css兼容各个浏览器的三角形图标
css兼容各个浏览器的三角形图标
在当前流行的的网站上,我们经常会看到一些小三角形的下拉提示(微博顶部的下拉菜单),简单的方式可以使用一张图片代替,但是随着前端技术的发展,以及开发者对于前端性能的“吹毛求疵”,越来越多的前端开发者开始“返璞归真”,在能不使用图片的场景中减少图片使用,css图标相对于图片还有个优势是我们可以方便的定制图标的大小以及颜色。
css实现三角形图标已不是什么新鲜技术,之前也有很多相关的技术文章,这篇文章主要是分析下在实际场景中使用时遇到的问题以及如何回避这些问题。
基本原理大同小异,这里主要介绍利用css border(当然还可以使用css3的旋转技术实现,由于兼容性问题这里不涉及了)。
css border实现
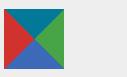
一个div或者元素的border并不是我们直观意义上的一条有高度的线,而是一个等高梯形或者三角形(宽高为0时),可以看一下效果:
div定义:
<div class="arrow1"></div>
css:
.arrow1{
width: 0px;
height:0px;
border-width: 30px;
border-style: solid;
border-color: #007998 #47A447 #3C6AB9 #D2322D;
}
最终效果:
可以看到每一个方向的border都是一个三角形,那么我们只需把对应方向剩余其他方向的border设置为透明或者隐藏掉就可以得到任何方向的一个三角形了。如果我们想得到一个下拉图标,我们可以将border的左右和下边框改为透明,css改动如下:
.arrow1{
width: 0px;
height:0px;
border-width: 30px;
border-style: solid;
border-color: #007998 transparent transparent transparent;
}
再看一下效果:
注:transparent 属性用来在 background 中将 background-color 选项设置为背景颜色透明
bingo!就是我们想要的效果,但是在ie6下杯具鸟!
长长的大黑框,让人无法直视,这是因为ie6不支持transparent 透明属性,这时候我们可以将对应区域的border的样式设置为dashed,dashed在边框宽度很大时,会隐藏掉。css修改如下:
.arrow1{
width: 0px;
height:0px;
border-width: 30px;
border-style: solid;
border-color: #007998 transparent transparent transparent;
}
效果如下(ie6下查看):
但是,到此仍没有结束,我们设置个阴影来查看下最终生成的效果:
即便是我们看到的已经生成一个我们需要的三角形,但是三角形的占用高度仍是原高度,这会导致在和其他元素使用时,造成上移的效果。此时,我们需要把下边框的高度设置为0:
.arrow1{
width: 0px;
height:0px;
border-width: 30px 30px 0;
border-style: solid;
border-color: #007998 transparent transparent transparent;
}
再来看看效果:
似乎仍是不太友好,在使用时我们仍需要修改对应的颜色,能不能根据父元素设定的颜色,显示对应的颜色呢?我们需要把border-color修改下:
.arrow1{
width: 0px;
height:0px;
line-height: 0px;
border-width: 30px 30px 0;
border-style: solid dashed dashed dashed;
border-left-color: transparent;
border-right-color: transparent;
}
效果(使用当前字体颜色):
当然除了利用css border生成外,我们还可以使用特殊字符◇叠加定位来生成,也可以使用css3的旋转来生成(ie6下需要hack处理)。利用border是一种常用而且简单兼容的方式
原文地址:http://www.45fan.com/dnjc/12998.html
css兼容各个浏览器的三角形图标的更多相关文章
- CSS兼容各浏览器的hack
CSS兼容各浏览器的hack:建议:尽可能的手写代码,可以有效的提高学习效率和深度.浏览器的种类多,麻烦自然也多,主要是各种浏览器对某些属性的渲染效果并不相同,所以有时候需要专门针对特定浏览器或者特定 ...
- css兼容大部分浏览器的文本超出部分显示省略号
css之字体多行省略(兼容大部分浏览器) 字体单行显示省略号 <style> .box1{ width: 500px; height: 1.5em; overflow: hidden; t ...
- 纯css兼容个浏览器input[type='radio']不能自定义样式
各个浏览器对于表单input[type='radio'].input[type='checkbox']的样式总是各有差异 //html <div class="remember-a ...
- css样式兼容不同浏览器问题解决办法
在网站设计的时候,应该注意css样式兼容不同浏览器问题,特别是对完全使用DIV CSS设计的网,就应该更注意IE6 IE7 FF对CSS样式的兼容,不然,你的网乱可能出去不想出现的效果! 所 有浏览器 ...
- 【原】CSS实现背景透明,文字不透明,兼容所有浏览器
11.11是公司成立的日子,16岁啦,我呢3岁半,感谢公司给了这样一个平台,让我得以学习和成长,这里祝愿公司发展越来越好~ 进入主题,每年11月11号是光棍节,产生于校园,本来只是一流传于年轻人的娱乐 ...
- 主流浏览器css兼容问题的总结
最近又搞了一波网站的兼容,由于要求ie浏览器还是要兼容到ie8,所以调起来还是各种蛋疼. 现在就post一些做兼容的总结,可能不够全面,但是可以告诉大家如何避过一些坑.主要测试了chrome,fire ...
- CSS实现背景透明,文字不透明,兼容所有浏览器
11.11是公司成立的日子,16岁啦,我呢3岁半,感谢公司给了这样一个平台,让我得以学习和成长,这里祝愿公司发展越来越好~ 进入主题,每年11月11号是光棍节,产生于校园,本来只是一流传于年轻人的娱乐 ...
- 纯css制作带三角border篇(兼容所有浏览器)
今天帅哥给你们介绍下,如何用 border 来制作三角. html 代码如下: 复制代码 代码如下: <div class="arrow-up"></div> ...
- Css:背景色透明,内容不透明之终极方法!兼容所有浏览器
转载 http://www.cnblogs.com/jikey/archive/2012/08/31/2665880.html <!DOCTYPE html PUBLIC "-//W3 ...
随机推荐
- 数论 UVA 11076
这道题目的意思简单易懂说的是给你n个数(可能有重复相同的数字),列出他们所有排列的情况,再逐位相加,求出和,例如:给你1,2,3,则排列的情况为<123>, <132>, &l ...
- 应用aspose.word破解版实现word转pdf
import org.apache.log4j.LogManager; import org.apache.log4j.Logger; import java.io.File; import java ...
- 记录几款不错的chrome主题
虽然不是一个主题控,但是浏览器无疑是每天使用最多的工具.而在MAC底下,大多数程序边框都是银灰色的,窗口多了就难以有效区分. 所以精挑细选了几款,要求是标签要容易辨识,简洁而不花哨. 不推荐太固定的风 ...
- 论文阅读之:Photo-Realistic Single Image Super-Resolution Using a Generative Adversarial Network
Photo-Realistic Single Image Super-Resolution Using a Generative Adversarial Network 2016.10.23 摘要: ...
- spring boot Swagger 集成
1. pom.xml <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://ww ...
- c#定义全局条件编译符号
在"工程"上单机右键,"属性"--->"生成"--->"条件编译符号"后边的输入框中,输入自定义的条件编译变 ...
- [solr] - IKAnalyzer 分词加入
1.下载IK Analyzer中文分词器:http://ik-analyzer.googlecode.com/files/IK%20Analyzer%202012FF_hf1.zip 2.解压出zip ...
- [Hibernate] - Generic Dao
使用泛型写了一个通用的Hibernate DAO类. GenericDao接口 package com.my.dao; import java.io.Serializable; import java ...
- Win7 远程桌面 错误代码:5 异常处理(您的远程桌面会话即将结束 此计算机的虚拟内存可能不足。请关闭其他程序,然后重试连接远程计算机。如果问题仍然存在,请联系网络管理员或技术支持。)
问题表现: 在用windows7 远程桌面连接其他电脑时,出现错误提示对话框—-标题为“严重错误(错误代码:5)”,内容为“您的远程桌面会话即将结束 此计算机的虚拟内存可能不足.请关闭其他程序,然后重 ...
- Happen-before
http://blog.csdn.net/ns_code/article/details/17348313
