get请求
写在前面的话
XMLHttpRequest对象的open方法的第一个参数为request-type,取值可以为get或post.本篇介绍get请求.
get请求的目的,主要是为了获取数据.虽然get请求可以传递数据,但传递数据的目的是为了告诉服务器,给我们什么内容.
使用get请求时,参数都是随url进行传递的.
使用get请求时,容易被缓存,需注意缓存问题.
使用get请求时,服务器端请使用Request.QueryString[data]来获取数据.
发现的问题
我们在《完整的Ajax实例》一文中使用的就是get请求,当时遇到以下问题:
- 如何创建在大部分浏览器中都能运行的XMLHttpRequest对象.
- 使用get请求时存在缓存问题
- 中文乱码问题
其中,第一个问题,在《XMLHttpRequest对象》一文中已经解决;
对于第二个问题,产生的原因是:
get请求会每次访问缓存,看其中是否有匹配的url,如果有,则返回缓存中的url,如果没有,则向服务器发出请求.
解决方案:
1.在url上加个动态的变化参数,以求每次访问的是不同的url,这样每次都会向服务器发出新的请求.
对于第三个问题,我们首先来看下产生乱码的原因:
xmlHttp返回的数据默认是uft-8,如果客户端页面是gb2312或其他编码,就会产生乱码
解决方案:
1.若客户端是gb2312,则在输出时,指定输出流编码
2.客户端和服务器端都使用utf-8编码
3.务必使用encodeURIComponent方法对参数进行编码
注意看例子:
例子
页面HTML文件没有变化,变化的知识js代码,代码如下:
<script type="text/javascript">
function btn_click() {
//创建XMLHttpRequest对象
var xmlHttp = window.XMLHttpRequest ? new XMLHttpRequest() : new ActiveXObject("Microsoft.XMLHTTP"); //获取值
var username = document.getElementById("txt_username").value;
var age = document.getElementById("txt_age").value; //配置XMLHttpRequest对象
//使用encodeURIComponent方法,对获取的参数进行编码
//添加参数,以求每次访问不同的url,以避免缓存问题
xmlHttp.open("get", "Get.aspx?username=" + encodeURIComponent(username)
+ "&age=" + encodeURIComponent(age) + "&random=" + Math.random()); //设置回调函数
xmlHttp.onreadystatechange = function () {
if (xmlHttp.readyState == 4 && xmlHttp.status == 200) {
document.getElementById("result").innerHTML = xmlHttp.responseText;
}
} //发送请求,因为参数都在URL里,所以此处发送null
xmlHttp.send(null);
}
</script>
服务器端:
protected void Page_Load(object sender, EventArgs e)
{
Response.Clear(); string username = Request.QueryString["username"]; string age = Request.QueryString["age"]; Response.Write("姓名:'" + username + "'<br/>年龄:" + age + "<br/>时间:'" + DateTime.Now.ToString() + "'"); Response.End();
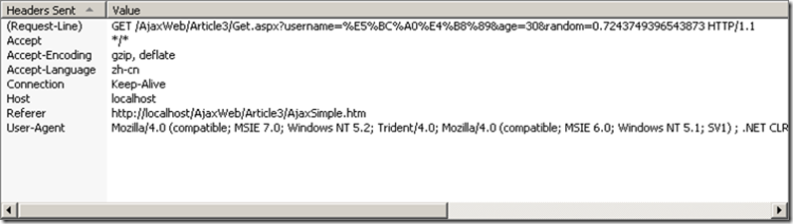
}运行程序,我们发现已经使用汉字也不会出现乱码了,现在我们使用工具来看一下我们此次访问产生了哪些头信息:
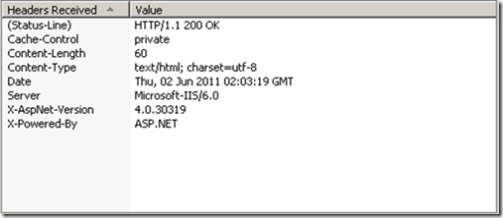
我们同时也看一下获取了哪些信息?
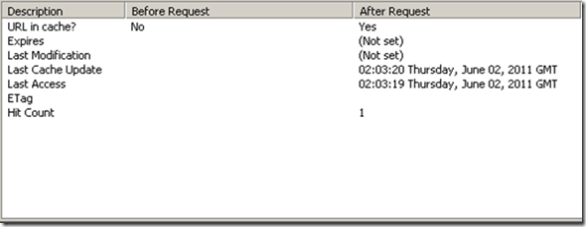
我们再来看缓存中的信息:
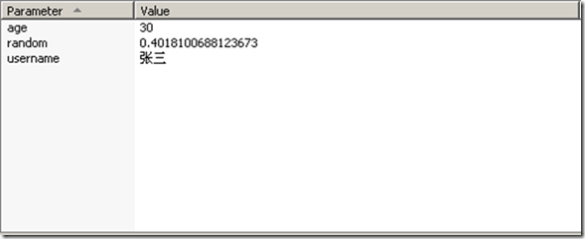
Query String信息
服务器传输过来的内容:
注意:
1.要注意避免缓存的问题,而使用动态url参数是个不错的选择.
2.使用open发出get请求时,服务器端是采用Request.QueryString的方式获取参数的.
3.对于中文乱码问题,我们会再写一篇文章来介绍这个问题.
get请求的更多相关文章
- Angular2入门系列教程7-HTTP(一)-使用Angular2自带的http进行网络请求
上一篇:Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数 感觉这篇不是很好写,因为涉及到网络请求,如果采用真实的网络请求,这个例子大家拿到手估计还要自己写一个web ...
- Android请求网络共通类——Hi_博客 Android App 开发笔记
今天 ,来分享一下 ,一个博客App的开发过程,以前也没开发过这种类型App 的经验,求大神们轻点喷. 首先我们要创建一个Andriod 项目 因为要从网络请求数据所以我们先来一个请求网络的共通类. ...
- 重温Http协议--请求报文和响应报文
http协议是位于应用层的协议,我们在日常浏览网页比如在导航网站请求百度首页的时候,会先通过http协议把请求做一个类似于编码的工作,发送给百度的服务器,然后在百度服务器响应请求时把相应的内容再通过h ...
- Taurus.MVC 2.2 开源发布:WebAPI 功能增强(请求跨域及Json转换)
背景: 1:有用户反馈了关于跨域请求的问题. 2:有用户反馈了参数获取的问题. 3:JsonHelper的增强. 在综合上面的条件下,有了2.2版本的更新,也因此写了此文. 开源地址: https:/ ...
- nodejs之get/post请求的几种方式
最近一段时间在学习前端向服务器发送数据和请求数据,下面总结了一下向服务器发送请求用get和post的几种不同请求方式: 1.用form表单的方法:(1)get方法 前端代码: <form act ...
- ajax异步请求
做前端开发的朋友对于ajax异步更新一定印象深刻,作为刚入坑的小白,今天就和大家一起聊聊关于ajax异步请求的那点事.既然是ajax就少不了jQuery的知识,推荐大家访问www.w3school.c ...
- C# MVC 5 - 生命周期(应用程序生命周期&请求生命周期)
本文是根据网上的文章总结的. 1.介绍 本文讨论ASP.Net MVC框架MVC的请求生命周期. MVC有两个生命周期,一为应用程序生命周期,二为请求生命周期. 2.应用程序生命周期 应用程序生命周期 ...
- nodejs进阶(5)—接收请求参数
1. get请求参数接收 我们简单举一个需要接收参数的例子 如果有个查找功能,查找关键词需要从url里接收,http://localhost:8000/search?keyword=地球.通过前面的进 ...
- 无法向会话状态服务器发出会话状态请求。请确保 ASP.NET State Service (ASP.NET 状态服务)已启动,并且客户端端口与服务器端口相同。如果服务器位于远程计算机上,请检查。。。
异常处理汇总-服 务 器 http://www.cnblogs.com/dunitian/p/4522983.html 无法向会话状态服务器发出会话状态请求.请确保 ASP.NET State Ser ...
- [转]利用URLConnection来发送POST和GET请求
URL的openConnection()方法将返回一个URLConnection对象,该对象表示应用程序和 URL 之间的通信链接.程序可以通过URLConnection实例向该URL发送请求.读取U ...
随机推荐
- oracle sqlplus存储过程控制台输出信息
如果你是使用PL/sql工具,在command 窗口下执行set serveroutput on 然后exec sp;可以看到了或者在sqlplus 中执行上面的代码
- Angularjs调用公共方法与共享数据
这个问题场景是在使用ionic开发页面的过程中发现,多个页面对应的多个controller如何去调用公共方法,比如给ionic引入了toast插件,如何将这个插件的调用变成公共方法或者设置成工具类,因 ...
- Git的一些实用操作
Ref:http://stackoverflow.com/questions/17195861/undo-git-update-index-assume-unchanged-file 1. 添加本地忽 ...
- Cocoapods 更新后 使用
platform:ios,'8.0'target 'APPNAME' do pod 'SMSSDK' pod 'MBProgressHUD', '0.9.1' pod 'AFNetworking', ...
- IOS 开发,调用打电话,发短信,打开网址
IOS 开发,调用打电话,发短信,打开网址 1.调用 自带mail [[UIApplication sharedApplication] openURL:[NSURL URLWithString: ...
- 与你相遇好幸运,My Toolkit of Nodejs
>测试:restler.mocha.assert.request.request-promise >安装:nrm >运维:pm2.node-gyp >开发:nodemon.in ...
- 【PHP&&FileIO】
在程序员的眼中,文件不应当仅仅是一部电影.一首歌曲.一个pdf文件,它应该被视为一个文件夹,而我们所熟知的文件,应当是它的特例. 在web开发中,文件的上传和下载是文件变成的一个实际应用. 延续cru ...
- struts标签<logic:iterate>的用法
<logic:iterate>主要用来处理在页面上输出集合类,集合一般来说是下列之一: 1. java对象的数组 2. ArrayList.Vector.HashMap等 具体用法请参考s ...
- 数据结构之图 Part3 – 2 遍历
BFS using System; using System.Collections.Generic; using System.Linq; using System.Text; namespace ...
- hdu 4288 线段树 暴力 **
题意: 维护一个有序数列{An},有三种操作: 1.添加一个元素. 2.删除一个元素. 3.求数列中下标%5 = 3的值的和. 解题思路: 看的各种题解,今天终于弄懂了. 由于线段树中不支持添加.删除 ...