在django中使用自定义标签实现分页功能
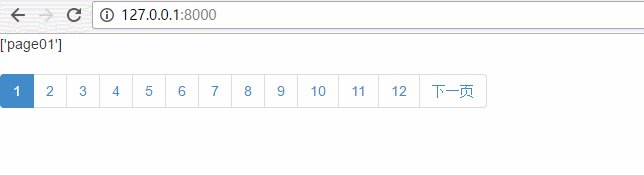
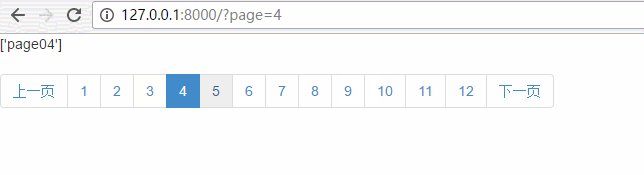
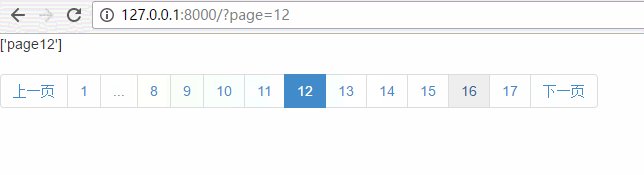
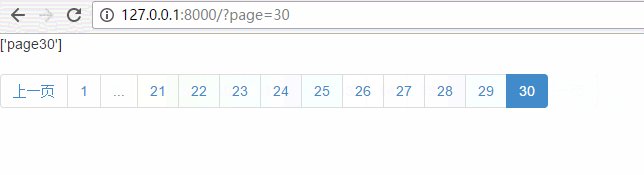
效果演示:

github地址:https://github.com/mncu/django_projects/tree/master/django_projects/pagination_test

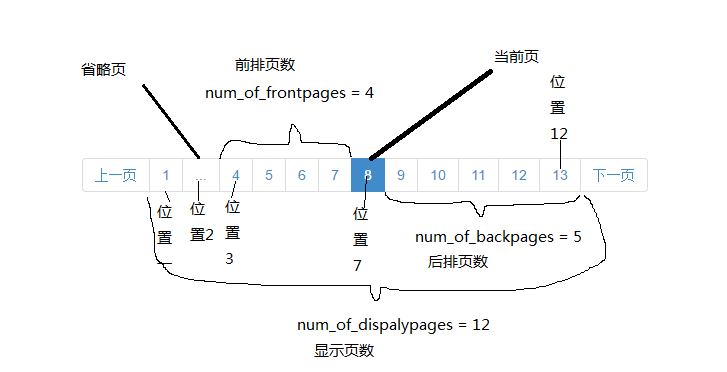
本例中总页数为30页,显示页数为12页,当前页的前排页数为4,后排页数为5
将分页分为三种情况:
1 当前页为第1页到第7页的时候,无省略页,且12个位置的内容是不变
2 当前页为第8页到第25页时,位置1与位置2内容不变,当前页一直处于位置7,
3 当前页为第25页到第30页时,位置1与位置2内容不变,位置8到位置12的内容不变,当前页在位置8到位置12之中变换
自定义标签代码:
- from django import template
- register = template.Library()
- @register.assignment_tag
- def pagination(current_page,paginator,num_of_displaypages=10,num_of_backpages=4):
- # current_page is a django.core.paginator.Page 's instance
- # paginator is a django.core.paginator.Paginator 's instance
- #
- num_of_frontpages = num_of_displaypages - num_of_backpages -3
- html=''
- # 当总页数小于等于 显示页数 时,则将总页数全部显示
- if paginator.num_pages <= num_of_displaypages :
- for i in range(1,paginator.num_pages+1):
- html+= '<li ><a href="?page=%s">%s </a></li>'%(i,i)
- return html
- # 第一种情况
- elif current_page.number <= num_of_displaypages-num_of_backpages:
- for i in range(1,num_of_displaypages+1):
- html+= '<li ><a href="?page=%s">%s </a></li>'%(i,i)
- return html
- # 第二种情况
- elif num_of_displaypages-num_of_frontpages <= current_page.number <= paginator.num_pages-num_of_backpages :
- html = '''
- <li><a href="?page=1">1</a></la>
- <li class="disabled"><a href="?page=1">...</a></la>
- '''
- for i in range(current_page.number-num_of_frontpages,current_page.number+num_of_backpages+1):
- html+='<li><a href="?page=%s">%s</a></la>'%(i,i)
- return html
- # 第三种情况
- else:
- html = '''
- <li><a href="?page=1">1</a></la>
- <li class="disabled"><a href="?page=1">...</a></la>
- '''
- for i in range(paginator.num_pages-num_of_backpages-num_of_frontpages,paginator.num_pages+1):
- html+='<li><a href="?page=%s">%s</a></la>'%(i,i)
- return html
来看html代码
- {% load mytags %}
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Title</title>
- <!-- 新 Bootstrap 核心 CSS 文件 -->
- <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css">
- <!-- 可选的Bootstrap主题文件(一般不用引入) -->
- <link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap-theme.min.css">
- <!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
- <script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
- <!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
- <script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script>
- </head>
- <body>
- {{ current_page.object_list }}
- <nav>
- <ul class="pagination">
- {% if current_page.has_previous %}
- <li ><a href="?page={{ current_page.previous_page_number }}">上一页 <span class="sr-only">(current)</span></a></li>
- {% endif %}
- {% pagination current_page paginator 12 5 as page_list %} <!-- 引用自定义标签,并传入参数 -->
- {{ page_list|safe }} <!-- 显示 -->
- {% if current_page.has_next %}
- <li><a href="?page={{ current_page.next_page_number }}">下一页 <span class="sr-only">(current)</span></a></li>
- {% endif %}
- </ul>
- </nav>
- <script>
- $(document).ready(function(){
- $('.pagination li a').each(function(){
- if ( $(this).html() == {{ current_page.number }} ){
- $(this).parent().addClass('active')
- }
- });
- })
- </script>
- </body>
- </html>
看看view函数:
- from django.shortcuts import render
- from django.core.paginator import Paginator, EmptyPage, PageNotAnInteger
- # Create your views here.
- def index(request):
- obj_list = ['page01','page02','page03','page04','page05','page06','page07','page08','page09','page10',
- 'page11','page12','page13','page14','page15','page16','page17','page18','page19','page20',
- 'page21','page22','page23','page24','page25','page26','page27','page28','page29','page30',]
- #create a paginator instance
- paginator = Paginator(obj_list,1)
- #Get the page_number of current page
- current_page_num = request.GET.get('page')
- try:
- current_page = paginator.page(current_page_num)
- except PageNotAnInteger:
- # If page is not an integer, deliver first page.
- current_page = paginator.page(1)
- except EmptyPage:
- # If page is out of range (e.g. 9999), deliver last page of results.
- current_page = paginator.page(paginator.num_pages)
- return render(request,'index.html',
- {'current_page': current_page,
- 'paginator': paginator
- })
在django中使用自定义标签实现分页功能的更多相关文章
- 在jsp页面中使用自定义标签
在某些场景中,自定义标签可封装大量代码,使页面变得更简洁,标签也可以很方便地在不同页面中实现通用而不必去粘贴大量的js代码.现在把最近做的一个自定义标签在这里总结一下.首先总结一下关于自定义标签的一些 ...
- Django中的自定义过滤器
一.为什么要自定义Django中的自定义过滤器:Django中提供了很多内置的过滤器和标签,详见链接django官网,主要有以下几个: autoescape(自动转义)block(模板继承)csrf_ ...
- ssm+jsp+自定义标签实现分页,可以通用(前端实现)
近期做了一些分页方面的开发,大致梳理一下 1 jsp页面上关于分页的代码 <tr> <td colspan="9"> <ule1:pagination ...
- javaWeb 在jsp中 使用自定义标签输出访问者IP
1.java类,使用简单标签,jsp2.0规范, 继承 SimpleTagSupport public class ViewIpSimpleTag extends SimpleTagSupport { ...
- ssm+jsp+自定义标签实现分页,可以通用(后端实现)
从controller到mapper.xml的后端实现 只梳理分页相关代码 1 controller里面相关 ModelAndView mv = new ModelAndView("/lis ...
- spring中的自定义标签
为了给系统提供可配置化支持,一般会用原生态的方式去解析定义好的XML文件,然后转化为配置对象.这种方式对于简单.单一的配置文件,或者是XML配置格式固定的配置文件,比较容易处理.但是对于一些配置非常复 ...
- Django模版语言自定义标签-实现前端 关联组合过滤查询
前端关联 组合过滤查询 实现效果如图: models.py 创建表代码 from django.db import models # Create your models here. class Le ...
- Spring源码分析(九)解析默认标签中的自定义标签元素
摘要:本文结合<Spring源码深度解析>来分析Spring 5.0.6版本的源代码.若有描述错误之处,欢迎指正. 到这里我们已经完成了分析默认标签的解析与提取过程,或许涉及的内容太多,我 ...
- [转]Android中attr自定义标签详解
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:wen= ...
随机推荐
- Context的使用(转)
1.Context概念 Context,相信不管是第一天开发Android,还是开发Android的各种老鸟,对于Context的使用一定不陌生~~你在加载资源.启动一个新的Activity.获取系统 ...
- MEDIA-SYSSERVICES媒体播放
1 简单的音乐播放器 1.1 问题 本案例结合之前所学的网络和数据解析等知识完成一个网络音乐播放器,如图-1所示: 图-1 1.2 方案 首先创建一个SingleViewApplication应用,在 ...
- CentOS6.5安装openLdap
一.关闭防火墙和selinux 关闭防火墙 chkconfig iptables off service iptables stop 关闭selinux vim /etc/selinux/config ...
- Python::OS 模块 -- 进程参数
os模块的简介请参看 Python::OS 模块 -- 简介 os模块的文件和目录操作 Python::OS 模块 -- 文件和目录操作 os模块的进程管理 Python::OS 模块 -- 进程管理 ...
- unity之mipmap
Mipmap技术有点类似于LOD技术,但是不同的是,LOD针对的是模型资源,而Mipmap针对的纹理贴图资源 使用Mipmap后,贴图会根据摄像机距离的远近,选择使用不同精度的贴图. 缺点:会占用内存 ...
- SIFT特征提取分析(转载)
转载自: http://blog.csdn.net/abcjennifer/article/details/7639681 SIFT(Scale-invariant feature transform ...
- input:-webkit-autofill 导致chrome的输入框背景颜色变成黄色
填写form表单时发现chrome的一个好坑啊! 当你之前有填写过表单,获取焦点时,input会有一个记录之前填写过的文本的下拉列表式的东东,就像这样:(抱歉丑了点,隐私问题打上了马赛克) 按理说,这 ...
- Node.js热部署方式
1. supervisor: 2. hotnode: 3. node-dev: 4. nodemon:
- 安卓中自定义并使用Volley框架请求网络
大家好,今天我们讲一下如何使用Volley框架请求网络,为何要使用Volley框架,这就要先说一下使用Volley框架请求网络的优点了,volley是易于定制的,即你可以根据需求来设定volley框架 ...
- c#定义全局条件编译符号
在"工程"上单机右键,"属性"--->"生成"--->"条件编译符号"后边的输入框中,输入自定义的条件编译变 ...
