自执行的匿名函数!function()
最近有空可以让我静下心来看看各种代码,function与感叹号的频繁出现,让我回想起2个月前我回杭州最后参加团队会议的时候,@西子剑影抛出的一样的问题:如果在function之前加上感叹号 (!) 会怎么样?比如下面的代码:
在控制台运行后得到的值时true,为什么是true这很容易理解,因为这个匿名函数没有返回值,默认返回的就是undefined,求反的结果很自然的就是true。所以问题并不在于结果值,而是在于,为什么求反操作能够让一个匿名函数的自调变的合法?
平时我们可能对添加括号来调用匿名函数的方式更为习惯:
或者:
虽然上述两者括号的位置不同,不过效果完全一样。
那么,是什么好处使得为数不少的人对这种叹号的方式情有独钟?如果只是为了节约一个字符未免太没有必要了,这样算来即使一个100K的库恐怕也节省不了多少空间。既然不是空间,那么就是说也许还有时间上的考量,事实很难说清,文章的最后有提到性能。
回到核心问题,为什么能这么做?甚至更为核心的问题是,为什么必须这么做?
其实无论是括号,还是感叹号,让整个语句合法做的事情只有一件,就是让一个函数声明语句变成了一个表达式。
- function a(){alert('iifksp')} // undefined
这是一个函数声明,如果在这么一个声明后直接加上括号调用,解析器自然不会理解而报错:
因为这样的代码混淆了函数声明和函数调用,以这种方式声明的函数a,就应该以 a(); 的方式调用。
但是括号则不同,它将一个函数声明转化成了一个表达式,解析器不再以函数声明的方式处理函数a,而是作为一个函数表达式处理,也因此只有在程序执行到函数a时它才能被访问。
所以,任何消除函数声明和函数表达式间歧义的方法,都可以被解析器正确识别。比如:
赋值,逻辑,甚至是逗号,各种操作符都可以告诉解析器,这个不是函数声明,它是个函数表达式。并且,对函数一元运算可以算的上是消除歧义最快的方式,感叹号只是其中之一,如果不在乎返回值,这些一元运算都是有效的:
甚至下面这些关键字,都能很好的工作:
最后,括号做的事情也是一样的,消除歧义才是它真正的工作,而不是把函数作为一个整体,所以无论括号括在声明上还是把整个函数都括在里面,都是合法的:
说了这么多,实则在说的一些都是最为基础的概念——语句,表达式,表达式语句,这些概念如同指针与指针变量一样容易产生混淆。虽然这种混淆对编程无表征影响,但却是一块绊脚石随时可能因为它而头破血流。
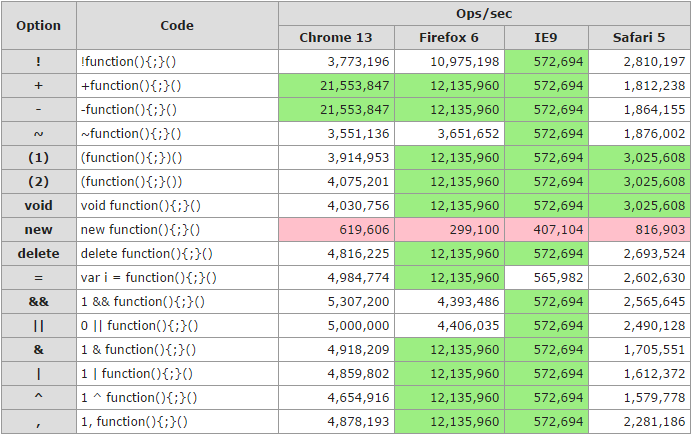
最后讨论下性能。我在jsperf上简单建立了一个测试:http://jsperf.com/js-funcion-expression-speed,可以用不同浏览器访问,运行测试查看结果。我也同时将结果罗列如下表所示(由于我比较穷,测试配置有点丢人不过那也没办法:奔腾双核1.4G,2G内存,win7企业版):

可见不同的方式产生的结果并不相同,而且,差别很大,因浏览器而异。
但我们还是可以从中找出很多共性:new方法永远最慢——这也是理所当然的。其它方面很多差距其实不大,但有一点可以肯定的是,感叹号并非最为理想的选择。反观传统的括号,在测试里表现始终很快,在大多数情况下比感叹号更快——所以平时我们常用的方式毫无问题,甚至可以说是最优的。加减号在chrome表现惊人,而且在其他浏览器下也普遍很快,相比感叹号效果更好。
当然这只是个简单测试,不能说明问题。但有些结论是有意义的:括号和加减号最优。
但是为什么这么多开发者钟情于感叹号?我觉得这只是一个习惯问题,它们之间的优劣完全可以忽略。一旦习惯了一种代码风格,那么这种约定会使得程序从混乱变得可读。如果习惯了感叹号,我不得不承认,它比括号有更好的可读性。我不用在阅读时留意括号的匹配,也不用在编写时粗心遗忘——
<转自:··············(因为别人也没有写出处)··>
自执行的匿名函数!function()的更多相关文章
- Javascript自执行匿名函数(function() { })()的原理分析
匿名函数指没有指定函数名或指针的函数,自执行匿名函数只是其中一种,下文中称这种函数为:自执行函数 下面是一个最常见的自执行函数: // 传统匿名函数 (function() { alert('hell ...
- Javascript自执行匿名函数(function() { })()的原理浅析
匿名函数就是没有函数名的函数.这篇文章主要介绍了Javascript自执行匿名函数(function() { })()的原理浅析的相关资料,需要的朋友可以参考下 函数是JavaScript中最灵活的一 ...
- jQuery匿名函数$(function(){ }
搬运原地址:https://zhidao.baidu.com/question/473318430.html $(function(){ }实际上是匿名函数.这是JQuery的语法,$表示JQuery ...
- JavaScript 中的匿名函数((function() {})();)与变量的作用域
以前都是直接用前端框架Bootstrap,突然想看看Javascript,发现javascript是个非常有趣的东西,这里把刚碰到的一个小问题的理解做下笔录(废话不多说,上代码). /** * Exa ...
- js中的自执行匿名函数 (function(){})()
JS函数有两种命名方式 1.声明式 声明式会导致函数提升,function会被解释器优先编译.即我们用声明式写函数,可以在任何区域声明,不会影响我们调用. function XXX(){} 2.函数表 ...
- JS中匿名函数$(function(){ })和(function(){})()的区别
“$(function(){ });” Jquery语法的匿名函数,用于存放操作DOM对象的代码,执行其中代码时DOM对象已存在: (通过这样就可以在页面加载完成时通过ajax再异步加载一些数据) “ ...
- 关于js中立即执行的匿名函数写法
/*最流行的写法*/ (function() { alert("run!") })(); /* !号可以有1~正无穷个,所以这一种就可以衍生无数种方式 */ !!!(functio ...
- 匿名函数function前面的! ~等符号作用小解
好久没写博客了,刚过完年,给大家拜个晚年,大家新年快乐! 相信昨晚前端,很多同学应该都见过类似于: !function() {do something...}() ~function(){do som ...
- 一篇关于匿名函数(function(){})()不错的文章
代码如下: (function(){ //这里忽略jQuery所有实现 })(); (function(){ //这里忽略jQuery所有实现 })(); 半年前初次接触jQuery的时候,我也像其他 ...
随机推荐
- phpMyadmin /scripts/setup.php Execute Arbitrary PHP Code Via A Crafted POST Request CVE-2010-3055
目录 . 漏洞描述 . 漏洞触发条件 . 漏洞影响范围 . 漏洞代码分析 . 防御方法 . 攻防思考 1. 漏洞描述 The configuration setup script (aka scrip ...
- MVC5-2 MVC的管道流与路由
自定义Modue与Hander 之前讲了管道流中的Module与Hndler.现在我们可以去自定义Module和Handler Module 其实很简单,一共需要三个步骤 定义一个类去继承IHttpM ...
- LaTeX 笔记---Q&A
Q: Is it possible to check which package do I need to install to get certain .sty file from tlmgr ra ...
- 屠蛟之路_重伤的屠蛟俊_ThirdDay
在屠蛟少年们重登数据库大山的途中,少年屠蛟俊(511)实力扛把子,一直坚持在队伍前头开路引领.披荆斩棘,却也因为一路与险水恶林.狂禽猛兽做战斗而精力受损,最终一不小心坠进beta怪蛟设置的陷阱深洞里, ...
- 旅图——UI测试
测试目标 保证代码质量,确保基础功能的实现,可以有效地保证代码的可靠性,让模块在与别的模块整合时出现更少的错误,减少最终测试时查找困难无方向. UI测试 登录过程 模拟登录过程,密码正确与密码错误的情 ...
- PhyLab2.0设计分析阶段任务大纲(α)
任务概述 由于接手软剑攻城队的PhyLab项目,省去了用户需求分析.团队编码规范.用户界面原型设计和后端逻辑设计的大部分环节,因此前期的主要任务落在了用户使用反馈.功能优化增改方向.用户体验优化以及源 ...
- JavaScript之闭包
JavaScript之闭包 在JavaScript中,闭包恐怕是很多人不能理解的一个概念了,甚至很多人也会把闭包和匿名函数混淆. 闭包是有权访问另一个函数作用域中的变量的函数.首先要明白的就是,闭包是 ...
- JavaWeb---总结(十八)JSP属性范围
所谓的属性范围就是一个属性设置之后,可以经过多少个其他页面后仍然可以访问的保存范围. 一.JSP属性范围 JSP中提供了四种属性范围,四种属性范围分别指以下四种: 当前页:一个属性只能在一个页面中取得 ...
- SQL Server 2012 学习笔记1
1. 新建的数据库会产生两个文件(数据文件.mdf 和日志文件.ldf) 2. 编辑表格和为表格录入数据 "Design"为设计表格,"Edit Top 200 Rows ...
- TCP/UDP端口列表
http://zh.wikipedia.org/wiki/TCP/UDP%E7%AB%AF%E5%8F%A3%E5%88%97%E8%A1%A8 TCP/UDP端口列表 本条目可通过翻译外语维 ...
