到 /redisdata/redis3.2下面,修改内容 [root@localhost ~]# ...
