HTML 学习笔记 CSS3 (文本效果)
text-shadow
语法
text-shadow : none | <length> none | [<shadow>, ] * <shadow> 或none | <color> [, <color> ]*
也就是:
text-shadow:[颜色(Color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)],[颜色(color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)]...
或者
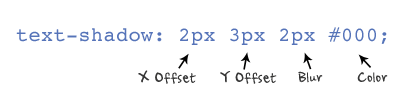
text-shadow:[x轴(X Offset) y轴(Y Offset) 模糊半径(Blur) 颜色(Color)],[x轴(X Offset) y轴(Y Offset) 模糊半径(Blur) 颜色(Color)]...
取值:
<length>:长度值,可以是负值。用来指定阴影的延伸距离。其中X Offset是水平偏移值,Y Offset是垂直偏移值
<color>:指定阴影颜色,也可以是rgba透明色
<shadow>:阴影的模糊值,不可以是负值,用来指定模糊效果的作用距离。
如下图所示:

说明:
可以给一个对象应用一组或者多组阴影效果。方法与前面的语法一样 用逗号隔开 text-shadow: X-Offset Y-Offset Blur Color中X-Offset表示阴影的水平偏移距离,其值为正值时阴影向右偏移,如果其值为负值时,阴影向左偏移;Y-Offset是指阴影的垂直偏移距离,如果其值是正值时,阴影向下偏移反之其值是负值时阴影向顶部偏移;Blur是指阴影的模糊程度,其值不能是负值,如果值越大,阴影越模糊,反之阴影越清晰,如果不需要阴影模糊可以将Blur值设置为0;Color是指阴影的颜色,其可以使用rgba色。
浏览器的兼容性

我们来看一下实例:
首先给所有的demo一个公用的样式和类名
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
#shadow{
width: 120px;
height: 50px;
border: 1px solid orange;
text-align: center;
vertical-align: bottom;
font-size: 17px;
text-shadow: 1px 1px 0px blue; }
</style>
</head>
<body>
<div id="shadow">
文字阴影效果
</div>
</body>
</html>
更详细的讲解 请移步 http://www.w3cplus.com/blog/52.html
CSS3文本换行
单词太长的话 就会超出某个区域 在CSS3中 word-wrap属性允许你允许强制文本换行 即使这意味着会对单词进行拆分。
实例:
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.pc {
width: 11em;
border: 1px solid orange;
border-bottom-left-radius: 8px;
word-wrap: break-word;
}
</style>
</head>
<body>
<p class="pc">This paragraph contains a very long word:
thisisaveryveryveryveryveryverylongword.
The long word will break and wrap to the next line.</p> </body>
</html>
新的文本属性

HTML 学习笔记 CSS3 (文本效果)的更多相关文章
- css3学习笔记之文本效果
CSS3的文本阴影 CSS3中,text-shadow属性适用于文本阴影. 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 <!DOCTYPE html ...
- css3学习总结5--CSS3文本效果
CSS3 文本效果 1. text-shadow 2. word-wrap text-shadow属性使用方法 text-shadow属性使用方法如下所示. text-shadow:length le ...
- Cool!15个创意的 CSS3 文本效果【下篇】
这里文章收集了15个创意的 CSS3 文本效果,所有的都是精心挑选,这些可能会增加创意的火花到你的下一个项目.其中有些是用于特定用途,而另一些则适用于多种用途.如果你想要一个精彩而又充满色彩的文字效果 ...
- [HTML] CSS3 文本效果
CSS3 文本效果 CSS3中包含几个新的文本特征. 在本章中您将了解以下文本属性: text-shadow word-wrap 浏览器支持
- css3 文本效果
CSS3 文本效果 1 CSS3 文本阴影在 CSS3 中,text-shadow 可向文本应用阴影,能够规定水平阴影.垂直阴影.模糊距离,以及阴影的颜色.text-shadow: 5px 5px ...
- 第七十八节,CSS3文本效果
CSS3文本效果 一.文本阴影 CSS3提供了text-shadow文本阴影效果,这个属性在之前讲过,只是没有涉及浏览器 支持情况. 浏览器支持情况 text-shadow Opera ...
- CSS3:CSS3 文本效果
ylbtech-CSS3:CSS3 文本效果 1.返回顶部 1. CSS3 文本效果 CSS3 文本效果 CSS3中包含几个新的文本特征. 在本章中您将了解以下文本属性: text-shadow bo ...
- 第 21 章 CSS3 文本效果
学习要点: 1.文本阴影 2.文本裁剪 3.文本描边 4.文本填充 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS3 中文本效果,其中也包含一些之前讲过的 CSS3 文本属性. 一.文本阴影 ...
- W3Cschool学习笔记——CSS3教程
向 div 元素添加圆角: div { border:2px solid; border-radius:25px; -moz-border-radius:25px; /* Old Firefox */ ...
随机推荐
- ICSharpCode.SharpZipLib简单使用
胡乱做了个小例子,记录下来,以便后面复习. using System; using System.Collections.Generic; using System.Linq; using Syste ...
- mysql 时间函数转换
1 NOW() //当前时间 2 SYSDATE() //当前时间 3 CURRENT_TIMESTAMP 4 以'YYYY-MM-DD HH:MM:SS'或YYYYMMDDHHMMSS格式返回当前的 ...
- 解决Android studio 非法字符的问题
前言:今天遇到一个问题,从一个项目中把一些类拷贝到Android studio 里面,运行的时候,报错. 显示刚才拷贝的类中有非法字符,我又检查了一遍,发现类中没有非法字符. 在网上查到了,相关的解决 ...
- 浅谈GridLayout(网格布局)
Android 4.0 布局-->GridLayout 网格布局 以行列单元格的形式展示内部控件排列,可以实现类似计算机键盘效果 ,也可以实现可自动变行的标签群效果 使用GridLayout , ...
- vs出现“已经在解决方案中打开了具有该名称的项目”问题的解决方案
经过本人测试,这种问题一般出现在装了svn的项目. 其实删除了删除sln和csproj文件中的SVN配置信息就行了 需要删除的信息 sln文件中: GlobalSection(SubversionSc ...
- Routine
前端要学习三个部分:HTML,CSS,JavaScript(简称JS),因此首先明确三个概念:HTML是内容层,它的目的是表示一个HTML标签在页面里是个什么角色. CSS是样式层,它的目的是表示一块 ...
- PHP判断访问者手机移动端还是PC端的函数,亲测好用
,用手机访问PC端WWW域名的时候,自动判断跳转到移动端,用电脑访问M域名手机网站的时候,自动跳转到PC端,我们团队在开发erdaicms二代旅游CMS网站管理系统的时候(http://www.erd ...
- Javascript之旅——第三站:几个需要注意的运算符
平时写惯了C#,所以会觉得什么样的运算符就应该做什么样的运算,但是有一天你的习惯被其他语言颠覆了,不知道是不是有一股强大的好奇 心,刚好在js中,我的这种习惯就被颠覆了,下面就看看哪些运算符颠覆了我的 ...
- 不同Framework下StringBuilder和String的性能对比,及不同Framework性能比(附Demo)
本文版权归mephisto和博客园共有,欢迎转载,但须保留此段声明,并给出原文链接,谢谢合作. 文章是哥(mephisto)写的,SourceLink 阅读目录 介绍 环境搭建 测试用例 MSDN说明 ...
- [转]Shell中read的常用方式
原文:Linux Shell Scripting Tutorial V2.0 read命令的语法: read -p "Prompt" variable1 variable2 var ...
