Sublime Text 3初阶
Sublime Text 3 使用
安装
(1)输入CTRL+~,输入ST3文件代码, 代码可以到 https://packagecontrol.io/installation#st3如果你是ST3就复制ST3代码,ST2同理。。。回车,OK 现在就可以安装插件了。
(2)首先输入CTRL+SHIFT+P调出控制框,输入PCIP(缩写)默认出现那个就OK,然后就可以在里面输入你要的插件名称就OK了。
插件
Emmet

与前面提到的插件类似,这是一组专门用来提高书写代码速度的便利工具,不同之处在于 Emmet 适用于 HTML 和 CSS 。将它整合进文本编辑器,可以提供一些功能和快捷方式,加快开发速度。它提供包括 Eclipse、IDEA、UltraEdit、SlickEdit 等的插件。
Emmet 有点复杂,如果你想要一款更简单的插件,我推荐 HTML Snippets,它的功能相对较少,但是使用方便,还有很好的直接文档。
JavaScript & NodeJS Snippets

这是用以编写常见 JavaScript 表达式的快捷方式集合。不用编写 document.querySelector(‘selector’),你只需键入 qs,按下 Tab 键,Sublime 就能帮你完成其余的工作。
Advanced New File

这个牛X的软件包可以快速创建新文件。你无需浏览文件件或点击菜单,只要打开 super+alt+n 提示,然后将路径写给新文件即可。该插件能自动创建路径中不存在的目录,还能自动补全文件名称。
Side Bar Enhancement

你正在 Sublime Text 中处理的项目工程可以在左侧的面板中进行概览。尽管它给你提供了一些操作文件的选项,但是可选的操作相当有限。该插件通过向右键菜单增加了超过20多个选项来改变了这一现状, 其中就包括了在浏览器中打开(Open in browser),复制(duplicate), 以及许多其它的实用功能。
ColorPicker

这是一个小巧实用的颜色拾取器,很容易上手,非常适合用来快速地抓取颜色的16进制值。插件会打开一个独立的窗口,你可以从一个调色板上选择一种颜色,或者使用滴管直接从屏幕上的任何位置拾取颜色。
Placeholders

Sublime Text 3 有一个内置 Lorem Ipsum 生成器,可用于创建虚拟文本。Placeholders 插件对这一功能进行了扩展,并允许 ST 快速生成占位符图像,表单,列表和表格。
DocBlockr

DocBlockr 可轻松为函数生成描述,包括它们所运用的参数,返回的值和变量类型。非常适合那些喜欢给函数定义添加详细描述的用户。
SublimeCodeIntel

代码智能插件会对你的源代码文件进行索引,让你能快速的找到并跳转到函数的声明。该扩展对于流行较广以及不那么流行的编程语言都比较适用。
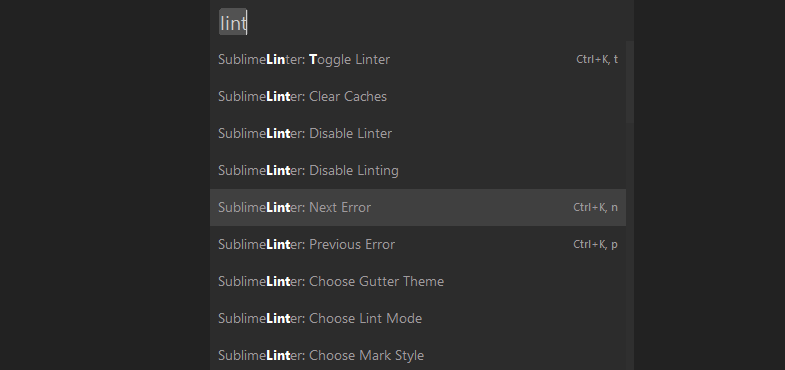
Sublime Linter

这个包让代码编辑器能够对语法错误,不好的编码实践以及其它一些开发人员可能会犯的错误进行检查。SublimeLinter 本身所扮演的只是一个检查功能的基础框架,所以针对你所使用的每种语言,还需要安装单独的插件。
Color Highlighter

这是一项你可以在许多其它的IDE或者文本编辑器中看到的功能, 但是 Sublime 里面却没有, 它就是着色预览功能。使用 Color Highlighter 扩展,你就能在 ST 中启用该功能了, 然后就可以直接在样式表中看到十六进制和 RGBA 值是如何被转成颜色的。
jquery
jquery插件,自动生成jquery快捷代码
JsFormat

一键格式化JS压缩文件
Autoprefixer

CSS3代码自动补全
一键替换插件包

快捷键
http://docs.emmet.io/cheat-sheet/
这个是我喜欢的,里面有很多快捷方法以及小技巧,简称绿茶婊~~ 错了,是速查表!!!谁用谁知道~!
http://www.douban.com/note/362268947/
豆瓣上一个同学写的快捷键, 有时候不会了会去瞄一眼
主题
Flatland

{
"theme": "Flatland Dark.sublime-theme",
"font_size": 13,
"ignored_packages":
[
"Vintage"
],
"color_scheme": "Packages/Theme - Flatland/Flatland Dark.tmTheme"
}
Theme - itg.flat

{
"color_scheme": "Packages/Theme - itg.flat/itg.dark.tmTheme",
"font_size": 13,
"ignored_packages":
[
"Vintage"
],
"theme": "itg.flat.dark.sublime-theme"
}
未完待续
Sublime Text 3初阶的更多相关文章
- Sublime Text 3初体验之Package Control
http://www.imooc.com/article/12616 下面介绍几款Sublime Text 常用Package 1.Emmit 2.JavaScript & NodeJS Sn ...
- Vue.js 入门指南之“前传”(含sublime text 3 配置)
题记:关注Vue.js 很久了,但就是没有动手写过一行代码,今天准备入手,却发现自己比菜鸟还菜,于是四方寻找大牛指点,才终于找到了入门的“入门”,就算是“入门指南”的“前传”吧.此文献给跟我一样“白痴 ...
- R语言实战(一)介绍、数据集与图形初阶
本文对应<R语言实战>前3章,因为里面大部分内容已经比较熟悉,所以在这里只是起一个索引的作用. 第1章 R语言介绍 获取帮助函数 help(), ? 查看函数帮助 exampl ...
- Sublime Text 3 使用MarkDown编写带预览的文本
看到别人使用一个叫Markdown的标记语言来完成编码,心里就有点小激动,毕竟简短的几个符号,就可以写出如此精美的界面,实在是让人感到心旷神怡啊.于是我就在网上搜索了一些相关项的设置,于是便有了下面的 ...
- 前端必备工具-Sublime Text 2
一个好的编辑器,能够大大地提高工作效率,editplus.notepad++都是不错的工具,体积小,启动速度快,想比之下Dreamweaver就太臃肿了,今天初使用Sublime Text 这个软件, ...
- 重温ASP.NET WebAPI(一)初阶
重温ASP.NET WebAPI(一)初阶 前言 本文为个人对WebApi的回顾无参考价值.主要简单介绍WEB api和webapi项目的基本结构,并创建简单地webaapi项目实现CRUD操作. ...
- sublime text 2 学习(一):快捷键
初用sublime text 2,还不错,不装任何插件,能很好的编辑javascript,css,html,很赞.整理一下快捷键:常用的比如Ctrl+S就不列了:而且只列举Windows的. Ctrl ...
- Sublime Text 3中文乱码解决方法以及安装包管理器方法
一般出现乱码是因为文本采用了GBK编码格式,Sublime Text默认不支持GBK编码. 安装包管理器 简单安装 使用Ctrl+`快捷键或者通过View->Show Console菜单打开命令 ...
- 在Sublime Text 3上安装代码格式化插件CodeFormatter
1.了解CodeFormatter插件 在Sublime Text 3中编写代码,为了能让我们的代码格式变得漂亮整洁,需要一个能自动格式代码的插件.这里发现CodeFormatter插件不错,它能支持 ...
随机推荐
- visual studio 2010 C#编程时 没有.NET framework 2.0目标框架的解决办法
解决办法是安装Framework .NET 3.5 Sp1 因为visual studio 2010是依赖.NET Framework 3.5 Sp1来识别其它版本的.NEt framework的. ...
- python面向对象基础
面向对象基础 1. 简述 编程方式: 面向过程: 根据代码在脚本的堆叠顺序,从上到下依次执行 函数式编程:将相同功能的代码封装到函数中,直接调用即可,减少代码重复性 面向对象:对函数进行分类和封装,将 ...
- 【Alpha版本】冲刺-Day9
队伍:606notconnected 会议时间:11月17日 会议总结 张斯巍(433) 今天安排:关注界面设计 完成度:90% 明天计划:优化上传界面 遇到的问题:无 感想:图画得好未必做的好,没有 ...
- centos 搭建git服务器
centos 6搭建git服务器 安装 rpm -ivh http://mirrors.aliyun.com/epel/epel-release-latest-6.noarch.rpm yum ins ...
- Navicat 的使用(二)
一,navicat如何写sql语句查询? 方法1:ctrl+q就会弹出一个sql输入窗口,就可以在里面写sql了.写完sql后,直接ctrl+r就执行sql了. 还有一点,写sql语句时,navica ...
- JQuery------Select标签的各种使用方法
optioin属性(value) <option value='>Hello</option> option的点击事件 <select class="s-one ...
- 日志分析 第一章 ELK介绍
1 ELK各组件介绍? ELK Stack是elasticsearch.logstash.kibana是三个开源软件的组合, fielbeat是一个轻量级日志收集工具,类似于Linux系统中tail ...
- jpa datasource config
application.properties spring.datasource.driverClassName= spring.datasource.url= spring.datasource.u ...
- jpa OneToMany
Project, project_id @OneToMany(mappedBy = "project") private Set<Ap> apSet =new Hash ...
- Linux中设置定期备份oracle数据库
昨天装好了oracle,今天尝试一下自动备份,我这两天装linux和oracle的目的就是这个. 如果是sql server,定期备份可以利用sql server的management studio来 ...
