z-index 应用简单总结
做过页面布局的同学对z-index属性应该是很熟悉了,z-index是针对网页显示中的一个特殊属性。因为显示器是显示的图案是一个二维平面,拥有x轴和y轴来表示位置属性。为了表示三维立体的概念如显示元素的上下层的叠加顺序引入了z-index属性来表示z轴的区别。表示一个元素在叠加顺序上的上下立体关系。
z-index值较大的元素将叠加在z-index值较小的元素之上。对于未指定此属性的定位对象,z-index 值为正数的对象会在其之上,而 z-index 值为负数的对象在其之下。
简单演示
<div style="width:200px;height:200px;background-color:#0e0;"></div>
<div style="position:relative; top:-50px; width:100px;height:100px;background-color:#00e;"><div>
两个DIV,第二个向上移动50px,正常情况应该是这样的

第二个div遮住了第一个div,对第二个添加z-index属性
<div style="width:200px;height:200px;background-color:#0e0;"></div>
<div style="position:relative; top:-50px; width:100px;height:100px;background-color:#00e;z-index:-5;"><div>
结果就会变成这个样子,z-index 最简单的应用就是这样

只对定位元素有效
z-index属性适用于定位元素(position属性值为 relative 或 absolute 或 fixed的对象),用来确定定位元素在垂直于显示屏方向(称为Z轴)上的层叠顺序,也就是说如果元素是没有定位的,对其设置的z-index会是无效的。
<div style="width:200px;height:200px;background-color:#0e0;z-index:30"></div>
<div style="position:relative; top:-50px; width:100px;height:100px;background-color:#00e;z-index:10;"><div>
虽然第一个div的z-index比第二个div大,但是由于第一个div未定位,其z-index属性未起作用,所以仍然会被第二个div覆盖。

相同z-index谁上谁下
相同的z-index其实有两种情况
1.如果两个元素都没有定位发生位置重合现象或者两个都已定位元素且z-index相同发生位置重合现象,那么按文档流顺序,后面的覆盖前面的。
<div style="position:relative;width:200px;height:200px;background-color:#0e0;"></div>
<div style="position:relative; top:-50px; width:100px;height:100px;background-color:#00e;"><div>

2.如果两个元素都没有设置z-index,使用默认值,一个定位一个没有定位,那么定位元素覆盖未定位元素
<div style="position:relative;top:50px;width:200px;height:200px;background-color:#0e0;"></div>
<div style=" width:100px;height:100px;background-color:#00e;"><div>

父子关系处理
如果父元素z-index有效,那么子元素无论是否设置z-index都和父元素一致,会在父元素上方
<div style="position:relative;width:200px;height:200px;background-color:#0e0;z-index:10;">
<div style="position:relative;width:100px;height:100px;background-color:#00e;z-index:-5;"><div>
</div>
虽然子元素设置z-index比父元素小,但是子元素仍然出现在父元素上方

如果父元素z-index失效(未定位或者使用默认值),那么定位子元素的z-index设置生效
<div style="position:relative;width:200px;height:200px;background-color:#0e0;">
<div style="position:relative;width:100px;height:100px;background-color:#00e;z-index:-5;"><div>
</div>
子元素z-index=-5生效,被父元素覆盖

兄弟之间子元素
如果兄弟元素的z-index生效,那么其子元素覆盖关系有父元素决定
<div style="position:relative;width:100px;height:100px;background-color:#0e0;z-index:5;">
<div style="position:relative;width:50px;height:250px;background-color:#00e;z-index:50;"></div>
</div> <div style="position:relative;width:100px;height:100px;background-color:#0e0;z-index:10;margin-top:4px;">
<div style="position:relative;width:30px;height:150px;background-color:#e0e;z-index:-10;"></div>
</div>
虽然第一个div的子元素的z-index比较高,但是由于其父元素z-index比第二个div低,所以第一个div子元素会被第二个div及其子元素覆盖

应用
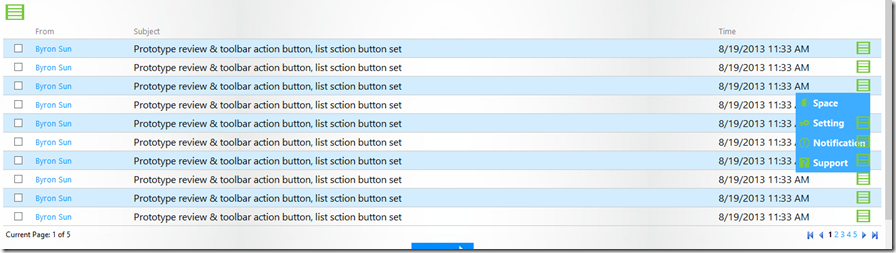
经常会有这样一种错误在table中最后各行一个td放一个div,点击弹出子菜单做一些删除、修改什么的操作,但是每次弹出的菜单都会被下面各行的div覆盖,像下面这张图一样,弹出的菜单没有在页面最上方。

写个简单的例子看看
<!DOCTYPE html>
<html>
<head>
<title>Test</title>
<style type="text/css" >
html,body
{
height:100%;
width:100%;
padding:0;
margin:0;
} .menu
{
background-color:#0e0;
position:relative;
z-index:10;
} .options
{
display:none;
position:absolute;
top:
z-index:30;
} .options div
{
background-color:#00e;
}
</style>
</head>
<body>
<table border="1" cellpadding="4px" cellspacing="0">
<tr>
<th>Name</th>
<th>Age</th>
<th>Options</th>
</tr>
<tr>
<td>Byron</td>
<td>24</td>
<td>
<div class="menu" >
<div>Options</div>
<div class="options" style="display:block;position:absolute;top:20px;">
<div>Opion1</div>
<div>Opion2</div>
<div>Opion3</div>
<div>Opion4</div>
</div>
</div>
</td>
</tr>
<tr>
<td>Byron</td>
<td>24</td>
<td>
<div class="menu">
<div>Options</div>
<div class="options" >
<div>Opion1</div>
<div>Opion2</div>
<div>Opion3</div>
<div>Opion4</div>
</div>
</div>
</td>
</tr>
<tr>
<td>Byron</td>
<td>24</td>
<td>
<div class="menu">
<div>Options</div>
<div class="options" >
<div>Opion1</div>
<div>Opion2</div>
<div>Opion3</div>
<div>Opion4</div>
</div>
</div>
</td>
</tr>
</table>
</body>
<html>
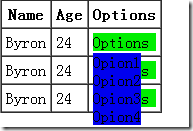
| 期望样式 |  |
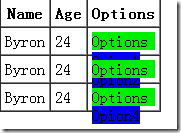
实际样式 |  |
这时候习惯于增大options 的z-index却发现于事无补,为什么呢?因为每个menu的z-index相同,它们的层叠顺序按文档流顺序,无论子元素z-index调到多大,上面menu的options还是会被下面menu遮盖。这时候我的做法一般是把options放到外面,所有的menu用一个,使menu与options没有父子关系,或者干脆在点击menu的时候把它的z-index调大,这样其子元素就不会被遮盖住了。
最后
本文的例子都是以符合W3C的Chrome浏览器做验证,但在IE6,7 z-index的默认值并不是auto而是0,这样会导致很多奇怪现象,这时候就需要考虑这点了。
z-index 应用简单总结的更多相关文章
- 四种比较简单的图像显著性区域特征提取方法原理及实现-----> AC/HC/LC/FT。
laviewpbt 2014.8.4 编辑 Email:laviewpbt@sina.com QQ:33184777 最近闲来蛋痛,看了一些显著性检测的文章,只是简单的看看,并没有深入的研究,以 ...
- 四种简单的图像显著性区域特征提取方法-----AC/HC/LC/FT。
四种简单的图像显著性区域特征提取方法-----> AC/HC/LC/FT. 分类: 图像处理 2014-08-03 12:40 4088人阅读 评论(4) 收藏 举报 salient regio ...
- 每次都能让人头大的 Shader -- 从一次简单的功能说起
最近有个功能, 要渲染从主相机视角看到的另一个相机的可视范围和不可见范围, 大概如下图 : 简单来说就是主相机视野和观察者相机视野重合的地方, 能标记出观察者相机的可见和不可见, 实现原理就跟 Sha ...
- ctrl+z的JAVA实现,借助了命令模式(command pattern)
前些天学习<<JAVA与模式>>,到命令模式时,随带给了一个CTRL+Z案例的实现,想来学习编程这么久,CTRL+Z还没有认真实现过. 因此,借助JAVA与模式里面的源代码,自 ...
- MySQL执行计划extra中的using index 和 using where using index 的区别
本文出处:http://www.cnblogs.com/wy123/p/7366486.html (保留出处并非什么原创作品权利,本人拙作还远远达不到,仅仅是为了链接到原文,因为后续对可能存在的一些错 ...
- 深入剖析GPU Early Z优化
最近在公司群里同事发了一个UE4关于Mask材质的优化,比如在场景中有大面积的草和树的时候,可以在很大程度上提高效率.这其中的原理就是利用了GPU的特性Early Z,但是它的做法跟我最开始的理解有些 ...
- jquery实现简单的弹出框
弹出框本身是一个div,默认是隐藏不展示的,在需要弹框的时候使其显示,并浮在当前页面之上 弹框样式: .tanchuang { width: 100%; height: 100%; display: ...
- Django框架 (一) 虚拟环境配置及简单使用
虚拟环境 什么是虚拟环境 对真实的python解释器的一个拷贝版本 是事实有效的,可以独立存在运行解释python代码 可以在计算机上拷贝多个虚拟环境 为什么要使用虚拟环境 保证真实环境的纯净性 框架 ...
- git 客户端连接gitlab 实现简单的CI/CD
1. git 客户端的安装 下载: https://git-scm.com/download/win 截至最近:20180728最新版本 2.18的下载地址 https://github-produc ...
- 小Z爱图论(NOIP信(sang)心(bin)赛)From FallDream
题目: 小Z最近喜欢上了图论,于是他研究了一下图的连通性问题.但是他遇到了一个难题. 给定一个n个点的有向图,求有多少点对(i,j)满足从i点出发能到达点j ? 小Z仅会简单的朴素算法,所以他想问问你 ...
随机推荐
- html5:地理信息 LBS基于地理的服务和百度地图API的使用
地理位置请求 单次定位请求getCurrentPosition(请求成功函数,请求失败函数,数据收集方式) 多次定位请求watchPosition(请求成功函数,请求失败函数,数据收集方式) 关闭更新 ...
- 接口测试从未如此简单 - Postman (Chrome插件)
接口测试从未如此简单 - Postman (Chrome插件) 一个非常有力的Http Client工具用来测试Web服务的, 我这里来介绍如何用它测试restful web service 注:转载 ...
- Excel Interior.ColorIndex色彩列表
Microsoft.Office.Interop.Excel.Range range; ; i < dt.Columns.Count; i++) { worksheet.Cells[, i + ...
- MongoDB安装并设置为windows服务以使其开机自启
在MongoDB的官方下载windows平台的压缩zip文件,地址:https://www.mongodb.org/dr/fastdl.mongodb.org/win32/mongodb-win32- ...
- LeetCode Smallest Rectangle Enclosing Black Pixels
原题链接在这里:https://leetcode.com/problems/smallest-rectangle-enclosing-black-pixels/ 题目: An image is rep ...
- leetcode_222 Count Complete Tree Nodes
题目: Given a complete binary tree, count the number of nodes. Definition of a complete binary tree fr ...
- Js动态获取iframe子页面的高度总结
问题的缘由 产品有个评论列表引用的是个iframe,高度不固定于是引发这个总结. 方法1:父级页面获取子级页面的高度 给元素设置高度 这方法是用在父级页面里的,通过获取子级页面的高度给iframe设置 ...
- 最长公共上升子序列(LCIS)
最长公共上升子序列慕名而知是两个字符串a,b的最长公共递增序列,不一定非得是连续的.刚开始看到的时候想的是先用求最长公共子序列,然后再从其中找到最长递增子序列,可是仔细想一想觉得这样有点不妥,然后从网 ...
- BJFU 1057
描述 斐波那契额数列,我们都知道.现在qingyezhu想求斐波那契的某项值对2的某次方的结果.你可以帮一下他吗?他好可怜哦!计算了N的N次方次都错了,也挨了ben大哥的N的N次方次的训了.我想你是个 ...
- numpy——linspace创建等差数列
numpy.linspace(start, stop, num=50, endpoint=True, retstep=False, dtype=None) a=np.linspace(1000,320 ...
