去除行内(inline/inline-block)元素之间的间距
先展示一下,行内元素之间存在间距,实例代码如下:
<style>
div {
color: #fff;
padding: 25px 50px;
} .inline-f00 {
display: inline;
background: #f00;
} .inline-0f0 {
display: inline;
background: #0f0;
} .inline-block-00f {
display: inline-block;
background: #00f;
} .inline-block-000 {
display: inline-block;
background: #000;
}
</style> <div class="inline-f00">inline</div>
<div class="inline-0f0">inline</div> <div class="inline-block-00f">inline-block</div>
<div class="inline-block-000">inline-block</div>
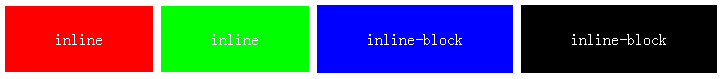
运行代码的效果:

为什么会出现间距呢??真正意义上的水平呈现的行内元素间,换行显示或空格分隔的情况下会有间距。
既然知道了出现间距的原因,接下来讨论去除行内元素之间的间距,推荐几种通用的方法。
去除空格或者换行
去除行内元素之间的空格和换行,可以把代码写成这个样子,虽然丑了点,但是得到了想要的效果,

<style>
div {
color: #fff;
padding: 25px 50px;
} .inline-f00 {
display: inline;
background: #f00;
} .inline-0f0 {
display: inline;
background: #0f0;
} .inline-block-00f {
display: inline-block;
background: #00f;
} .inline-block-000 {
display: inline-block;
background: #000;
}
</style> <div class="inline-f00">inline</div><div class="inline-0f0">inline</div><div class="inline-block-00f">inline-block</div><div class="inline-block-000">inline-block</div>
也可以使用注释去掉空格和换行:
<!-- 下面的注释是重点 -->
<div class="inline-f00">inline</div><!--
--><div class="inline-0f0">inline</div><!--
--><div class="inline-block-00f">inline-block</div><!--
--><div class="inline-block-000">inline-block</div>
还可以:
<div class="inline-f00">inline</div
><div class="inline-0f0">inline</div
><div class="inline-block-00f">inline-block</div
><div class="inline-block-000">inline-block</div>
font-size: 0
设置父元素的font-size:0,子元素设置字体大小为正常字体大小。
<style>
div {
color: #fff;
padding: 25px 50px;
} .inline-f00 {
display: inline;
background: #f00;
} .inline-0f0 {
display: inline;
background: #0f0;
} .inline-block-00f {
display: inline-block;
background: #00f;
} .inline-block-000 {
display: inline-block;
background: #000;
} .font-size-0 {
font-size: 0;
} .font-size-0 div {
font-size: 16px;
}
</style> <div class="font-size-0">
<div class="inline-f00">inline</div>
<div class="inline-0f0">inline</div> <div class="inline-block-00f">inline-block</div>
<div class="inline-block-000">inline-block</div>
</div>
float:left/right
行内元素设置为浮动元素,行内元素之间的间距会消失。
<style>
div {
color: #fff;
float: left;
padding: 25px 50px;
} .inline-f00 {
display: inline;
background: #f00;
} .inline-0f0 {
display: inline;
background: #0f0;
} .inline-block-00f {
display: inline-block;
background: #00f;
} .inline-block-000 {
display: inline-block;
background: #000;
}
</style> <div class="inline-f00">inline</div>
<div class="inline-0f0">inline</div> <div class="inline-block-00f">inline-block</div>
<div class="inline-block-000">inline-block</div>
上面三种去除间距方法的效果:

特殊情况
一种特别的情况,相邻inline元素至少一个不包含内容的时候,不存在间距
<div style="display: inline; background: #f00; padding: 25px 50px;"></div>
<div style="display: inline; background: #000; padding: 25px 50px;"></div>
效果:

去除行内(inline/inline-block)元素之间的间距的更多相关文章
- 原生js去除行内样式
概述 今天我用js给dom元素设置样式,碰到了一些问题,记下来供以后开发时参考,相信对其他人也有用. 心得 js加上class: $dom.classList.add('some-class'); j ...
- CSS3如何去除 inline block 元素之间多出的空格
display: inline-block 属性很好的避免了元素的浮动问题,但是会有点小问题,就是 inline-block 元素间的回车会被显示为一个空格.然而,我们写代码时,都是用回车来格式化的. ...
- img、input到底是行内还是块级元素?
一.img.input属于行内替换元素.height/width/padding/margin均可用.效果等于块元素. 行内非替换元素,例如, height/width/padding to ...
- HTML inline 与block元素
行标签:内容撑开宽度,不可以控制宽和高,它的宽和高随标签里的内容而改变 块标签:撑满行(默认) ,可以用样式控制其宽和高 但行标签 img,textarea,select,input 是可以设置宽和高 ...
- IE6 行内定义成块元素后高度失效
问题描述: ie6下,空标签块元素height定义失效,表现为除设置的height值外还会显示N像素额外的高度. 实际运用中,若标签为空且定义了小于14px的高度,再加入一背景图的话,会发现该元素高度 ...
- span元素之间的间距
去除inline-block元素间间距的N种方法- zhangxinxu http://www.zhangxinxu.com/wordpress/2012/04/inline-block-space- ...
- 关于block元素和inline元素
呃...这个会不会太基础了.最近在复习,所以基础知识也不能够忽略. 根据HTML 4.01 规范,其描述如下(http://www.w3.org/TR/html401/struct/global.ht ...
- 行内块inline-block元素之间出现空白间隙原因及解决办法
首先,来看下具体的问题,下面是用inline-block布局实现的两边固定宽度,中间自适应的html代码: 1 2 3 4 5 6 7 8 9 <section class="layo ...
- CSS样式设置语法全解,样式优先级、值和单位、字体、文本、块级元素,行内元素,替换元素、非替换元素、display、float、position、table、li、光标、边距边框、轮廓、颜色背景
全栈工程师开发手册 (作者:栾鹏) 一个demo学会css css选择器全解 css操作语法全解 CSS样式设置语法全解: 样式优先级 1. !important标记的样式 > 内联样式(sty ...
随机推荐
- CentOS6.4 访问域局网中Windows的共享
mount -t cifs -o username=" //10.10.3.246/f /usr/local/openresty/nginx/html/down 说明: mount -t c ...
- Nginx+Lua 积累
1.解析16进制编码的中文参数 local encodeStr = "%E6%B0%94" local decodeStr = ""; , #encodeStr ...
- [深入浅出WP8.1(Runtime)]应用实例——移动截图
10.2应用实例——移动截图 移动截图例子是实现一个把一张图片的某个部分截取出来的功能,并且用户可以选定截取的图片区间.那个该例子会使用ManipulationDelta事件来实现对截取区间的选择.然 ...
- cursor 手型样式
cursor:hand 与 cursor:pointer 的效果是一样,都像手形光标.但用FireFox浏览时才注意到使用cursor:hand在FireFox里并被支持.cursor:hand :I ...
- win10我能ping通他人,但他人ping不同我
这是防火墙的原因,关闭防火墙即可
- css中的一些兼容问题
浏览器兼容 为什么会有兼容问题? 由于市场上浏览器种类众多,而不同浏览器其内核亦不尽相同,所以各个浏览器对网页的解析就有一定出入,这也是导致浏览器兼容问题出现的主要原因,我们的网页需要在主流浏览器上正 ...
- 当session过期后自动跳转到登陆页而且会跳出iframe框架
写项目时在重定向后一直存在一个问题就是重定向后登陆页面会出现在跳出的子框架里.
- VMwareTools安装笔记
1.首先确保你的虚拟机正在运行. 2.右键点击“安装VMwareTools”,如果安装过了,会显示“重新安装...” 3.系统会自动打开VMwareTools的目录,(一般都会自动打开,因为系统一般会 ...
- iOS 导入第三方文件夹时右侧出现问号
首先,和版本库有关. a代表add,m代表modify,?代表未能识别,通常如果使用git之类的版本控制器,添加文件后没有进行提交,就会出现? 1.遇到引用文件夹为蓝色的情况,是你以为勾了copy项, ...
- Struts基础详解
1.web.xml配置: <filter> <filter-name>Struts2</filter-name> <filter-class> org. ...
