Bootstrap系列 -- 2. 标题
一. Bootstrap标题
在Bootstrap中使用标题和Html本身没有太大的区别使用h1-h6, 而Bootstrap只是默认修改了H1-h6的样式,网上找到如下资料参考

二. Bootstrap 标题的修改
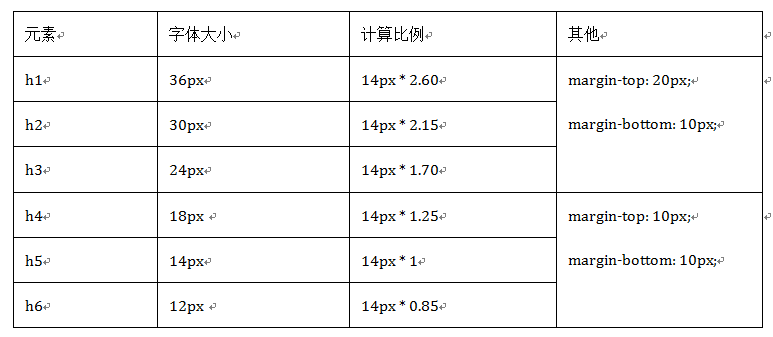
1. 重新设置了margin-top和margin-bottom的值, h1~h3重置后的值都是20px;h4~h6重置后的值都是10px
2. 所有标题的行高都是1.1(也就是font-size的1.1倍),而且文本颜色和字体都继承父元素的颜色和字体。
3. 固定不同级别标题字体大小,h1=36px,h2=30px,h3=24px,h4=18px,h5=14px和h6=12px.
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Bootstrap</title>
<link href="/bootstrap-3.3.4-dist/css/bootstrap.min.css" rel="stylesheet" /> <!--[if lt IE 9]>
<script src="/bootstrap-3.3.4-dist/js/html5shiv.min.js"></script>
<script src="/bootstrap-3.3.4-dist/js/respond.min.js"></script>
<![endif]--> <script src="/bootstrap-3.3.4-dist/js/jquery-2.1.4.min.js"></script>
<script src="/bootstrap-3.3.4-dist/js/bootstrap.min.js"></script>
</head>
<body>
<h1>Bootstrap标题一</h1>
<h2>Bootstrap标题二</h2>
<h3>Bootstrap标题三</h3>
<h4>Bootstrap标题四</h4>
<h5>Bootstrap标题五</h5>
<h6>Bootstrap标题六</h6>
</body>
</html>
预览效果图如下

三. 小标题
Bootstrap使用小标题<small> 标签, 如果大字号为h1-h3,小标题显示当前字号65%,如果大字号为h4-h6,小标题箱单当前字号的75%
<body>
<h1>Bootstrap标题一<small>小标题</small></h1>
<h2>Bootstrap标题二<small>小标题</small></h2>
<h3>Bootstrap标题三<small>小标题</small></h3>
<h4>Bootstrap标题四<small>小标题</small></h4>
<h5>Bootstrap标题五<small>小标题</small></h5>
<h6>Bootstrap标题六<small>小标题</small></h6>
</body>

四. 标题另类写法
我们也可以使用div来代替H1-H6标签,而是class样式,具体代码如下
<div class="h1">Bootstrap标题一<small>小标题</small></div>
<div class="h2">Bootstrap标题一<small>小标题</small></div>
<div class="h3">Bootstrap标题一<small>小标题</small></div>
<div class="h4">Bootstrap标题一<small>小标题</small></div>
<div class="h5">Bootstrap标题一<small>小标题</small></div>
<div class="h6">Bootstrap标题一<small>小标题</small></div>
可以达到上图一样的效果
Bootstrap系列 -- 2. 标题的更多相关文章
- ASP.NET MVC使用Bootstrap系列(3)——使用Bootstrap 组件
阅读目录 Bootstrap 导航条 列表组 徽章 媒体对象 页头 路径导航 分页 输入框组 按钮式下拉菜单 警告框 进度条 小结 Bootstrap为我们提供了十几种的可复用组件,包括字体图标.下拉 ...
- 反爬虫:利用ASP.NET MVC的Filter和缓存(入坑出坑) C#中缓存的使用 C#操作redis WPF 控件库——可拖动选项卡的TabControl 【Bootstrap系列】详解Bootstrap-table AutoFac event 和delegate的分别 常见的异步方式async 和 await C# Task用法 c#源码的执行过程
反爬虫:利用ASP.NET MVC的Filter和缓存(入坑出坑) 背景介绍: 为了平衡社区成员的贡献和索取,一起帮引入了帮帮币.当用户积分(帮帮点)达到一定数额之后,就会“掉落”一定数量的“帮帮 ...
- Bootstrap系列 -- 39. 导航条添加标题
在Web页面制作中,常常在菜单前面都会有一个标题(文字字号比其它文字稍大一些),其实在Bootstrap框架也为大家做了这方面考虑,其通过“navbar-header”和“navbar-brand”来 ...
- Bootstrap系列 -- 26. 下拉菜单标题
Bootstrap下拉菜单中使用 dropdown-header 来显示菜单标题,和上一篇说道的分割线一样 <div class="dropdown"> <but ...
- Bootstrap系列 -- 9. 表格
一. Bootstrap 表格样式支持 Bootstrap提供了六种不同风格的样式支持,其中一个基础样式,4个附件样式,1个响应式设计样式 1. .table:基础表格 2. .table-strip ...
- Bootstrap系列 -- 41. 带表单的导航条
有的导航条中会带有搜索表单,在Bootstrap框架中提供了一个“navbar-form”,使用方法很简单,在navbar容器中放置一个带有navbar-form类名的表单.navbar-left”让 ...
- 吴裕雄 Bootstrap 前端框架开发——Bootstrap 排版:标题
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- 一步一步学习Bootstrap系列--表单布局
前言:Bootstrap 属于前端 ui 库,通过现成的ui组件能够迅速搭建前端页面,简直是我们后端开发的福音,通过几个项目的锻炼有必要总结些常用的知识,本篇把常用的Bootstrap表单布局进行归纳 ...
- Bootstrap系列 -- 1. 如何使用Bootstrap
一. Bootstrap 简介 Bootstrap 是一个前端框架,使用Bootstrap可以做出很多漂亮的页面,中文官网:http://www.bootcss.com/ 二. Bootstrap核心 ...
随机推荐
- maven依赖本地非repository中的jar包-依赖jar包放在WEB-INF/lib等目录下的情况客户端编译出错的处理
MAVEN 今天在使用maven编译打包一个web应用的时候,碰到一个问题: 项目在开发是引入了依赖jar包,放在了WEB-INF/lib目录下,并通过buildpath中将web libariary ...
- c# UpdateLayeredWindow异形窗口
#region UpdateLayeredWindow #region 重写窗体的 CreateParams 属性 protected override CreateParams CreatePara ...
- EF Power Tools 数据库逆向生成时T4模板修改
VS2013上使用EF Power Tools的Reverse Engineer Code First逆向生成. 发现数据库中的decimal(18, 4)字段在生成的mapping类中没有精度和小数 ...
- mysql截取longblob类型字段内一小块数据的方法
由于longblob类型的字段内容一般都好大,最大限制是4G,所以在数据查询中读取一整块数据的方式是不现实的,这需要要截取的方法来获取需要的数据. 方法如下: hex(substring(A, ind ...
- Linux基础命令之cat使用方法大全
今天在学习部署安装openstack的时候,看到一个关于cat的奇怪用法,可能是本人的才疏学浅没见过这种写法,于是乎查阅资料了一番,并进行了总结,希望也能够帮助有需要的朋友. 以下是我总结的几种常用方 ...
- Java【小考】
课上, 老师出了一个题: 考察:1.类的定义 2.类的属性 3.类的方法.重载.构造方法.代码块 题目是这样的: 设计 一个 类:Tree 要求: 1.包含main方法 2.属性:静态: String ...
- [转]jQuery: how to get which button was clicked upon form submission?
本文转自:http://stackoverflow.com/questions/5721724/jquery-how-to-get-which-button-was-clicked-upon-form ...
- WEB安全--逻辑漏洞
业务逻辑问题是一种设计缺陷.逻辑缺陷表现为设计者或开发者在思考过程中做出的特殊假设存在明显或隐含的错误.精明的攻击者会特别注意目标应用程序采用的逻辑方式,设法了解设计者与开发者做出的可能假设,然后考虑 ...
- 代码静态解析PMD
在正式进入测试之前,进行一定的静态代码分析及code review对代码质量及系统提高是有帮助的,以上为数据证明 Pmd 它是一个基于静态规则集的Java源码分析器,它可以识别出潜在的如下问题:– 可 ...
- 阿里云377秒完成100TB数据排序:秒三星百度
阿里云377秒完成100TB数据排序:秒三星百度 今日,Sort Benchmark 在官方网站公布了 2015 年排序竞赛的最终成绩.其中,阿里云用不到 7 分钟(377 秒)就完成了 100TB ...
