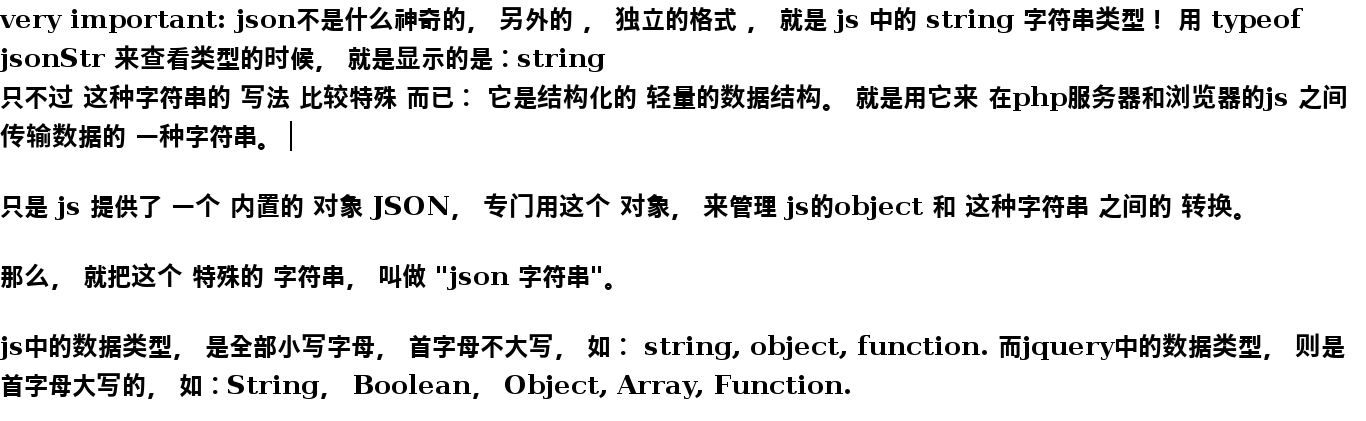
javascript的对象 和 JSON 对象?
关于js和JSON的 一篇 好文章: http://www.68idc.cn/help/makewebs/javascript/20150704416007.html 讲的很好 很易懂
在将javascript对象转换为JSON的时候,有一点是需要我们注意的: 如果对象中包含有值为函数和日期的属性,JSON会忽略值为函数的属性,并将值为日期的属性转换为字符串。
js object 的字面样式的 对象变量的写法, 跟json字符串的写法 是基本 一样的, 但是 两者的性质 是不同的!
http://www.cnblogs.com/damonlan/archive/2012/03/13/2394787.html
在JSON.stringify(value [,replacer] [,spacer]); 中,
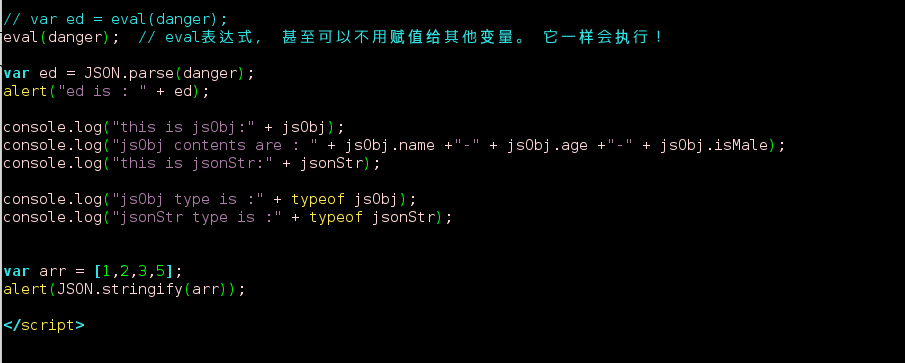
被转换的内容可以是 对象object, 也可以是数组, 只是, 数组的话, 就不输出前面的key了...
即使是 通过 var o = new Object(); o.name="foo"; 的方式 创建的对象, 转换成 json时, 仍然能够显示, 输出 key: value, 可以依然是有效的..
replacer可以是函数,或者数组 . 更多的是 函数, 表示 要处理 前面的 的key, value. 如:
var jsonStr = JSON. stringify ( jsObj, function(key, value){
return value.toString().toUpperCase();
});
replacer 如果是数组, 第一个参数也是数组的化, 就只显示第一个参数; 如果第一个是 new Object()对象 的化, ...
spacer表示 分隔符号. 如果是数字, 表示 最多 可以 缩进 10个 字符... 如果是 \r, 就用回车分隔, 如果是其他字符串....分隔...
http://www.cnblogs.com/dolphinX/p/3270779.html
关于创建js对象 的好文章: http://www.cnblogs.com/dolphinX/p/3288118.html
js的对象, 是用{...}来表示的,当然也可以用 new Object()来生成, 这是一个 "很正式" 数据类型. 它可以先c++一样, 包含成员变量和 成员方法: 由成员函数的!!
js中是有 "对象"的数据类型的! typeof .... : 返回的 是 Object.
js对象的定义方式:
- 使用构造函数:
var jsObj = new Object(); - 使用 直接的 "字面量" 形式: ` var jsObj = { attr1: "value1", attr2: 10 (一个数字), attr3: true(一个boolean值), attr4: function(){...} (一个函数) };
- 使用构造函数:
最重要的是, 如同在c/C++ 中的类/结构体 一样 , js的对象 的属性名 是可以 不用 双引号 来 阔起来的!! 而JSON "对象"的属性 是要 用 双引号阔起来的, 必须是双引号, 单引号来阔起来都不行!!
js的内置对象?
js是有一些内置对象的, 如:Array, Date, String. 功能强大, 使用简单, "但是在处理一些复杂的逻辑时, 内置对象就显得无能为力了, 就需要 用户自己定义 对象了.
内置对象的使用 是: 如果是类方法或 属性, 直接使用 类名来 reference: 如: Array.staticAttr? 如果是类的实例的 方法 , 就要 先实例化 创建实例对象, 然后再使用 实例方法.
可以认为, 这些内置对象, 系统已经给我们定义好了的, 属性和方法都写好了的, 用不着我们再去写了, 你也可以 自己 写一个 同名的 Array, Date类, 如果确实有必要的话!!JSON 是js的内置对象, 意思就是 js object notation,(js 对象标记). 可以认为 JSON 是一种js的数据类型. 如Array 生成返回的是一个 数组! 实际上 JSON 表现是一种 字符串的形式, 不是对象的形式? 准确的说法是: JSON string:
JSON.stringify 看他的名字就知道了, 它说的是 stringify, "字符串化" == 即: 将js对象 字符串化, 就是将js对象 转换成 json格式的 "字符串".
parse: 是动词, 不是parser , 是解析 json格式的 "字符串", 将 jsonStr -> jsObj.

那么js和JSON 之间的相互转换是通过 两个函数来实现的:
jsObj -> jsonStr:
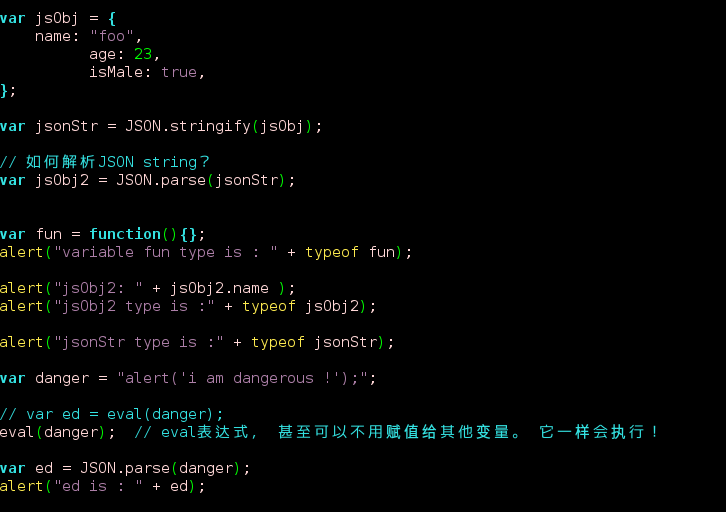
var jsObj = {name: "foo", age: 20};
var jsonStr = JSON.stringify(jsObj); // stringify 表示 字符串 化 , 说的很明显的, 就是表明了: JSON是一种 字符串! typeof jsonStr: JSON?
jsonObj -> jsObj:
var jsObj = JSON.parse(jsonStr); // typeof jsObj: Object?
vim的列 为什么是一个范围?不是一个确定的数字?
你只看前面那个数字, 前面那个数字, 是当前光标所在的位置!(至于为什么是一个范围, 还不知道?)
eval和val的区别?
http://www.cnblogs.com/wangjunqiao/p/5718466.html , 说: JSON.parse(jsonStr)会解析 字符串 格式, 如果格式不正确, 即key, val没有用 双引号括起来, 等等语法错误, 会提示解析错误. 但是eval(...) 会解析其中 参数 的 任意 字符串, 不会进行格式 检查, 而且, 最可怕的是, 它会去 执行字符串, 即, 如果字符串是可以执行的js脚本 , 则 这个脚本将会执行! 所以, 如果恶意用户, 向网页中注入 恶意代码 脚本,(也有可能是 开发者, 那么你访问 网页的 时候, 就会着了...







javascript的对象 和 JSON 对象?的更多相关文章
- JavaScript Json对象和Json对象字符串的关系 jsonObj<->JsonString
JavaScript Json对象和Json对象字符串的关系 jsonObj<->JsonString 如下示例: 直接写的a1就是一个Json对象,a2 就是一个Json对象字符串; 通 ...
- JavaScript对象、JSON对象、JSON字符串的区别
一.首先看下什么是JSON JSON:JavaScript Object Natation,JavaScript对象的表现形式,已经发展成一种轻量级的数据交换格式. JavaScript对象的表现形式 ...
- 一种简单,轻量,灵活的C#对象转Json对象的方案(续)
本文参考资料 一种简单,轻量,灵活的C#对象转Json对象的方案 [源码]Literacy 快速反射读写对象属性,字段 一段废话 之前我已经介绍了这个方案的名称为JsonBuilder,这套方案最大的 ...
- js压缩xml字符串,将xml字符串转换为xml对象,将xml对象转换为json对象
/** * 压缩xml字符串 */ function compressXmlStr(str){ var prefix, suffix; var i = str.indexOf("\r&quo ...
- java对象与json对象间的相互转换
工程中所需的jar包,因为在网上不太好找,所以我将它放到我的网盘里了,如有需要随便下载. 点击下载 1.简单的解析json字符串 首先将json字符串转换为json对象,然后再解析json对象,过程如 ...
- PHP“Cannot use object of type stdClass as array” (php在调用json_decode从字符串对象生成json对象时的报错)
php再调用json_decode从字符串对象生成json对象时,如果使用[]操作符取数据,会得到下面的错误 错误:Cannot use object of type stdClass as arra ...
- java对象和json对象之间互相转换
import java.util.ArrayList;import java.util.Collection;import java.util.Iterator;import java.util.Li ...
- java对象与json对象之间的转换
jar包:import net.sf.json.JSONObject; 1.解析json字符串 将json字符串转换为json对象,然后再解析json对象:.JSONObjectjsonObject ...
- jquery,字符串转json对象,json对象转字符串
字符串转json对象 方法一:var json = eval('(' + str + ')'); 方法二:return JSON.parse(str); json对象转字符串 JSON.stringi ...
- xml字符串转xml对象,xml对象转json对象
xml字符串转xml对象: function loadXml(str) { if (str == null) { return null; } var doc = str; try{ doc = cr ...
随机推荐
- dpm-release3.1在windows下的配置
dpm-release3.1在windows下的配置 dpm是做目标检测objecjt detection的经典方法.dpm系列代码默认是在linux和mac下运行测试过的,windows下默认是不能 ...
- Hdfs常用操作
一.linux rm是删除,不是del 二.常用操作 package hdfs; import java.io.FileInputStream; import java.io.FileNotFound ...
- C++实现类似飞鸽的内网聊天工具,采用多播的协议实现
项目相关地址 源码:https://github.com/easonjim/FreeAnt bug提交:https://github.com/easonjim/FreeAnt/issues
- Deformity JSP Webshell、Webshell Hidden Learning
catalogue . JSP基础语法 . JSP Lexer By Lua . Open Source Code Analyzers in Java . WEBSHELL Samples . she ...
- ubuntu14.04 gedit显示GB2312中文编码
在中文支持配置还不完整的Ubuntu 14.04中,使用gedit打开带有中文字符的文件有时会出现乱码的情况,这是由于gedit对字符编码匹配不正确导致的,解决方法如下: 在终端中输入如下命令,然后重 ...
- Android开发环境搭建中的一些小问题记录
1.由于市场上大多数教程是基于Eclipse,而AndroidStudio显然是大势所趋,所有我在电脑上同时搭建了两个IDE,直接在官网下载AndroidStudio比较好,因为SDK,AVD都集成了 ...
- python 内置函数和函数装饰器
python内置函数 1.数学相关 abs(x) 取x绝对值 divmode(x,y) 取x除以y的商和余数,常用做分页,返回商和余数组成一个元组 pow(x,y[,z]) 取x的y次方 ,等同于x ...
- 大一上学期C语言学习心得总结
经过一个学期的C语言学习,大体算是在这个编程语言上入了门,能够通过一些代码解决特定的问题.当然,每次成功将问题转换成代码都小有激动,虽然只是在黑框上输出了一些数字或是字符串. 编程,虽然还不是很懂,但 ...
- 个人作业—Week1
针对教材内容的问题 阅读教材<软件工程——实践者的研究方法>Roger S.Pressman 在笼统地阅读了教材,大致理清教材知识结构后,提出以下问题作为今后学习地重点: 1) 什 ...
- BCE0019: '' is not a member of 'UnityEngine.Component'的问题
看自学网上的Unity3D的视频,其中视频中的实力代码: n.rigidbody.AddForce(fwd * 28000); 这个代码运行会出现错误: BCE0144: 'UnityEngine.C ...
