在IIS和Nginx上通过代理部署基于ant-design-pro前端框架开发的应用
一、本文解决的主要问题
通过对前端静态资源站点进行代理服务设置,实现对后端API接口的代理,从而实现前端的独立部署,即通过代理的设置实现对http://IP0:Port0/api/xxx的请求转发至http://IP1:Port1/Web/WebService/xxx,其中地址http://IP0:Port0/即是前端静态资源站点地址,也是代理服务器地址;地址http://IP1:Port1/是后端API接口服务地址。
二、应用的构建和发布
三、IIS 10 中对后端API接口代理的设置
参考博客:详解IIS中的重写工具下关于操作重定向URL中的{R:N}与{C:N}
1、安装ARR
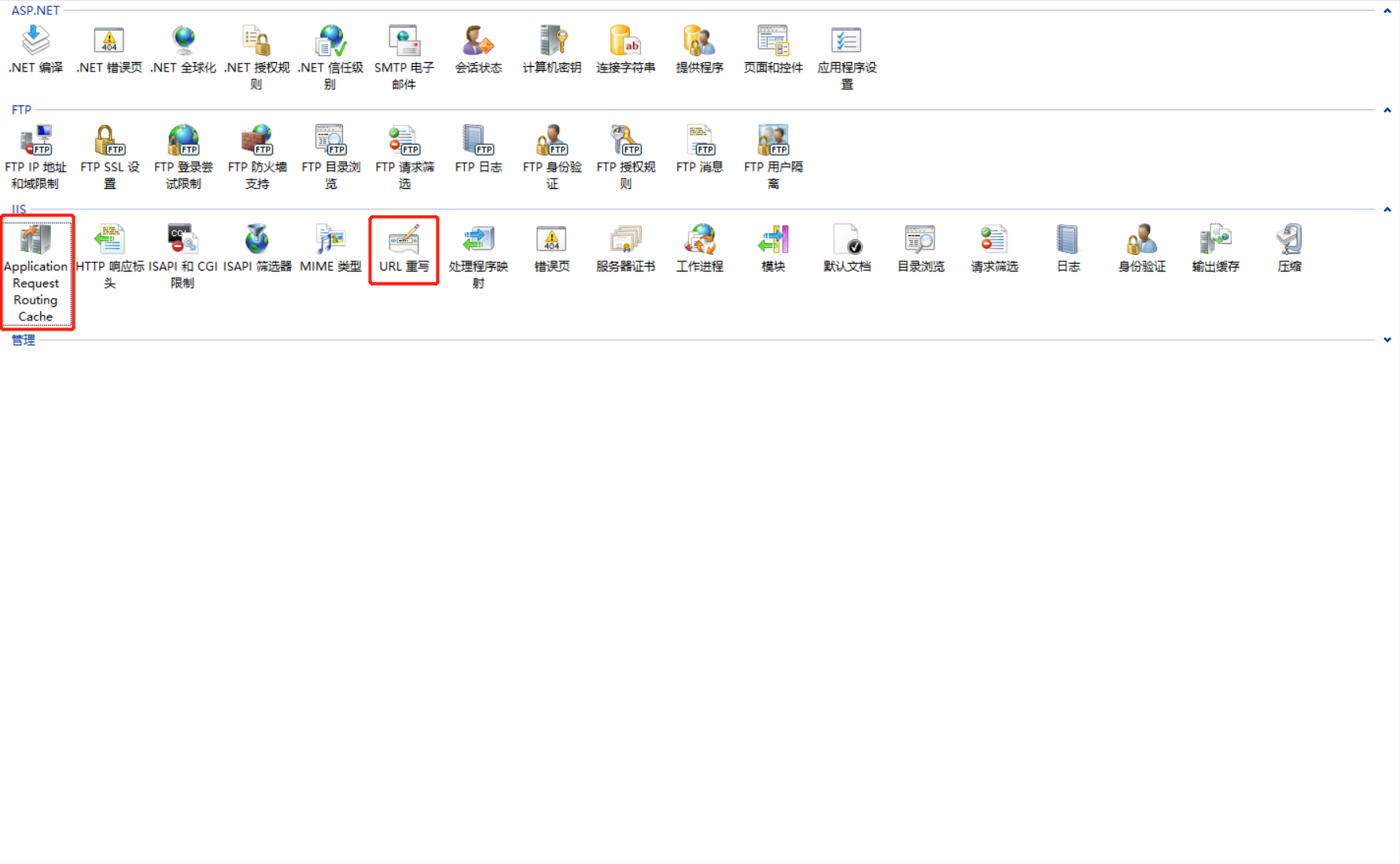
下载安装ARR(Application Request Routing),可通过【Web平台安装程序】,安装成功后会多出 【Application Request Routing Cache】和【URL重写】图标,如下图:

2、代理设置(URL重写——>入站规则——>空白规则)
通过代理的设置实现对http://192.168.31.113:8101/api/xxx的请求转发至http://192.168.31.110:2893/Web/WebService/xxx
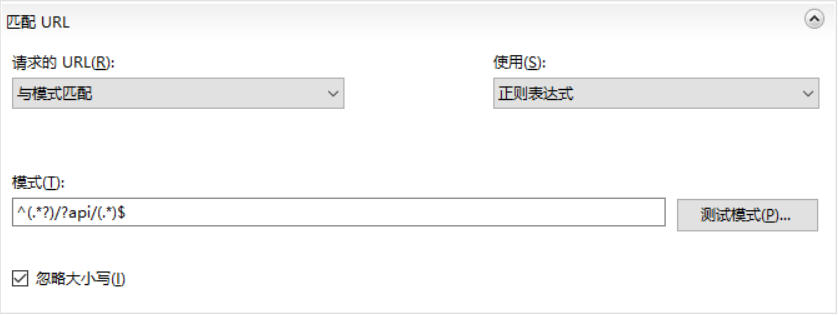
2.1、匹配URL规则
^(.*?)/?api/(.*)$

2.2、条件规则
{HTTP_HOST}
^192.168.31.113:8101$

2.3、操作规则
http://192.168.31.110:2893/Web/WebService/{R:2}

2.4、配置完后站点目录下的web.config
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="test" stopProcessing="true">
<match url="^(.*?)/?api/(.*)$" />
<conditions>
<add input="{HTTP_HOST}" pattern="^192.168.31.113:8101$" />
</conditions>
<action type="Rewrite" url="http://192.168.31.110:2893/Web/WebService/{R:2}" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
四、Nginx 中对后端API接口代理的设置(Windows)
1、Nginx下载安装
下载Nginx
启动Nginx: start ./nginx.exe
2、代理设置
通过代理的设置实现对http://192.168.31.113:8888/api/xxx的请求转发至http://192.168.31.110:2893/Web/WebService/xxx
配置Nginx安装路径/conf/nginx.conf文件:
#user nobody;
worker_processes 4;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 8888;
server_name localhost;
charset utf-8;
location / {
root E:/CloudRisX/branches/ris_yzh/dist;
add_header Cache-Control no-store;
add_header 'Access-Control-Allow-Origin' '*';
index index.html index.htm;
}
location /api/ {
root /;
proxy_set_header Host $host;
proxy_headers_hash_max_size 1024;
proxy_headers_hash_bucket_size 128;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for ;
proxy_set_header Accept-Encoding "";
proxy_pass http://192.168.31.110:2893/Web/WebService/;
}
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
重启Nginx: nginx -s reload
在IIS和Nginx上通过代理部署基于ant-design-pro前端框架开发的应用的更多相关文章
- Windows+.Net Framework+svn+IIS在Jenkins上的自动化部署入门
关于Jenkins的使用及安装,上一篇文章我已经介绍过了,Windows+.NetCore+git+IIS在Jenkins上的自动化部署入门.这篇主要是在jenkins如何安装SVN和MSBuild. ...
- 部署基于.netcore5.0的ABP框架后台Api服务端,以及使用Nginx部署Vue+Element前端应用
前面介绍了很多关于ABP框架的后台Web API 服务端,以及基于Vue+Element前端应用,本篇针对两者的联合部署,以及对部署中遇到的问题进行处理.ABP框架的后端是基于.net core5.0 ...
- Nginx 部署 Ant Design pro
利用Ant Design pro开发的项目,如何用Nginx部署呢? 第一步:把项目打包,打包命令如下: npm run build 运行完毕会在项目目录下生成dist文件夹. 第二步:想要测试打包好 ...
- ant design pro如何实现分步表单时,返回上一步值依然被保存
首先,分步表单ant design pro支持,看官方Demo即可,那么如何实现如题,关键在于设置initialValue {getFieldDecorator('name', { initialVa ...
- (一)React Ant Design Pro + .Net5 WebApi:先搞定服务器,顺手装个Nginx
腾讯云搞定服务器,具体过程就不赘述了,文档都有,咨询客服或者自行百度,体验一下过程. 一. 服务器 1. 云服务器 cvm 1核2G centos8.0 2. 域名注册 www.homejok.com ...
- Docker - 部署 Ant Design Pro 的项目
解读 Ant Design Pro 的 Docker 配置 package.json 的 scripts -f: 使用什么配置文件 -t: 标签 up: 启动服务(的容器) build: 构建或重新构 ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 表格:将悬停的颜色应用在行或者单元格上
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 辅助类:除了屏幕阅读器外,其他设备上隐藏元素
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 和我一起,重零开始学习Ant Design Pro开发解决方案(二)部署示例项目
随机推荐
- CRUD
identity 自增长 primary key 主键 unique 唯一键 not null 非空 references 外键(引用) 1.删除表 drop table Student 2.修改表 ...
- 阻塞队列之五:LinkedBlockingQueue
一.LinkedBlockingQueue简介 LinkedBlockingQueue是一个使用链表完成队列操作的阻塞队列.链表是单向链表,而不是双向链表.采用对于的next构成链表的方式来存储对象. ...
- error while loading shared libraries: libaio.so.1: cannot open shared object file: No such file or directory
编译出现如下错误: error while loading shared libraries: libaio.so.1: cannot open shared object file: No such ...
- canvas之绘制一张图片
<canvas id="canvas" width="600" height="500" style="background ...
- 基于Keepalived高可用集群的MariaDB读写分离机制实现
一 MariaDB读写分离机制 在实现读写分离机制之前先理解一下三种主从复制方式:1.异步复制:MariaDB默认的复制即是异步的,主库在执行完客户端提交的事务后会立即将结果返给给客户端,并不关心从库 ...
- 字体相关CSS属性介绍
font-family 字体系列. font-family可以把多个字体名称作为一个“回退”系统来保存.如果浏览器不支持第一个字体,则会尝试下一个.浏览器会使用它可识别的第一个值. 简单实例: bod ...
- JS实战应用之做LOL领图标任务~
说一个技术造福人类的故事,事情是这样的,我是英雄联盟的忠实玩家,在浏览官网的时候看到这样一个活动(http://lol.qq.com/act/a20161020teemo/index.html),有个 ...
- 各自平台token获取解析及用户信息的获取
1.auth根据手机号码获取auth平台session_token记统一认证的user_id与pass_id [dwliuchao1@GD-QHD-CNG152TFKX-12.55 logs]$ cd ...
- 自动化装配Bean
一.Spring装配-自动化装配 @Component和@ComponentScan 通过spring注解(@Component)来表明该类会作为组件类,并告知Spring要为这类创建bean,不过组 ...
- requirejs——config
config 函数用于requirejs的配置信息.主要包括:baseUrl.paths: 一.baseUrl: 待续
