css之display:inline-block布局--转
css之使用display:inline-block来布局
css之display:inline-block布局
1.解释一下display的几个常用的属性值,inline , block, inline-block
- inline:
- 使元素变成行内元素,拥有行内元素的特性,即可以与其他行内元素共享一行,不会独占一行.
- 不能更改元素的height,width的值,大小由内容撑开.
- 可以使用padding,margin的left和right产生边距效果,但是top和bottom就不行.
- block:
- 使元素变成块级元素,独占一行,在不设置自己的宽度的情况下,块级元素会默认填满父级元素的宽度.
- 能够改变元素的height,width的值.
- 可以设置padding,margin的各个属性值,top,left,bottom,right都能够产生边距效果.
- inline-block:
- 结合了inline与block的一些特点,结合了上述inline的第1个特点和block的第2,3个特点.
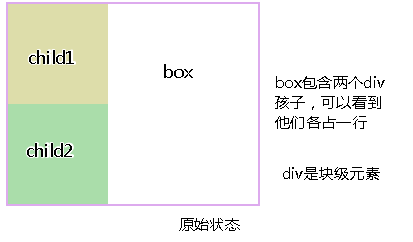
- 用通俗的话讲,就是不独占一行的块级元素。如图:
图一:
图二:
两个图可以看出,display:inline-block后块级元素能够在同一行显示,有人这说不就像浮动一样吗。没错,display:inline-block的效果几乎和浮动一样,但也有不同,接下来讲一下inline-block和浮动的比较。
2.inline-block布局 vs 浮动布局
a.不同之处:对元素设置display:inline-block ,元素不会脱离文本流,而float就会使得元素脱离文本流,且还有父元素高度坍塌的效果
b.相同之处:能在某程度上达到一样的效果
我们先来看看这两种布局:
图一:display:inline-block
图二:对两个孩子使用float:left,我在上一篇浮动布局讲过,这是父元素会高度坍塌,所以要闭合浮动,对box使用overflow:hidden,效果如下:
>>乍一看两个都能做到几乎相同的效果,(仔细看看display:inline-block中有间隙问题,这个留到下面再讲)
c.浮动布局不太好的地方:参差不齐的现象,我们看一个效果:
图三: 
图四: 
>>从图3,4可以看出浮动的局限性在于,若要元素排满一行,换行后还要整齐排列,就要子元素的高度一致才行,不然就会出现图三的效果,而inline-block就不会。
3.inline-block存在的小问题:
a.上面可以看到用了display:inline-block后,存在间隙问题,间隙为4像素,这个问题产生的原因是换行引起的,因为我们写标签时通常会在标签结束符后顺手打个回车,而回车会产生回车符,回车符相当于空白符,通常情况下,多个连续的空白符会合并成一个空白符,而产生“空白间隙”的真正原因就是这个让我们并不怎么注意的空白符。
b.去除空隙的方法:
1.对父元素添加,{font-size:0},即将字体大小设为0,那么那个空白符也变成0px,从而消除空隙
现在这种方法已经可以兼容各种浏览器,以前chrome浏览器是不兼容的
图一:
c.浏览器兼容性:ie6/7是不兼容 display:inline-block的所以要额外处理一下:
在ie6/7下:
对于行内元素直接使用{dislplay:inline-block;}
对于块级元素:需添加{display:inline;zoom:1;}
4.总结:
display:inline-block的布局方式和浮动的布局方式,究竟使用哪个,我觉得应该根据实际情况来决定的:
a.对于横向排列东西来说,我更倾向与使用inline-block来布局,因为这样清晰,也不用再像浮动那样清除浮动,害怕布局混乱等等。
b.对于浮动布局就用于需要文字环绕的时候,毕竟这才是浮动真正的用武之地,水平排列的是就交给inline-block了。
-----------------------------------------------------------------------------------------------------------------------------如需转载请标明出处,本文地址:http://www.cnblogs.com/Ry-yuan/p/6848197.html
css之display:inline-block布局--转的更多相关文章
- 大话css之display的Block未解之谜(一)
用了几年的css了,css中inline | block |inline-block|table|flex从来没有做过系统的整理和分析,网上的分析文章也很多,零散. 今天有空,就在这做一下整理分析 b ...
- display:inline block inline-block 的区别
原文地址:http://blog.csdn.net/jly036/article/details/5506182 display:block就是将元素显示为块级元素. block元素的特点是: 总是在 ...
- 整理CSS中display flex(布局利器)
关于display:flex布局,有人了解颇深,我也是看着别人的东西学习的. display:flex的布局是什么.基本概念之类的我根本就不了解,只会用.每次看到概念之类的东西,我都是扫一眼就过去. ...
- css:display:grid布局
简介 CSS Grid布局 (又名"网格"),是一个基于二维网格布局的系统,主要目的是改变我们基于网格设计的用户接口方式.如我们所知,CSS 总是用于网页的样式设置,但它并没有起到 ...
- CSS——display(Block none inline等)属性的用法
在一般的CSS布局制作时候,我们常常会用到display对应值有block.none.inline这三个值.下面我们来分别来认识和学习什么时候用什么值.这里通过CSS display知识加实例.图演示 ...
- css 浅析display属性
继续开始我的css之旅吧.今天我们来说什么啊.构思了两天还是没有什么思路,但是学习的步伐我们不能停止下来.还是按照之前的计划来讲讲display,在讲这个之前我们还是按照老规矩来扯扯蛋,步子不能够迈大 ...
- CSS的display属性
网页设计中最常用的标签p.div.h1-h6(默认为块级元素),span(默认为内联元素) 内联,内嵌,行内属性标签: 1.默认同行可以继续跟同类型标签: 2.内容撑开宽度 3.不支持宽高 4.不支持 ...
- [CSS3] CSS Display Property: Block, Inline-Block, and Inline
Understanding the most common CSS display types of block, inline-block, and inline will allow you to ...
- display:inline、block、inline-block的区别
display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度不设是它的容器的100%,除非设定一个宽度 <div& ...
- 理解display:inline、block、inline-block
要理解display:inline.block.inline-block的区别,需要先了解HTML中的块级(block)元素和行级(inline)元素的特点,行内元素也叫内联元素. 块级元素 总是另起 ...
随机推荐
- “Hello World!”团队第五周第三次会议
今天是我们团队“Hello World!”团队第五周召开的第三次会议. 双十一大家过的怎么样?由于组内其他成员被“剁手”,今日会议记录由我来写. 博客内容: 一.会议时间 二.会议地点 三.会议成员 ...
- short数组写进txt
short[] ssss=new short[gaoDeData.Length]; FileStream fs = new FileStream("E:\\123.txt", Fi ...
- Ubuntu16.04下 protobuf3.4.0 的安装与卸载
感谢原文作者:https://blog.csdn.net/xiexievv/article/details/47396725 一. 安装 下载protobuf protobuf下载地址:https:/ ...
- css3浏览器私有属性前缀使用详解
什么是浏览器私有属性前缀 CSS3的浏览器私有属性前缀是一个浏览器生产商经常使用的一种方式.它暗示该CSS属性或规则尚未成为W3C标准的一部分. 以下是几种常用前缀 -webkit- -moz- -m ...
- java沙盒入门(2)
Java在Internet上的应用已经日渐普遍,使用在网页上的Java程序称之为applet,利用Applet的嵌入能够使原本静态的HTML富有变化,并且能够做到"声"." ...
- 2nd 词频统计效能测试
词频统计效能测试 使用性能分析工具分析结果如下 :
- larave5.6 引入自定义函数库时,报错不能重复定义
方法一:使用function_exists判断 方法二:使用命名空间 namespace test; function test(){ echo 'test/test'; } namespace te ...
- windows操作系统下载tomcat,并与eclipse进行整合
进入Tomcat官网之后,在左边我们看到,Tomcat的有6,7,8这三个最流行的版本,我们可以点击进去下载想要的版本. 进入里面之后,可以看见有64位的和32位的,就看自己的电脑是多少位的了,如果电 ...
- 【UNIX环境高级编程】线程同步
当多个线程共享相同的内存时,需要确保每个线程看到一致的数据视图.如果每个线程使用的变量都是其他线程不会读取和修改的,那么就不存在一致性问题.同样,如果变量是只读的也不会有一致性问题.但是,当一个线程可 ...
- 【前端学习笔记】函数定义、函数调用、this
函数定义的三种方式与特点: 1.函数声明:(特点:会被前置:重复定义函数时,最后一次定义有效.) 2.函数表达式: 3.函数实例化:(特点:只能访问本地作用域与全局作用域!!!) /* 对象实例化定义 ...
