MVC – 14.ajax异步请求
14.1.配置文件
14.2.AjaxHelper – 异步链接按钮
14.3.AjaxHelper – 异步表单
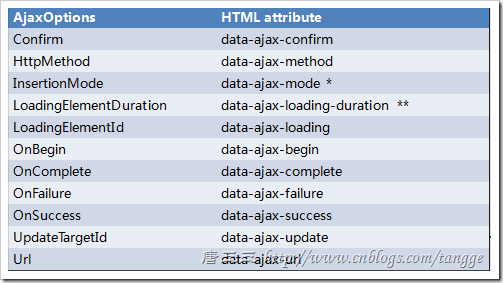
- AjaxOptions常见属性:
14.4.AjaxOptions对象生成【对应】触发ajax请求的标签的 属性

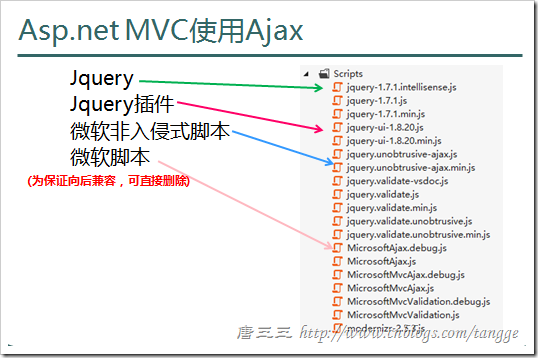
14.1.配置文件

页面添加非入侵js文件
<script src="@Url.Content("~/Scripts/jquery.unobtrusive-ajax.min.js")" type="text/javascript">
</script>
可在单个视图页面(View)上关闭
@{Html.EnableUnobtrusiveJavaScript(false);}
@{Html.EnableClientValidation(false);}
14.2.AjaxHelper – 异步链接按钮
必须开启 非入侵式 Ajax:导入Jquery和unobtrusiveAjax文件
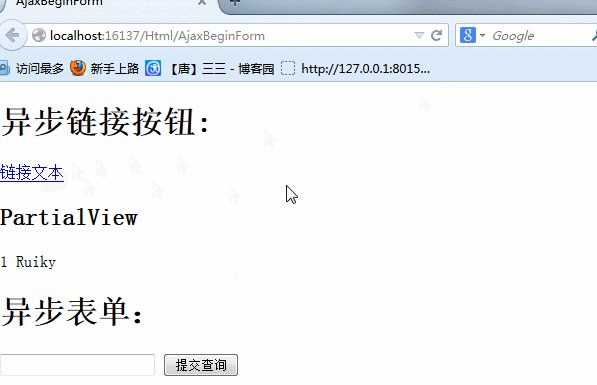
View中:@Ajax.ActionLink 创建 ajax 超链接按钮
一般用来请求动态生成的部分html代码(分部视图)
@Ajax.ActionLink("链接文本", "PartialView", new AjaxOptions() {
UpdateTargetId="divMsg",//数据显示的html容器id
InsertionMode= InsertionMode.Replace, //替换容器内容
HttpMethod="Post" })
Controller中
public PartialViewResult PartialView()
{
Models.Student stu = new Models.Student() { StudentID = 1, Name = "Ruiky" };
return PartialView(stu);
}
<h2>PartialView</h2>
@model _06MVCAjax_CodeFirst.Models.Student @Html.ValueFor(s => s.StudentID)
@Html.ValueFor(s => s.Name)

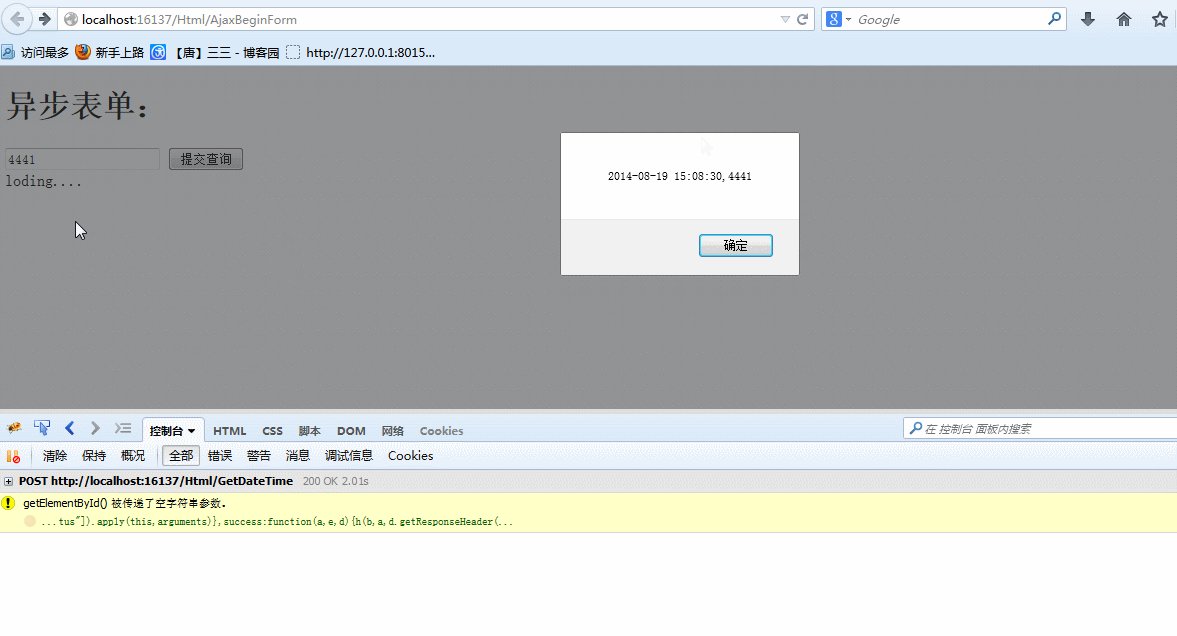
14.3.AjaxHelper – 异步表单

AjaxBeginForm.cshtml
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>AjaxBeginForm</title>
<script src="~/Scripts/jquery-1.8.2.min.js"></script>
<script src="~/Scripts/jquery.unobtrusive-ajax.min.js"></script>
<script type="text/javascript">
function suc(resText) {
alert(resText);
};
function err(xhr) {
alert(xhr.readyState)
}
</script>
<style type="text/css">
#imgLoad{
display:none
}
</style>
</head>
<body>
<h1>异步表单:</h1>
@using (Ajax.BeginForm("GetDateTime", "Html", new AjaxOptions()
{
HttpMethod = "post", //传输方式
OnSuccess = "suc", //加载成功调用的js方法
OnFailure="err", //出错调用的js方法
LoadingElementId = "imgLoad" //请求所现实的元素
}))
{
<input type="text" name="txtName" />
<input type="submit" />
<div id="imgLoad">loding....</div>
}
</body>
</html>
HtmlController.cs
public ActionResult GetDateTime()
{
//例:报错的情况(除以0)
//System.Threading.Thread.Sleep(2000);
//int a = 0;
//int b = 1 / a;
string str =Request.Form["txtName"];
System.Threading.Thread.Sleep(2000);
return Content(DateTime.Now + "," + str);
}
AjaxOptions常见属性:
| UpdateTargetId | 目标元素id,获取服务器响应后,将获取的响应报文体显示到目标元素的innerHTML中。 |
| InsertionMode |
|
| LoadingElementId |
LoadingElementId:异步对象readyState==4之前显示"正在加载"状态的元素id |
14.4.AjaxOptions对象生成【对应】触发ajax请求的标签的 属性

MVC – 14.ajax异步请求的更多相关文章
- MVC – 14.ajax异步请求
14.1.配置文件 14.2.AjaxHelper – 异步链接按钮 14.3.AjaxHelper – 异步表单 AjaxOptions常见属性: 14.4.AjaxOptions对象生成[对应]触 ...
- MVC的Ajax异步请求
@using (Ajax.BeginForm("GetTime","order",new AjaxOptions() { Confirm="你确认这么 ...
- MVC&WebForm对照学习:ajax异步请求
写在前面:由于工作需要,本人刚接触asp.net mvc,虽然webform的项目干过几个.但是也不是很精通.抛开asp.net webform和asp.net mvc的各自优劣和诸多差异先不说.我认 ...
- 【Spring学习笔记-MVC-5】利用spring MVC框架,实现ajax异步请求以及json数据的返回
作者:ssslinppp 时间:2015年5月26日 15:32:51 1. 摘要 本文讲解如何利用spring MVC框架,实现ajax异步请求以及json数据的返回. Spring MV ...
- ajax异步请求实例
1. 问题分析 用户管理显示页面:usermanagement.tpl(也可以说是MVC中的V,即视图) 用户管理数据发送页面:usermanagement.php(也可以说是MVC中的M,即模型) ...
- ajax异步请求302分析
1.前言 遇到这样一种情况,打开网页两个窗口a,b(都是已经登录授权的),在a页面中退出登录,然后在b页面执行增删改查,这个时候因为授权原因,b页面后端的请求肯定出现异常(对这个异常的处理,进行内部跳 ...
- POI导出Excel不弹出保存提示_通过ajax异步请求(post)到后台通过POI导出Excel
实现导出excel的思路是:前端通过ajax的post请求,到后台处理数据,然后把流文件响应到客户端,供客户端下载 文件下载方法如下: public static boolean downloadLo ...
- ajax异步请求
做前端开发的朋友对于ajax异步更新一定印象深刻,作为刚入坑的小白,今天就和大家一起聊聊关于ajax异步请求的那点事.既然是ajax就少不了jQuery的知识,推荐大家访问www.w3school.c ...
- spring HandlerInterceptorAdapter拦截ajax异步请求,报错ERR_INCOMPLETE_CHUNKED_ENCODING
话不多说,直接上正文. 异常信息: Failed to load resource: net::ERR_INCOMPLETE_CHUNKED_ENCODING 问题描述: 该异常是在页面发送ajax请 ...
随机推荐
- CSS 继承深度解析
FROM ME: 之前在研究前端性能优化的时候,就有学习关于CSS中“善用CSS中的继承”. 原文:CSS Inheritance, The Cascade And Global Scope: You ...
- angularjs获取参数方法
链接:/tab/newsview?id=58 .controller('NewsViewCtrl', ["$scope", "$location"," ...
- [POJ3295]Tautology
[POJ3295]Tautology 试题描述 WFF 'N PROOF is a logic game played with dice. Each die has six faces repres ...
- python 字节与字符串转换
name = 'laogaoyang' nameBytes = name.encode('utf-8') # 字节 nameStr = nameBytes.decode('utf-8')# 字符串 p ...
- storyboard有多个Segue的传递
在项目中需要在一个页面向多个页面传不同的值. 在view2Controller和view3Controller中分别有相应的Str2和Str3 - (void)prepareForSegue:(UIS ...
- ubuntu安装LAMP环境
1. LAMP 的安装 sudo apt-get install apache2 mysql-server mysql-client php5 php5-gd php5-mysql 由于LAMP大部分 ...
- 【Other】最近正在看的
待看: https://my.oschina.net/yunfound/blog/141222 https://www.zhihu.com/question/22925358 http://study ...
- IDEA Error:java: 未结束的字符串文字
首页 > 编程交流 > 基础篇 > IDEA Error:java: 未结束的字符串文字 201601-25 IDEA Error:java: 未结束的字符串文字 IDEA开发, ...
- linux多线程下载工具mwget
linux多线程下载工具mwget 经常使用wget进行文件下载,然而wget的处理速度并不如人意.遇到一些国外的站点,经常慢得像蜗牛一般.然而为了解决这个问题,便有了mwget:m表示multi多线 ...
- iOS 动画结束后 view的位置 待完善
默认的动画属性,动画结束后,view会回到原始位置.但是如果设定了 CAAnimation的 removedOnCompletion 属性,那么view会保持这个位置!但是真实的接收 点击的frame ...
