js简易函数性能测试器
如果你不想用浏览器的js性能测试工具,可以用下面这个简单的函数测试一下(1毫秒一下的就测不出来了)
function testFn(fn,param){
var start = new Date().getTime();
fn(param);
var end = new Date().getTime();
console.log(fn.name+"耗时:"+(end - start)+"毫秒"); //IE不支持fn.name
}
下面就来测试一下
var arr = [];
for(var i=0;i<10000;i++){
arr.push(i);
}
function getSumUseFor(arr){
var sum = 0;
var len =arr.length;
for(var i=0;i<len;i++){
sum+=arr[i];
}
console.log(sum);
}
function getSumUseShift(arr){
var sum = 0;
var len =arr.length;
for(var i=0;i<len;i++){
sum+=arr.shift();
}
console.log(sum);
}
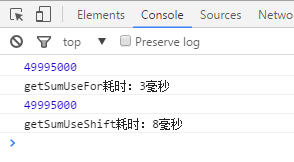
testFn(getSumUseFor,arr);
testFn(getSumUseShift,arr);

结果显示for的效率要明显高于shift()
================分割线===========================
1ms以内可以用console.time进行测试,代码如下
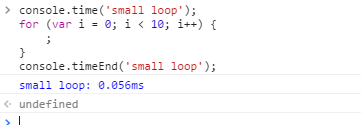
function testFn(fn,param){
console.time("small loop");
fn(param);
console.timeEnd("small loop");
}
执行一段代码,结果如下:

console.time和console.timeEnd使用说明:
这两个函数通常一起使用,都只接受一个参数,这两个参数都是字符串,随便起,只要符合js语法即可,他会计算一段代码执行的间隔时间
js简易函数性能测试器的更多相关文章
- marked.js简易手册
marked.js简易手册 本文介绍的是marked.js.秉持"来之即用"的原则,对它进行简要的翻译和归纳, 安装 在网上引用或者是引用本地文件即可.要么就用命令行: npm i ...
- JS 精粹( 函数)
函数是对象,它与其它对象唯一的不同是它可以调用.函数可实现:代码复用.信息隐藏.代码组合调用. 建立函数时会建立:上下文.调用函数的代码.每个函数(除Function.prototype)都会有一个原 ...
- [麻雀虽小]记 简易Markdown阅读器 开发全过程
[麻雀虽小]记 简易Markdown阅读器 开发全过程 [TOC] 序言 项目地址: https://github.com/didikee/MDReader 测试文章地址: 2017 Android ...
- 【Python 函数对象 命名空间与作用域 闭包函数 装饰器 迭代器 内置函数】
一.函数对象 函数(Function)作为程序语言中不可或缺的一部分,但函数作为第一类对象(First-Class Object)却是 Python 函数的一大特性. 那到底什么是第一类对象(Firs ...
- js模块化/js模块加载器/js模块打包器
之前对这几个概念一直记得很模糊,也无法用自己的语言表达出来,今天看了大神的文章,尝试根据自己的理解总结一下,算是一篇读后感. 大神的文章:http://www.css88.com/archives/7 ...
- python基础—函数装饰器
python基础-函数装饰器 1.什么是装饰器 装饰器本质上是一个python函数,它可以让其他函数在不需要做任何代码变动的前提下增加额外功能. 装饰器的返回值是也是一个函数对象. 装饰器经常用于有切 ...
- 转载 jQuery和js自定义函数和文件的方法(全网最全)
jQuery和js自定义函数和文件的方法(全网最全) 版权声明:本文为像雾像雨又像风_http://blog.csdn.net/topdandan的原创文章,未经允许不得转载. https:// ...
- JS实现音乐播放器
JS实现音乐播放器 前 言 最近在复习JS,觉得音乐播放器是个挺有意思的东西,今天就来用我们最原生的JS写一个小小的音乐播放器~ 主要功能: 1.支持循环.随机播放 2.在播 ...
- Python函数装饰器原理与用法详解《摘》
本文实例讲述了Python函数装饰器原理与用法.分享给大家供大家参考,具体如下: 装饰器本质上是一个函数,该函数用来处理其他函数,它可以让其他函数在不需要修改代码的前提下增加额外的功能,装饰器的返回值 ...
随机推荐
- net-snmp添加自定义MIB
我所知道的添加自定义MIB的方法有三种 1.静态加载,将生成的.c和.h文件加入到相应的位置,重新编译snmp库,优点是不需要修改配置文件,缺点是每次添加都得重新编译: 2.动态加载,将生成的.c ...
- (转)Java 详解 JVM 工作原理和流程
作为一名Java使用者,掌握JVM的体系结构也是必须的.说起Java,人们首先想到的是Java编程语言,然而事实上,Java是一种技术,它由四方面组成:Java编程语言.Java类文件格式.Java虚 ...
- monkeyrunner之夜神模拟器的安装与使用(二)
在上一篇文章-安卓开发环境搭建中,我们创建并启动了eclipse自带的安卓模拟器,该模拟器不仅启动慢,而且在使用过程中的反应速度也是出奇的差,经常出现卡机现象.为了解决这种现象,因此,我们又寻找到了更 ...
- Docker on Microsoft Azure
Docker蓬勃发展,如日中天.微软自然也不甘落后,且不说即将发布的.支持Docker技术的Windows Nano Server和Windows Server 2016.我们来看看在Microsof ...
- PHP_Bibel阅读学习(一)——看书看经典,写文写代码
基础快速再看一下,然后每天有新的好玩的看. 这本书,反正好评不少,就是`PHP和MySQL Web开发`,机械工业出版社,澳洲人写的,红皮,有兴趣的可以看一下. 第一篇 使用PHP 一.入门 5分钟翻 ...
- Android蓝牙实例(和单片机蓝牙模块通信)
最近做毕设,需要写一个简单的蓝牙APP进行交互,在网上也找了很多资料,终于给搞定了,这里分享一下^_^. 1.Android蓝牙编程 蓝牙3.0及以下版本编程需要使用UUID,UUID是通用唯一识别码 ...
- (三)策略模式-C++实现
策略模式:定义一系列算法,把它们一个个封装起来,并且使它们可以相互替换,本模式使得算法可独立于使用它的客户而变化. 三种角色: 1.策略:一个抽象类,这个接口定义了若干个算法标识,即多个虚函数,这些个 ...
- vijos1037搭建双塔(一维背包问题)
描述 2001年9月11日,一场突发的灾难将纽约世界贸易中心大厦夷为平地,Mr. F曾亲眼目睹了这次灾难.为了纪念“9?11”事件,Mr. F决定自己用水晶来搭建一座双塔. Mr. F有N块水晶,每块 ...
- Linux命令行
linux下C编程: GCC编译常用选项: -I dir:在头文件的搜索路径列表中添加dir目录. -L dir:在库文件的搜索路径列表中添加dir目录. -fPIC:该条命令使用相对地址. shel ...
- 关于调试日志Log
__VA_ARGS__ 是一个可变参数的宏,这个可变参数的宏是新的C99规范中新增的,目前似乎只有gcc支持(VC6.0的编译器不支持).宏前面加上##的作用在于,当可变参数的个数为0时,这里的## ...
