机器指令翻译成 JavaScript —— 终极目标
上一篇,我们顺利将 6502 指令翻译成 C 代码,并演示了一个案例。
现在,我们来完成最后的目标 —— 转换成 JavaScript。
中间码输出
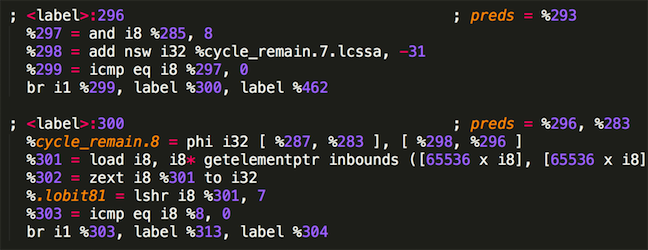
我们之所以选择 C,就是为了使用 LLVM。现在来看看,生成的 LLVM 中间表示:

不难看出,顺序执行的逻辑都在一个 label 中,跳转则用 br 符号。
这种风格,和我们之前讨论的指令切割非常相似。一个 label 块,正好翻译成一个 block_xxx 的 JS 函数。
所以,理论上翻译成 JS 并不困难,写一个 LLVM backend 插件即可。
现有工具
不过,实际操作起来还是挺麻烦的。
LLVM 中间码和汇编差不多,一步一个操作。如果直接翻译,生成的 JS 会很累赘,类似这样:
$301 = MEM[16];
$302 = $301 + 10;
$303 = ($302 == 0);
if ($303) {
...
}
如果能将多步操作合并成一行 JS,则会简洁得多。另外,变量名分配和重用,也是比较麻烦的。
事实上 LLVM 输出成 JS,前辈们早就尝试过了。例如 emscripten,目前已非常成熟。所以,我们不如就用现成的工具吧。
emscripten 是如何处理流程及跳转的?其实和我们之前讨论的切割类似,也是用额外的变量模拟流程。只不过它是用数字变量,而不是函数变量。
例如这样的流程:
a: xx 1
goto c
b: xx 2
goto a
c: xx 3
goto b
生成的 JS 类似这样:
while (1) {
switch (label) {
case 1:
xx 1
label = 3; continue;
case 2:
xx 2
label = 1; continue;
case 3:
xx 3
label = 2; continue;
}
}
使用数字,就可以在同个 function 里控制流程,因此更合理一些。
但如果流程复杂,则会陷入众多的判断。哪个方案更好,还得看浏览器的实际优化能力。
线程模型
既然要在浏览器中运行,当然就不能用 sleep 了,取而代之的是 yield。
但 emscripten 生成的代码,显然是不会有 yield 的。因此,我们得手动实现上下文的切换。
我们在切出前,记住当前的流程位置,然后 return;下次调用时,根据上一次的流程位置,跳转到相应的地方继续执行(用上一篇提到的动态表)。
这样,就符合浏览器的线程模型了。
接口交互
之前为了演示,使用新线程 + getchar() 来接受输入,这显然不符合浏览器的模型。
我们得监听键盘事件,在回调中更新相应的内存数据。
不过,emscripten 内置了 SDL 框架(类似于 DirectX),它封装了各种事件处理、图形渲染、音频播放等,非常实用。
SDL 会把消息记录在自己的队列里。任何时候,我们可以通过 Poll 的方式去拉取。这样就避免了回调,也不会有阻塞。
因此最终的模型,就类似这样:
void render() {
cycle_remain = N;
input(); // 获取输入
update(); // 指令逻辑(执行到 cycle_remain <= 0)
output(); // 屏幕输出
}
// 通过浏览器的 rAF 接口实现
emscripten_set_main_loop(render);
具体可以参考:这个文件。
最终结果
我们将上一篇的「贪吃蛇」编译成 JavaScript,在浏览器中运行:

在线演示 (ASDW 控制方向)
由于 emscripten 打包了一些 C 运行时、辅助函数、SDL 框架等各种程序,所以生成的脚本很大,超过 200 KB。事实上 6502 指令对应的 JS 并不多,可以参考下面链接。
回顾下整个翻译过程:
机器码 --> (现有工具) --> 汇编码 --> (小脚本) --> C 代码 --> (emscripten) --> JS 代码
虽然这种方式不是最完美的,但实现起来很简单。
当然,我们的目标并非为了实现 6502 指令,只是借此学习一下「程序流程」相关的知识,以及探索一些开脑洞的想法。
机器指令翻译成 JavaScript —— 终极目标的更多相关文章
- 【探索】机器指令翻译成 JavaScript
前言 前些时候研究脚本混淆时,打算先学一些「程序流程」相关的概念.为了不因太枯燥而放弃,决定想一个有趣的案例,可以边探索边学. 于是想了一个话题:尝试将机器指令 1:1 翻译 成 JavaScript ...
- 机器指令翻译成 JavaScript —— No.5 指令变化
上一篇,我们通过内置解释器的方案,解决任意跳转的问题.同时,也提到另一个问题:如果指令发生变化,又该如何应对. 指令自改 如果指令加载到 RAM 中,那就和普通数据一样,也是可以随意修改的.然而,对应 ...
- 机器指令翻译成 JavaScript —— No.6 深度优化
第一篇 中我们曾提到,JavaScript 最终还得经过浏览器来解析.因此可以把一些优化工作,交给脚本引擎来完成. 现代浏览器的优化能力确实很强,但是,运行时的优化终归是有限的.如果能在事先实现,则可 ...
- 机器指令翻译成 JavaScript —— No.7 过渡语言
上一篇,我们决定使用 LLVM 来优化程序,并打算用 C 作为输入语言.现在我们来研究一下,将 6502 指令转换成 C 的可行性. 跳转支持 翻译成 C 语言,可比 JS 容易多了.因为 C 支持 ...
- 机器指令翻译成 JavaScript —— No.2 跳转处理
上一篇,我们发现大多数 6502 指令都可以直接 1:1 翻译成 JS 代码,但除了「跳转指令」. 跳转指令,分无条件跳转.条件跳转.从另一个角度,也可分: 静态跳转:目标地址已知 动态跳转:目标地址 ...
- 机器指令翻译成 JavaScript —— No.3 流程分割
上一篇 我们讨论了跳转指令,并实现「正跳转」的翻译,但最终困在「负跳转」上.而且,由于线程模型的差异,我们不能 1:1 的翻译,必须对流程进行一些改造. 当初之所以选择翻译,而不是模拟,就是出于性能考 ...
- 机器指令翻译成 JavaScript —— No.4 动态跳转
上一篇,我们用模拟流程的方式,解决了跳转问题. 不过静态跳转,好歹事先是知道来龙去脉的.而动态跳转,只有运行时才知道要去哪.既然流程都是未知的,翻译从何谈起? 动态跳转,平时出现的多吗?非常多!除了 ...
- 四十年前的 6502 CPU 指令翻译成 JS 代码会是怎样
去年折腾的一个东西,之前 blog 里也写过,不过那时边琢磨边写,所以比较杂乱,现在简单完整地讲解一下. 前言 当时看到一本虚拟机相关的书,正好又在想 JS 混淆相关的事,无意中冒出个问题:能不能把某 ...
- [书籍翻译] 《JavaScript并发编程》第五章 使用Web Workers
本文是我翻译<JavaScript Concurrency>书籍的第五章 使用Web Workers,该书主要以Promises.Generator.Web workers等技术来讲解Ja ...
随机推荐
- Android Studio配置 AndroidAnnotations——Hi_博客 Android App 开发笔记
以前用Eclicps 用习惯了现在 想学学 用Android Studio 两天的钻研终于 在我电脑上装了一个Android Studio 并完成了AndroidAnnotations 的配置. An ...
- “四核”驱动的“三维”导航 -- 淘宝新UI(需求分析篇)
前言 孔子说:"软件是对客观世界的抽象". 首先声明,这里的"三维导航"和地图没一毛钱关系,"四核驱动"和硬件也没关系,而是为了复杂的应用而 ...
- Pivot 和 Unpivot
在TSQL中,使用Pivot和Unpivot运算符将一个关系表转换成另外一个关系表,两个命令实现的操作是“相反”的,但是,pivot之后,不能通过unpivot将数据还原.这两个运算符的操作数比较复杂 ...
- Web大前端时代之:HTML5+CSS3入门系列
准备来一波新技术,待续.... Old: 联系源码:https://github.com/dunitian/LoTHTML5 文档下载:https://github.com/dunitian/LoTD ...
- Canvas绘图之平移translate、旋转rotate、缩放scale
画布操作介绍 画布绘图的环境通过translate(),scale(),rotate(), setTransform()和transform()来改变,它们会对画布的变换矩阵产生影响. 函数 方法 描 ...
- 【Machine Learning】机器学习及其基础概念简介
机器学习及其基础概念简介 作者:白宁超 2016年12月23日21:24:51 摘要:随着机器学习和深度学习的热潮,各种图书层出不穷.然而多数是基础理论知识介绍,缺乏实现的深入理解.本系列文章是作者结 ...
- 【云知道】究极秒杀Loadrunner乱码
Loadrunner乱码一击必杀 之前有介绍一些简单的针对Loadrunner脚本或者调试输出内容中乱码的一些设置,但是并没能完全解决一些小伙伴的问题,因为那些设置实在能力有限,还是有很多做不到的事情 ...
- 文件随机读写专用类——RandomAccessFile
RandomAccessFile类可以随机读取文件,但是在测试中并不好用;File类可以测试文件存不存在,不存在可以创建文件;FileWriter类可以对文件进行重写或者追加内容;FileReade ...
- JavaScript事件代理和委托(Delegation)
JavaScript事件代理 首先介绍一下JavaScript的事件代理.事件代理在JS世界中一个非常有用也很有趣的功能.当我们需要对很多元素添加事件的时候,可以通过将事件添加到它们的父节点而将事件委 ...
- Flexible 弹性盒子模型之CSS flex-flow
实例 让弹性盒的元素以相反的顺序显示,且在必要的时候进行拆行: display:flex; flex-flow:row-reverse wrap; 效果预览 浏览器支持 表格中的数字表示支持该属性 ...
