css设置图片水平及垂直居中
.box {
/*非IE的主流浏览器识别的垂直居中的方法*/
display: table-cell;
vertical-align:middle;
/*设置水平居中*/
text-align:center;
/* 针对IE的Hack */
*display: block;
*font-size: 175px;/*约为高度的0.873,200*0.873 约为175*/
*font-family:Arial;/*防止非utf-8引起的hack失效问题,如gbk编码*/
width:200px;
height:200px;
border: 1px solid #eee;
}
.box img {
/*设置图片垂直居中*/
vertical-align:middle;
}
另一种设置图片垂直的简单方法:
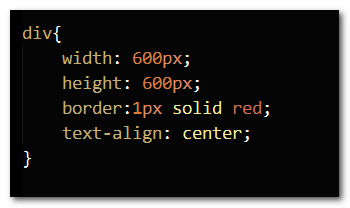
1.设置DIV的属性

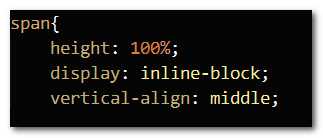
2.设置span的属

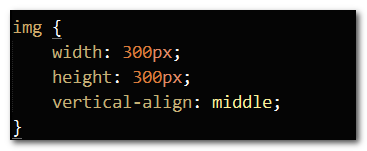
3.设置图片的属性

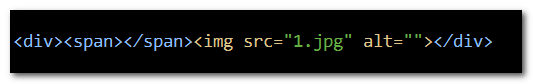
4.HTML的源代码

5.原理: 利用vertical-align实现垂直,决定行高的是行内最高的元素的值。
css设置图片水平及垂直居中的更多相关文章
- DIV里面的图片水平与垂直居中的方法
<div class=“box”> <img /> </div> 1.水平居中: 1)box设置 text-align:center ; text-alig ...
- DIV或者DIV里面的图片水平与垂直居中的方法
<div class=“box”> <img /> </div> 水平居中的常用方式: text-align:center ——这可以实现子元素字体,图片的水平居中 ...
- css设置图片居中、居左、居右
CreateTime--2017年12月8日14:25:09 Author:Marydon css设置图片居中.居左.居右 图片一般默认是居左显示的,如何更改它的水平位置呢? <div st ...
- CSS制作图片水平垂直居中
所谓的图片水平垂直居中就是把图片放在一个容器元素中(容器大于图片尺寸或是指定了大小的容器),并且图片位居此容器正中间(中间是指元素容器的正中间),而图片不是以背景图片(background-image ...
- CSS制作图片水平垂直居中 亲测推荐
空白标签实现图片的垂直居中 这种方法很有意思,也很有独特之处,我的思路也是来自于张鑫旭-鑫空间-鑫生活写的<大小不固定的图片.多行文字的水平垂直居中>一文中的使用空白图片实现垂直对齐.他主 ...
- CSS设置图片垂直居中的方法
如果是应用了表格,那么设置单元格为align="center"就可以使其中的一切内容居中.如果没有应用表格要想设置图片居中就有点困难了.困难来自不按"常规出牌" ...
- css实现图片水平垂直居中
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 使图片水平并垂直居中的一个Hack
淘宝的一个前端面试题:使用纯CSS实现未知尺寸的图片(但高宽都小于200px)在200px的正方形容器中水平和垂直居中. 想起了vertical-align:middle;但是不行,后来才知道还要di ...
- CSS设置图片居中的方法
如果是应用了表格,那么设置单元格为align="center"就可以使其中的一切内容居中.如果没有应用表格要想设置图片居中就有点困难了.困难来自不按"常规出牌" ...
随机推荐
- PHP中用下划线开头的含义
命名的规则 加一个为私有的 加两个一般都是系统默认的,系统预定义的,即所谓:=====================“魔术方法”与“魔术常量”=====================★PHP起止为 ...
- spring mvc: 资源绑定视图解析器(不推荐)
spring mvc: 资源绑定视图解析器(不推荐) 不适合单控制器多方法访问,有知道的兄弟能否告知. 访问地址: http://localhost:8080/guga2/hello/index 项目 ...
- ContentPresenter元素
一个内容控件 分解它的“结构树”,肯定能够看到ContentPresenter“元素”,该元素的功能:用来为“内容控件”显示“Content”
- EFCore
Nuget引用 LinqKit.Microsoft.EntityFrameworkCore Microsoft.EntityFrameworkCore.SqlServer 然后新建类继承DbConte ...
- 移动tomcat ,eclipse启动报错原因
报错:错误路径Eclipse下启动tomcat报错:/bin/bootstrap.jar which is referenced by the classpath, does not exist. 1 ...
- iOS 和Android客户端测试区别整理ing
区别很多,慢慢发现整理,注重细节,避免遗漏 消息推送区别: 1.推送渠道: 1.1 iOS走iOS自带的渠道进行系统内推送,应用内和应用外推送无明显差别,均可以收到push信息. 1.2 安卓由于谷歌 ...
- 学习JVM
所谓虚拟机,就是一台虚拟的机器.它是一款软件,用来执行一系列虚拟计算机指令,大体上虚拟机可以分为系统虚拟机和程序虚拟机,大名鼎鼎的Visual Box.VMware就属于系统虚拟机,他们完全是对物理计 ...
- 19.并发容器之BlockingQueue
1. BlockingQueue简介 在实际编程中,会经常使用到JDK中Collection集合框架中的各种容器类如实现List,Map,Queue接口的容器类,但是这些容器类基本上不是线程安全的,除 ...
- C++复习12.程序内存管理
程序内存管理 20131006 一个程序在运行期间的内存是如何的对编写程序至关重要,之前整理的C++内存管理的知识和Java程序内存管理的知识.今天我们系统的整理一下程序的内存. 1.一个程序的内存有 ...
- html/css/javascript练习代码
这两天心血来潮学习了前端,自己也做了个小小的网页,不好看QAQ 不过网页上集结了很多零碎的知识,在这里先马克一下.图片地址:https://github.com/lesroad/html-css-js ...
