ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(十三)之附加功能-自定义皮肤
前言
本篇要讲的算是一个layim代码功能扩充。在原来的laim中已经有自带的换肤功能,而且在skin配置中,你可以添加自己想要的皮肤图片路径。这些内容在接下来都不会涉及,本篇要讲的是自定义皮肤功能,没错就是用户自己上传自己想要的皮肤。而且随时都可以换掉。老规矩,效果展示.
效果展示
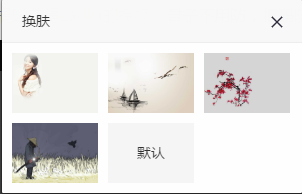
layim自带的皮肤

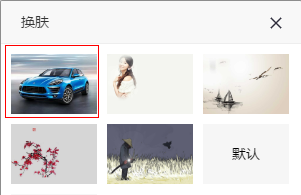
在layim.config中增加自己的皮肤,config代码如下:(新加了一辆macan图)
,skin: ['/content/macan.jpg'] //新增皮肤

上面就是通过layim自带的配置实现自定义皮肤,下面几个图是通过自定义上传来实现换肤功能

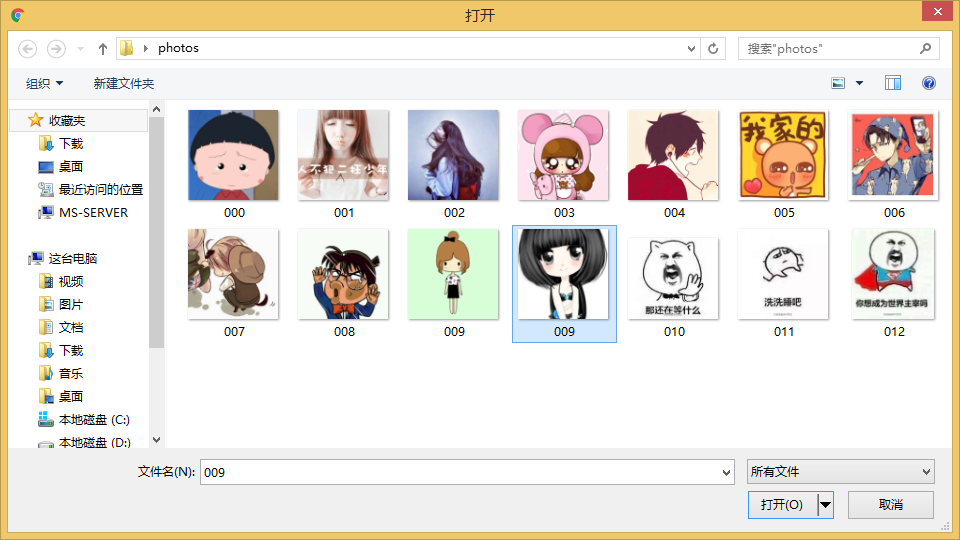
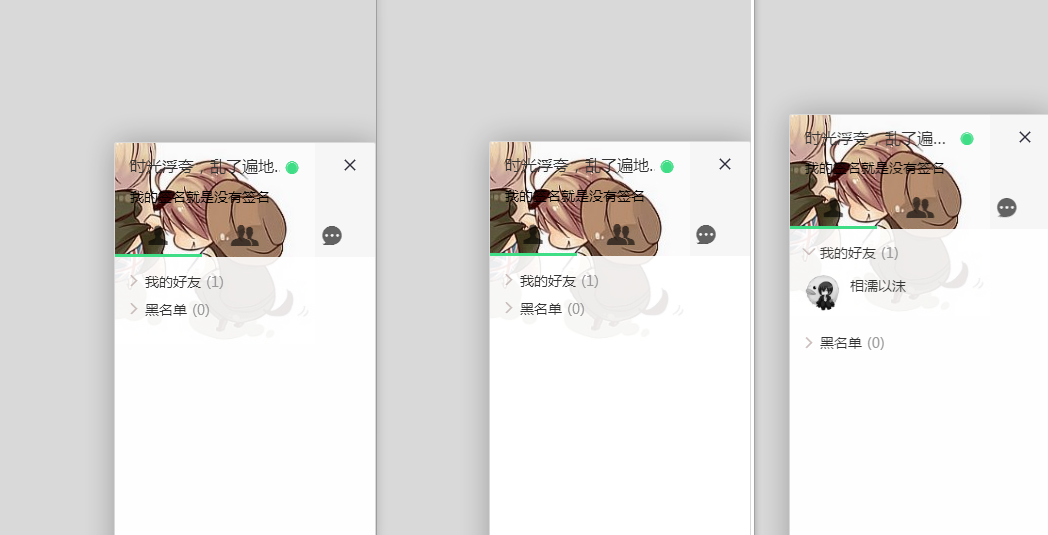
点击自定义按钮,弹出选择图片,进行图片上传

皮肤更换完成。

实战讲解
首先要想完成这个功能,那你就要做以下三件事情。
1.增加自定义按钮
2.实现自定义按钮的上传接口对接
3.上传完图片之后回调加载图片
4.注意事项,后台保存,异地同步换肤
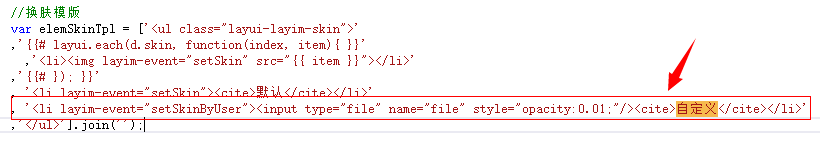
OK,解决第一个问题,增加自定义按钮,这个还算比较简单,首先找到layim的皮肤模板代码,然后按照那个“默认“按钮的格式,在增加一个自定义,不过呢,这个自定义由于要带上上传功能,所以内部呢要加一个input 标签。

那么怎么触发上传事件呢,这个机制在右键菜单那一篇中已经讲过,就是通过定义layim-event来实现方法触发,比如,我增加的方法是setSkinByUser,然后找到events,将这个方法加进去即可:
setSkinByUser: function (othis) {
var type = 'uploadSkin';//自定义配置上传皮肤路径
var upload = cache.base[type] || {};
othis.find('input')[0].click();
//关闭换肤
layer.close(global.skinIndex);
var local = layui.data('layim')[cache.mine.id] || {};
//调用layui.upload方法
layui.upload({
url: (upload.url || '')+'?t=skin'
, method: upload.type
, file: othis.find('input')[0]
, unwrap: true
, check: type
, before: function () {
}
, success: function (res) {
console.log('文件上传完毕。。。。');
res = JSON.parse(res);
if (res.code == 0) {
res.data = res.data || {};
//修改src
othis.attr('src', res.data.src);
//定义系统设置皮肤方法,setSkin会帮我们做剩下的事情
events.setSkin(othis);
cache.base.skin.push(res.data.src);
} else {
layer.msg(res.msg || '上传失败');
}
}
});
}
大家注意代码第一行,var type = 'uploadSkin' ,这句代码要对应 layim.config,我们在config中自定义一个key,这个key其实和上传文件和图片是一样的作用,就是配置上传皮肤的路径。这里呢我把上传图片和皮肤用同一个接口。

到这里呢,工作基本就做完了。不过要完成这个工作,首先你要熟悉layim源代码的结构和规范。第二,思路一定要清晰,确定目标,就知道自己要干什么,要做哪一步。
最后呢,我们在把用户上传的皮肤保存到数据库,然后在初始化的时候初始化这个皮肤就可以了。比如我在公司登陆了,换了个很炫的皮肤,不能让我在家登陆的时候重新换,对吧。
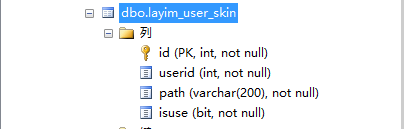
数据库结构呢,很简单,就是一个userid对应相应的皮肤以及当前正在使用的状态。

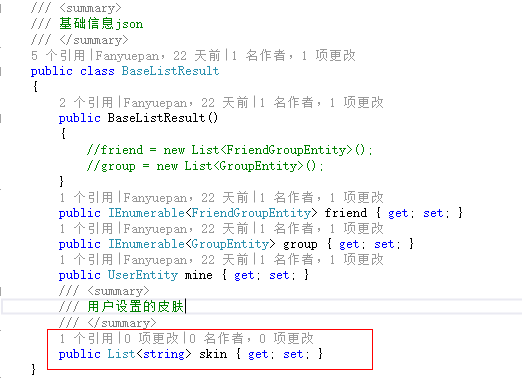
保存方法我就不提了,写一个sql保存就可以了,至于读取,我们修改一下base方法,加一个skin属性。

然后修改一下存储过程,增加读取用户的皮肤数据。最终的json结果是酱紫的:

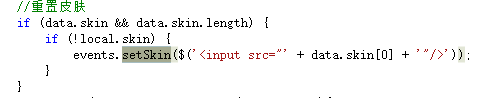
走到这里呢,就好办了,我们还是继续查找layim的源代码,我们发现,layim中有个local.skin参数,这个参数就是保存当前用户正在使用的皮肤。所以说,如果你换了浏览器,那么这个皮肤就变成默认的了。我们要做的就是,当这个参数有值的时候不去动他,如果没有呢,我们就调用events.setSkin方法来动态加载从数据库获取的皮肤信息。

当然这个方案目前还是有bug存在的。我们先实现到这一步。现在我们自定义一个皮肤上传之后,然后我们在另外一个浏览器打开,就实现了用户皮肤跟着账号走而不是跟着浏览器走了。

总结
本篇并没有推送的东西,只是给layim自定义了一个上传皮肤的功能。希望对同样喜欢layim的同学带来一些帮助。
GitHub:https://github.com/fanpan26/LayIM_NetClient/ 喜欢的同学记得给个star哦~
ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(十三)之附加功能-自定义皮肤的更多相关文章
- ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(十) 之 自定义系统消息和总结
前言 本篇主要讲解一个东西,就是我们自定义系统消息.效果如下: 首先我们要做的准备工作就是改写 layim 的消息模板,如果不改的话就成为某个用户发送的消息了,那么体验就稍微差一些.找到模板我们看一下 ...
- ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室 实战系列
ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(零) 前言 http://www.cnblogs.com/panzi/p/5742089.html ASP.NET S ...
- ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室 实战系列(不断更新中)
项目简介 利用ASP.NET SignalR技术与Layim前端im框架实现的一个简单的web聊天室,包括单聊,群聊,加好友,加群,好友搜索,管理,群组管理,好友权限设置等功能.涉及技术: Elast ...
- ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室 实战系列(内容已过期,阅读请慎重)
项目简介 利用ASP.NET SignalR技术与Layim前端im框架实现的一个简单的web聊天室,包括单聊,群聊,加好友,加群,好友搜索,管理,群组管理,好友权限设置等功能.涉及技术: Elast ...
- ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(十二) 代码重构使用反射工厂解耦(一)缓存切换
前言 上一篇中,我们用了反射工厂来解除BLL和UI层耦合的问题.当然那是最简单的解决方法,再复杂一点的程序可能思路相同,但是在编程细节中需要考虑的就更多了,比如今天我在重构过程中遇到的问题.也是接下来 ...
- ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(零) 前言
前端时间听一个技术朋友说 LayIM 2.0 发布了,听到这个消息抓紧去官网看了一下.(http://layim.layui.com/)哎呀呀,还要购买授权[大家支持一下哦],果断买了企业版,喜欢钻研 ...
- ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(一) 之 基层数据搭建,让数据活起来(数据获取)
大家好,本篇是接上一篇 ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(零) 前言 ASP.NET SignalR WebIM系列第二篇.本篇会带领大家将 LayIM ...
- ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(二) 之 ChatServer搭建,连接服务器,以及注意事项。
上篇:ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(一) 之 基层数据搭建,让数据活起来(数据获取) 上一篇我们已经完成了初步界面的搭建工作,本篇将介绍IM的核心内容 ...
- ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(三) 之 实现单聊,群聊,发送图片,文件。
上篇讲解了如何搭建聊天服务器,以及客户端js怎么和layui的语法配合.服务器已经连接上了,那么聊天还会远吗? 进入正题,正如上一篇提到的我们用 Client.Group(groupId)的方法向客户 ...
- ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(四) 之 用户搜索(Elasticsearch),加好友流程(1)。
前面几篇基本已经实现了大部分即时通讯功能:聊天,群聊,发送文件,图片,消息.不过这些业务都是比较粗犷的.下面我们就把业务细化,之前用的是死数据,那我们就从加好友开始吧.加好友,首先你得知道你要加谁.L ...
随机推荐
- 读<jQuery 权威指南>[6]--实用工具函数
官方地址:http://api.jquery.com/category/utilities/ 一.数组和对象操作 1. $.each——遍历 $.each(obj,function(param1,pa ...
- SQL Server 2008中查看锁信息
;with tran_locks as(select resource_type,db_name(resource_database_id) as db_name,resource_descripti ...
- SQL Server存储过程Return、output参数及使用技巧
SQL Server目前正日益成为WindowNT操作系统上面最为重要的一种数据库管理系统,随着 SQL Server2000的推出,微软的这种数据库服务系统真正地实现了在WindowsNT/2000 ...
- android单选框和复选框(练习)
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android=&quo ...
- SharePoint\O365 "See also"功能 and site feature 激活\禁用小节
博客地址:http://blog.csdn.net/FoxDave 最近因为问题发现了SharePoint的"See also"功能,该功能是由SharePoint自动的Feat ...
- ubuntu下安装svn服务器
sudo apt-get install apache2 sudo apt-get install subversion sudo apt-get install libapache2-svn 其次, ...
- 在mahout安装目录下输入mahout 提示 ERROR: Could not find mahout-examples-*.job
错误:ERROR: Could not find mahout-examples-*.job in /home/grid/mahout-distribution-0.8 or /home/grid/m ...
- HANS123
//策略:HANS123//周期:日内//类别:趋势突破 作为外汇市场上广为流行的一种突破交易策略,HANS123以其简洁的开盘后N根K线的高低点突破,作为交易信号触发的评判标准.这也是一种入场较早的 ...
- BZOJ 1833 count 数字计数
sb数位dp. #include<iostream> #include<cstdio> #include<cstring> #include<algorith ...
- 关于NS2安装的若干问题
之前就知道这个软件安装起来很恶心,因为毕竟是10年前的软件,可没想到真的好恶心...花了整整一天才装上. 我安装的版本是ns-allinone-2.28,系统版本是ubuntu14.04 其实大部分出 ...
