我所了解的JavaScript糟粕和鸡肋
糟粕
全局变量
众所周知,全局变量在很小的程序中可能会带来方便,但随着程序变得越来大,全局变量将难以处理,全局变量将降低程序的可靠性。
在js中有3种方式定义全局变量
脱离任何函数安排一个var语句 //var foo=value;
直接添加一个属性到全局对象上 //window.foo=value;
直接使用未经声明的变更(其实这叫隐匿全局变量) //foo=value;
作用域
众所周知,在JavaScript中没有块级作用域,而且在JavaScript有提升变量声明的功能,所以最好的方式是在每个函数的开头部分声明所有变量。
自动插入分号
JavaScript会试图通过自动插入分号来修正有缺损的程序。
return
{
status:true
};
上面的代码大家自然的会想到会返回一个包含status成员元素的对象。但是由于JavaScript自动插入让它变成了一个返回undefined。
所以把{放在上一行的尾部而不是下一行的头部可避免上述问题
保留字
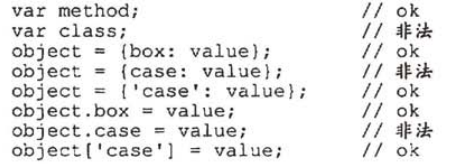
当保留字被用作对象字面量的键值时,它们必须被引号括起来。它们不能被用在点表示法中,所以有时必须使用括号表示法。

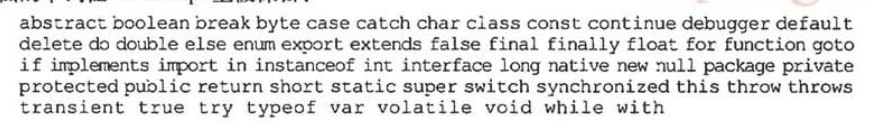
最好不要用保留字做标识符 JavaScript保留字如下图片所列

Unicode
在阮一峰的一篇博文Unicode与JavaScript详解中特别清楚说明了JavaScript的编码。
简述一点的说就是JavaScript的字符是16位的,所以在编码方面很多字符表示出来都是很有困难的。
typeof
typeof null返回的却是object
typeof /a/ 有一些会返回为object而其它的却返回function
parseInt
将一个字符串转换为整数,但是在遇到非数字时停止解析。
如果该字符串第一个字符是0,那么该字符串将会被基于八进制而不是十进制来求值。(但关键是在ie8以下的浏览器却还是当成十进制来求值)
建议使用parseInt时最好提供基数参数,即使转换的是十进制。
+
+主要用于加法运算或字符串连接。但是只要其中一个运行符为字符串,则返回字符串
所以在你打算用+做加法运算时,请确保两个运算数都是整数。
浮点数
在JavaScript中,0.1+0.2却不等于0.3
浮点数中的整数运算是精确的,所以小数表现出来的错误可以通过指定精度来避免。
NAN
typeof不能辨别数字和NAN,并且事实证明NAN不等同于它自己
function isNumber(value) {
return typeof value === 'number' && isFinite(value);
}
伪数组
在JavaScript是没有真正的数组的!在其它编程语言中,数组都是按照数字进行索引的,但是JavaScript中事实上并没有数组,数组和对象事实上并没有多大的区别,JavaScript提供了一种类数组特性的对象,它把数组下标转换为字符串,用其作为属性,属性的检查和更新的方式与对象一模一样,除了有一个可以用整数作为属性名的特性外。
//判断是否为数组
function isArray(value) {
return value &&
typeof value === 'object' &&
typeof value.length === 'number' &&
typeof value.splice === 'function' &&
!(value.propertyIsEnumerable('length'));
};
假值
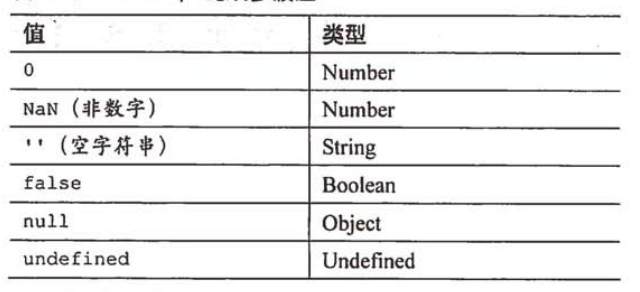
在JavaScript中拥有一大堆假值,如下图所示。undefined和NAN并不是常量,它们是全局变量,而且你可以改变它们的值。

hasOwnProperty
大家都知道,hasOwnProperty方法被用途一个过滤器去避开for in语句,因为它只是一个方法,所以在任何对象中,它可能会被一个不同的函数甚至一个非函数的值所替换。
var another = {};
var name;
another.hasOwnProperty = null; //这里修改了hasOwnProperty方法为一个非函数值
for (name in another) {
if (another.hasOwnProperty(name)) {
console.log(another[name]); //这里使用hasOwnProperty结果就报错 TypeError: object is not a function
}
}
鸡肋
==
永远只使用===和!==。因为==默认会进行类型转换,规则十分难记。至于规则详情见我的另一篇文章 JS == 的转换规则
with
大家都知道with改变作用域,在有些情况下是相当方便的,但带来的性能问题却是相当沉重的。建议最好不要使用with
eval
eval带来的问题总结如下:
- 使得代码更加难以阅读
- 性能显著降低
- 不利于JSLint工具检测问题
- 降低了应用的安全性
类似于eval的还有1)Function构造器2)在setTimeout或setInterval函数中传递字符串参数
像这样的都尽量避免
continue语句
这条命令的作用是返回到循环的头部,但是循环本来就会返回到头部。所以通过适当的构造,完全可以避免使用这条命令,使得效率得到改善。通过重构移除continue语句性能方面能得到显著改善
switch贯穿
大家都知道在js的switch语句中在一个case条件可以贯穿到另一个case中,虽然这种特性是在某些场景下是非常有用的,但是它们也是非常危险的。
缺少块的语句
建议即使只有一条语句,在if、while、do或for中还是用花括号把它们括起来
++ --
当用++和--时,代码往往变得过于紧密和隐晦,所以作为一条原则建议不要使用它们
表面上可以让代码变得很紧凑,但是实际上会让代码看上去更复杂和更晦涩。因此为了代码的整洁性和易读性,不用为好。
位操作符
JavaScript没有整数类型,只有双精度的浮点数,因此位操作符将它们的数字运算先转换成整数,接着执行运算然后再转换回去,所以在JavaScript中,位操作符运算效率并不高,所以建议少使用它。
备注:
- JavaScript中是没有整型概念的,但利用好位操作符可以轻松处理,同时获得效率上的提升。
- |0和~~是很好的一个例子,使用这两者可以将浮点转成整型且效率方面要比同类的parseInt,Math.round 要快。在处理像素及动画位移等效果的时候会很有用。
function语句
在Javascript中定义一个函数,有两种写法:
function foo() { }//第一种
var foo = function () { }//第二种
两种写法完全等价。但是在解析的时候,前一种写法会被解析器自动提升到代码的头部,因此违背了函数应该先定义后使用的要求,所以建议定义函数时,全部采用后一种写法。
类型的包装对象
JavaScript有一套类型的包装对象。不要使用new Boolean、new Number或new String 也就是说不要像下面这样
new String("Hello World");
new Number(2000);
new Boolean(false);
此外也请避免使用new Object和new Array,可使用{}和[]来代替
new
使用new时应谨慎,避免因为它而造成this的污染全局对象。
在JavaScript中类是这样定义
var Cat = function (name) {
this.name = name;
this.saying = 'meow' ;
}
生成对象如下代码所示
var myCat = new Cat('mimi');
这种利用函数生成类、利用new生成对象的语法,其实非常奇怪,一点都不符合直觉。而且,使用的时候,很容易忘记加上new,就会变成执行函数,然后莫名其妙多出几个全局变量。所以,建议不要这样创建对象,而采用一种变通方法。
Douglas Crockford给出了一个函数:
Object.beget = function (o) {
var F = function (o) {};
F.prototype = o ;
return new F;
};
创建对象时就利用这个函数,对原型对象进行操作:
var Cat = {
name:'',
saying:'meow'
};
var myCat = Object.beget(Cat);
void
在JavaScript中,void是一个运算符,它接受一个运算数并返回undefined。这个命令没什么用,而且很令人困惑,建议避免使用。
我所了解的JavaScript糟粕和鸡肋的更多相关文章
- JSLint是一个JavaScript的代码质量工具
JSLint是一个JavaScript的代码质量工具 可能都或多或少的知道JSLint是一个JavaScript的代码质量工具,一个JavaScript语法检查器和校验器,它能分析JavaScript ...
- (五)我的JavaScript系列:JavaScript的糟粕
泪眼问花花不语,乱红飞过秋千去. JavaScript的糟粕 JavaScript语言是一门集精华与糟粕于一体的语言.在JavaScript: the good parts中,便集中讨论了关于精华与糟 ...
- javascript语言精粹
内容选自:<javascript语言精粹> 1.6种值会为假(==false),分别是false,null,undefined,' ',0,NaN 2.typeof有6种值,分别是'num ...
- 《JavaScript语言精粹》【PDF】下载
<JavaScript语言精粹>[PDF]下载链接: https://u253469.pipipan.com/fs/253469-230382204 内容简介 javascript曾是&q ...
- (网页)12种不宜使用的Javascript语法(转)
转自阮一峰: 最近写的一些小东西,总是出各种各样的问题,用了angular.js反应居然比我的jQuery还慢,客户吐槽了,我又把一个小操作,改成了jQuery.浏览一下大神的的博客.转载一点东西: ...
- javascript——从「最被误解的语言」到「最流行的语言」
JavaScript曾是"世界上最被误解的语言".由于它担负太多的特性.包含糟糕的交互和失败的设计,但随着Ajax的到来.JavaScript"从最受误解的编程语言演变为 ...
- 这几种JavaScript语法不要轻易使用,容易出事
文章目录 12种不宜使用的JavaScript语法 1. == 2. with 3. eval 4. continue 5. switch 贯穿 6. 单行的块结构 7. ++和-- 8. 位运算符 ...
- Javascript事件模型系列(四)我所理解的javascript自定义事件
被我拖延了将近一个月的javascript事件模型系列终于迎来了第四篇,也是我计划中的最后一篇,说来太惭愧了,本来计划一到两个星期写完的,谁知中间遇到了很多事情,公司的个人的,搞的自己心烦意乱浮躁了一 ...
- 理解的javascript自定义事件
理解的javascript自定义事件 被我拖延了将近一个月的javascript事件模型系列终于迎来了第四篇,也是我计划中的最后一篇,说来太惭愧了,本来计划一到两个星期写完的,谁知中间遇到了很多事情, ...
随机推荐
- centos设置静态IP
1.编辑网卡文件 vi /etc/sysconfig/network-scripts/ifcfg-eth0 # eth0为网卡编号 设置网卡eth0的IPV4信息,需要注意的是,设置的IPADDR需要 ...
- SQLite剖析之内核研究
先从全局的角度把握SQLite内核各个模块的设计和功能.SQLite采用了层次化.模块化的设计,而这些使得它的可扩展性和可移植性非常强.而且SQLite的架构与通用DBMS的结构差别不是很大,所以它对 ...
- SDRAM基础知识
SDRAM知识普及 在学习SDRAM之前,必须先了解"SDRAM"这个概念性的东西,并有感性的认识转变到一种理性的认识,所谓理性的认识就是实质性的东西…….不多说,相信你已经迫不急 ...
- Oracle sql develpoer
Oracle SQL Developer是针对Oracle数据库的交互式开发环境(IDE) Oracle SQL Developer简化了Oracle数据库的开发和管理. SQL Develo ...
- 桔子浏览器|1M安装包|hao123专属浏览器
桔子浏览器是百度为好123打造的首页导航浏览器,体积小.为老年机上网提供便利. 免费下载:http://yunpan.cn/cmKbYXamEVUiY 访问密码 d270
- Beta冲刺---Day1
站立式会议 站立式会议内容总结: 照片 老师是对的,其实无论在什么时候,都不会有一段很长很空闲的时间.比如说这个时候就还是有一大堆的作业.考试. 希望我们组员能够告别拖延症,然后再编码的时候全心地投入 ...
- 利用反射,泛型,静态方法快速获取表单值到Model
在项目中经常需要处理表单,给model赋值,很烦人的一些重复代码.如下边的代码: News news = new News(); news.Id = int.Parse(Request.Form[&q ...
- [转]SSM框架——详细整合教程(Spring+SpringMVC+MyBatis)
原文地址:http://blog.csdn.net/zhshulin/article/details/37956105#comments 使用SSM(Spring.SpringMVC和Mybatis) ...
- C#-黑客-数据库访问-字符串的攻击和防御
C#中用基本的方法对数据库进行增删改查,会被黑客利用,写入其他的代码以实现对数据库的数据进行其他的操作.例如: 对下列数据库的某个信息进行修改操作 修改代码: using System; using ...
- 【转】Timer还是Handler
在我们Android开发过程中,经常需要执行一些短周期的定时任务,这时候有两个选择Timer或者Handler.然而个人认为:Handler在多个方面比Timer更为优秀,更推荐使用. 一.易用性 1 ...
