我总结的js方面你可能不是特别清楚的小知识
!!将一个值方便快速转化为布尔值
console.log( !!window===true );
不声明第三个变量实现交换
var a=1,b=2;
a=[b,b=a][0];//执行完这句代码之后 a的值为2 b的值为1了
&&和||的用法 (学会了立马感觉高大尚了吧)
var day=(new Date).getDay()===0;
//传统if语句
if (day) {
alert('Today is Sunday!');
};
//运用逻辑与代替if
day&&alert('Today is Sunday!');//也就是说只有day为真的情况才执行后面的代码alert 一句简单的代码就实现了上面的if功能 强大吧
if (!a) {
a = {};
}
//上面的三句话可以用下面的一句话替换哦
a = a || {}; //解释这句话一下哦 如果有a这个变量的声明的话 那么它还是原来的对象 如果没有就给它创建一个对象
顺便写一下下面的例子,
与其这样书写:if(string.length > 0){..}
不如这样书写:if(string.length){..}
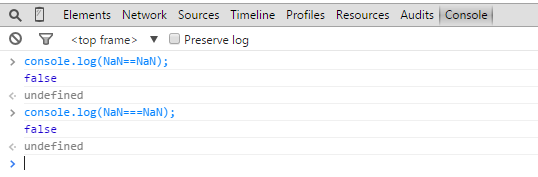
NAN不等于任何值,包括它自身
大家都知道在任何编程语言中,如果被除数为0则会报错,而在js里面不会,它返回的值为NAN,NaN表示一个不能产生正常结果的运算结果,我们可以用isNaN(number)来检测是不是NAN,但是大家也许都不知道NAN不等于任何值,包括它自身。

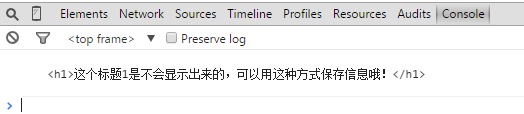
利用script标签保存任意信息
将script标签设置为type='text'然后可以在里面保存任意信息,之后可以在JavaScript代码中很方便地获取。
页面代码如下所示:
<script type="text" id="angelaScript">
<h1>这个标题1是不会显示出来的,可以用这种方式保存信息哦!</h1>
</script>
<script type="text/javascript">
console.log(document.getElementById('angelaScript').innerHTML);
</script>
结果显示如下图所示:

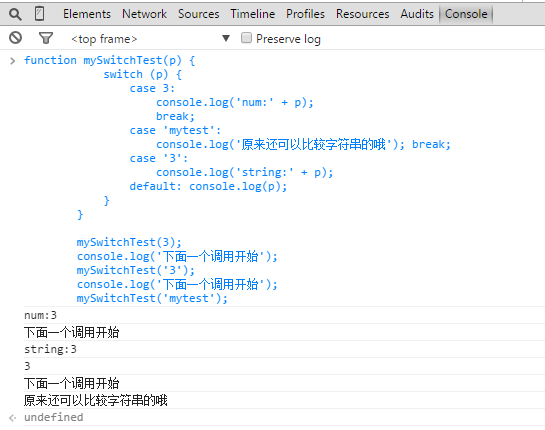
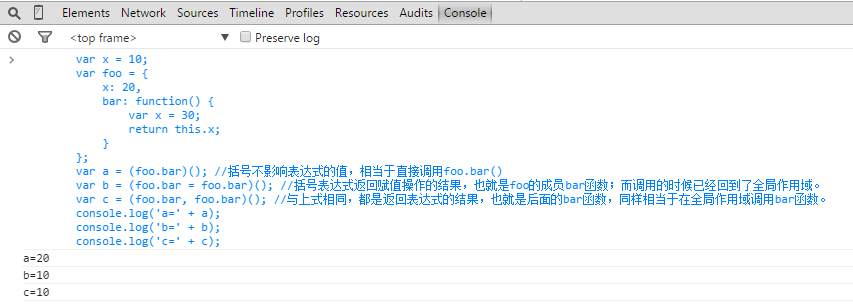
js当中Switch的一些用法

看上图运行的效果,总结一句哦!
- 1)switch参数变量与case后面的比较是全等比较,也就是说===的比较
- 2)并非每一个case后面都需要书写break,如果不写的话,它会顺序往下执行的
- 3)switch语句不光可以使用数字、字符做条件表达式,还可以使用字符串!
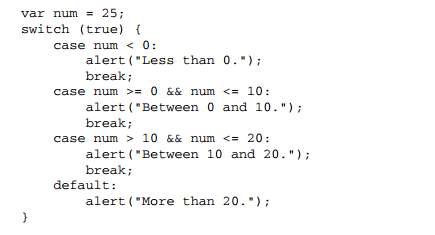
看下面的switch的使用,你瞬间觉得switch这么厉害!

了解作用域,清楚明白当前的this是谁

你可能不知道的js数组
- 数组的length属性不可枚举
- JS的数组可以用字符串形式的数字下标来访问,因为数组的元素其实是数组对象的属性。
- delete可以用来从数组中移除元素,但由于一个元素就是一个属性,delete会在数组中遗留一个“空洞”;被delete删除的元素为undefined,使用splice方法可能是一个更好的办法。例如要删除arr数组的第3个元素,可以使用这样的语句:arr.splice(2,1);不过对于大型数组来说,这个函数的效率可能不高。

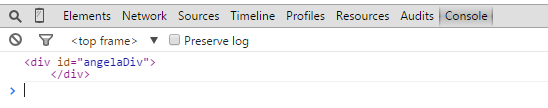
html中设置了id的元素居然是js的全局变量哦
html页面代码如下所示
<div id="angelaDiv">
</div>
<script type="text/javascript">
console.log(angelaDiv);
</script>
在chrome控制台看到的结果如下图所示

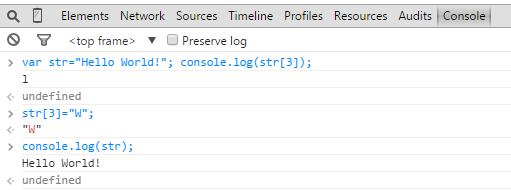
字符串居然能用下标访问
大家都知道字符串是不可变的,在js中也是如此。也就是说一旦字符串被创建,就无法改变。但是我相信很少人知道在js当中居然可以用下标来访问字符串当中的某一个字符,虽然可以用下标读取但去不能修改哦(虽然修改操作不会报错,但是却不起作用)

字符串的一些方法
- string的substring函数的用法和slice一样,但是它不能处理负数参数。ECMAscript中也没有对substr方法进行标准化,所以如果要取一个字符串的子串,就用slice方法吧!
- string的split(separator,limit)方法把string分割成片段,来创建一个字符串数组。可选参数limit可以限制被分割的片段数量。separator参数可以是一个字符串或一个正则表达式,并且来自分组捕获的文本将会被包含在被分割后的数组中
var s = 'str1 , str2 , str3';s.split(/\s(,)\s/,4);
//输出结果:["str1",",","str2",","]
把浏览器当成编辑器
浏览器地址栏输入以下代码,立马就把浏览器变成notepad了,厉害吧!
data:text/html, <html contenteditable>
垂直居中
大家都知道css里面用text-align:center加上margin:0 auto就可以实现水平居中了,但是垂直居中却没有相应的css属性来设置,而如果要设置元素能够垂直居中必须得将容器设置为display:table,然后将子元素也就是要垂直居中显示的元素设置为display:table-cell,然后加上vertical-align:middle来实现。
看代码吧!下面的代码利用css3的transform来实现垂直居中和水平居中
.center-vertical {
position: relative;
top: 50%;
transform: translateY(-50%);
}
.center-horizontal {
position: relative;
left: 50%;
transform: translateX(-50%);
}
如果您觉得本篇博文对您有所收获,觉得小女子还算用心,请点击右下角的 [推荐],谢谢!
我总结的js方面你可能不是特别清楚的小知识的更多相关文章
- js制作带有遮罩弹出层实现登录小窗口
要实现的效果如下 点击“登录”按钮后,弹出登录小窗口,并且有遮罩层(这个名词还是百度知道的,以前只知道效果,却不知道名字) 在没有点击“登录”按钮之前登录小窗口不显示,点击“登录”按钮后小窗口显示,并 ...
- JS的基本类型(小知识)
一:js中的基本类型: 基本类型:boolen, string ,number,null,undefined 引用类型:object,和函数 二.undedifned和null的区别: 1 undef ...
- JS框架设计读书笔记之-小知识
这一篇写一点小知识 JS中0.1+0.2为什么不等于0.3? 关于这个问题之前也很疑虑,老师也只是笼统的讲这是JS的语言问题,但是内部具体的情况却没有讲,看了书才发现原理如此简单. 简单来讲,计算机识 ...
- js中级小知识1
首先我们复习之前的小知识,本期博客与之前有关 js数据类型 基本数据类型:string undefined null boolean numbe ...
- JS:关于JS字面量及其容易忽略的12个小问题
简要 问题1:不能使用typeof判断一个null对象的数据类型 问题2:用双等号判断两个一样的变量,可能返回false 问题3:对于非十进制,如果超出了数值范围,则会报错 问题4:JS浮点数并不精确 ...
- 自定义博客cnblogs样式的必备前端小知识——js、jq
JQ.JS相关小知识 任意元素自动点击 $(".editicon").trigger('click') 添加子元素 append() - 在被选元素的结尾插入内容 prepend( ...
- js 小知识
在iframe 页面获取父级页面的 html var obj = window.parent.document.getElementById('modaliframe'); 解决Jquery 的在一个 ...
- JS中的事件类型和事件属性的基础知识
周末无聊, 这几天又复习了下JS搞基程序设计3, 想着好记性不如浪笔头哇, 要么把这些东西写下来, 这样基础才能更加扎实么么哒, 知道的同学也可以直接过一下,当做复习, 小姨子再也不用担心我的学习啦 ...
- 总结的js性能优化方面的小知识
前言 一直在学习javascript,也有看过<犀利开发Jquery内核详解与实践>,对这本书的评价只有两个字犀利,可能是对javascript理解的还不够透彻异或是自己太笨,更多的是自己 ...
随机推荐
- APP架子迁移指南(二)
接上一篇,这一篇开始用android来解释MVP概念.八股式的架子结构和命名规范.我在准备这篇文章的时候还看到不少在MVP基础上衍生的架子思路,底子是MVP没错,但命名有区别.复杂度变了.架子也用到了 ...
- C程序中对时间的处理——time库函数详解
包含文件:<sys/time.h> <time.h> 一.在C语言中有time_t, tm, timeval等几种类型的时间 1.time_t time_t实际上是长整数类型, ...
- shell正则表达式(zhuan)
匹配中文字符的正则表达式:[u4e00-u9fa5] 评注:匹配中文还真是个头疼的事,有了这个表达式就好办了 匹配双字节字符(包括汉字在内):[^x00-xff] 评注:可以用来计算字符串的长度(一个 ...
- hiho一下 第六十六周
题目链接:这是一道水爆了的广搜题 #include<iostream> #include<stdio.h> #include<algorithm> #include ...
- vijos P1009清帝之惑之康熙
</pre>背景康熙是中国历史乃至世界历史中最伟大的帝王之一,清除螯拜,撤除三藩,统一台湾,平定准葛尔叛乱:与此同时,出众的他也被世界各国遣清使臣所折服.康熙是历史上少有的全人,不仅文武兼 ...
- 71 fdisk-Linux 的磁盘分区表操作工具。
语法: fdisk [-l] 装置名称 选项与参数: -l :输出后面接的装置所有的分区内容.若仅有 fdisk -l 时, 则系统将会把整个系统内能够搜寻到的装置的分区均列出来. 实例 列出所有分区 ...
- __getattr__与__getattribute__
class Foo: def __init__(self,x): self.x=x def __getattr__(self, item): print("执行的是我----->&qu ...
- Install marvel and head plugin for ealsticsearch
安装ES插件 marvel marvel是ES的供开发者免费使用的管理工具,他内置了一款叫做Sense的控制台,Sense是运行在浏览器中的,基于Sense可以很方便的和ES进行通讯.官方文档中的很多 ...
- Java Decompiler 反编译工具下载地址及JD-Eclipse设置菜单翻译
官网地址:http://jd.benow.ca/ JD-GUI:jd-gui-0.3.6.windows.zip JD-Eclipse:jd-eclipse-site-1.0.0-RC2.zip 菜单 ...
- c#如何使输入数据类型限制,C#如何添加限制
验证n位的数字:^\d{n}$ ,例如要输6位数字,不能多也不能少: ^\d{6}$ 验证数字的正则表达式集 验证数字:^[0-9]*$验证n位的数字:^\d{n}$验证至少n位数字:^\d{n,}$ ...
